マルチディスプレイに対応したアプリを作ってみよう
複数台のSpatial Reality Displayに画を表示するようなアプリの作成方法について説明します。プロジェクト設定のマルチディスプレイ設定等については、マルチディスプレイのセットアップ を参照してください。
前提条件
- Spatial Reality Display SettingsがPCにインストールされていること。インストールしていない場合は Setup Spatial Reality Display Settings を参照してください
新規で作成する場合
-
ダウンロードページ から MultiSRDisplaySample をダウンロードしてください
-
ダウンロードしたフォルダを展開し、MultiSRDisplaySample.uproject をクリックし、Unreal Engineを起動します。
MultiSRDisplaySample は、Unreal Engine 4.27 で作成されています。
別の Unreal Engine のバージョンで利用する場合には、Unreal Engine のアップデート を参考にバージョンを変更してください -
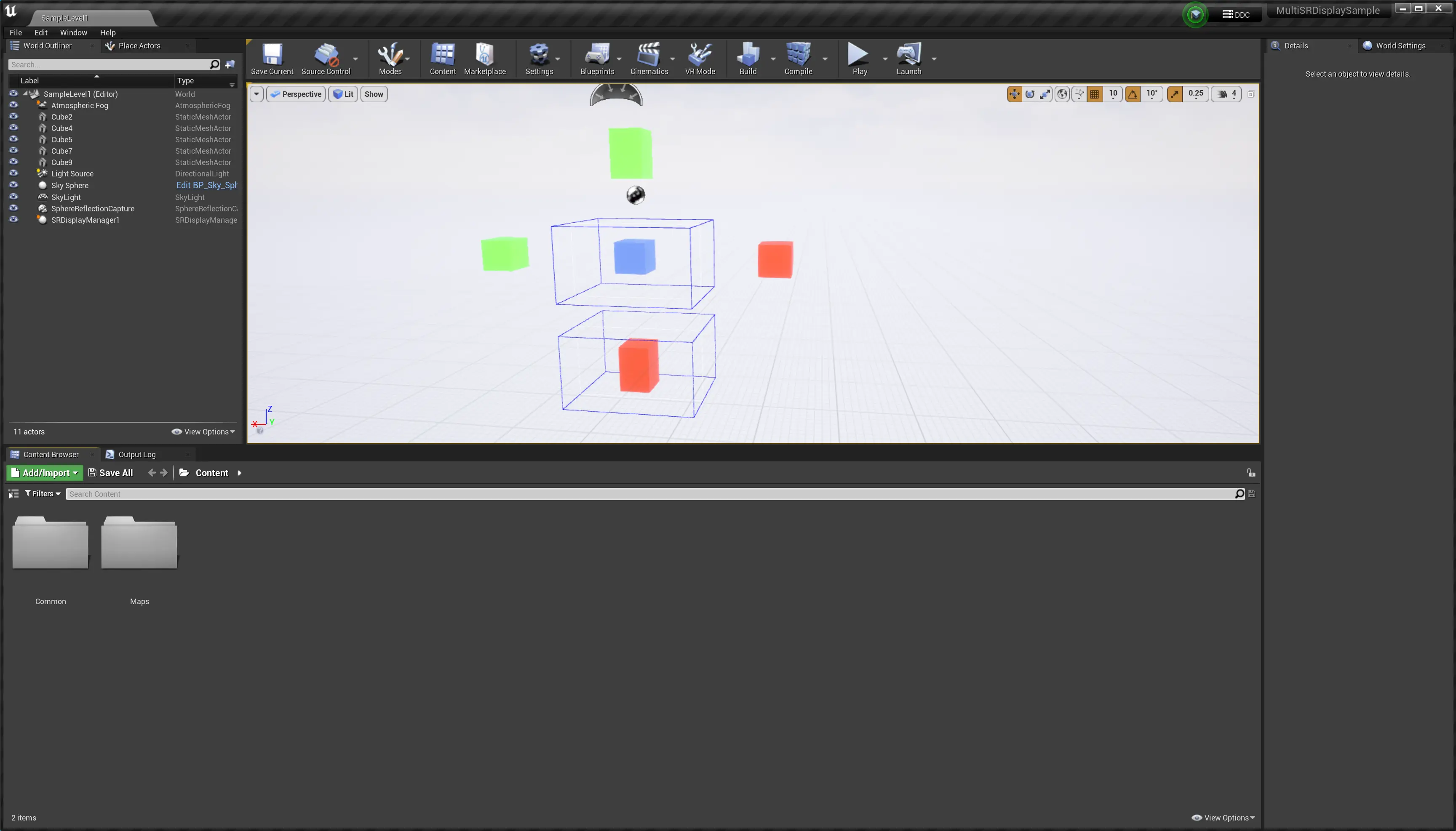
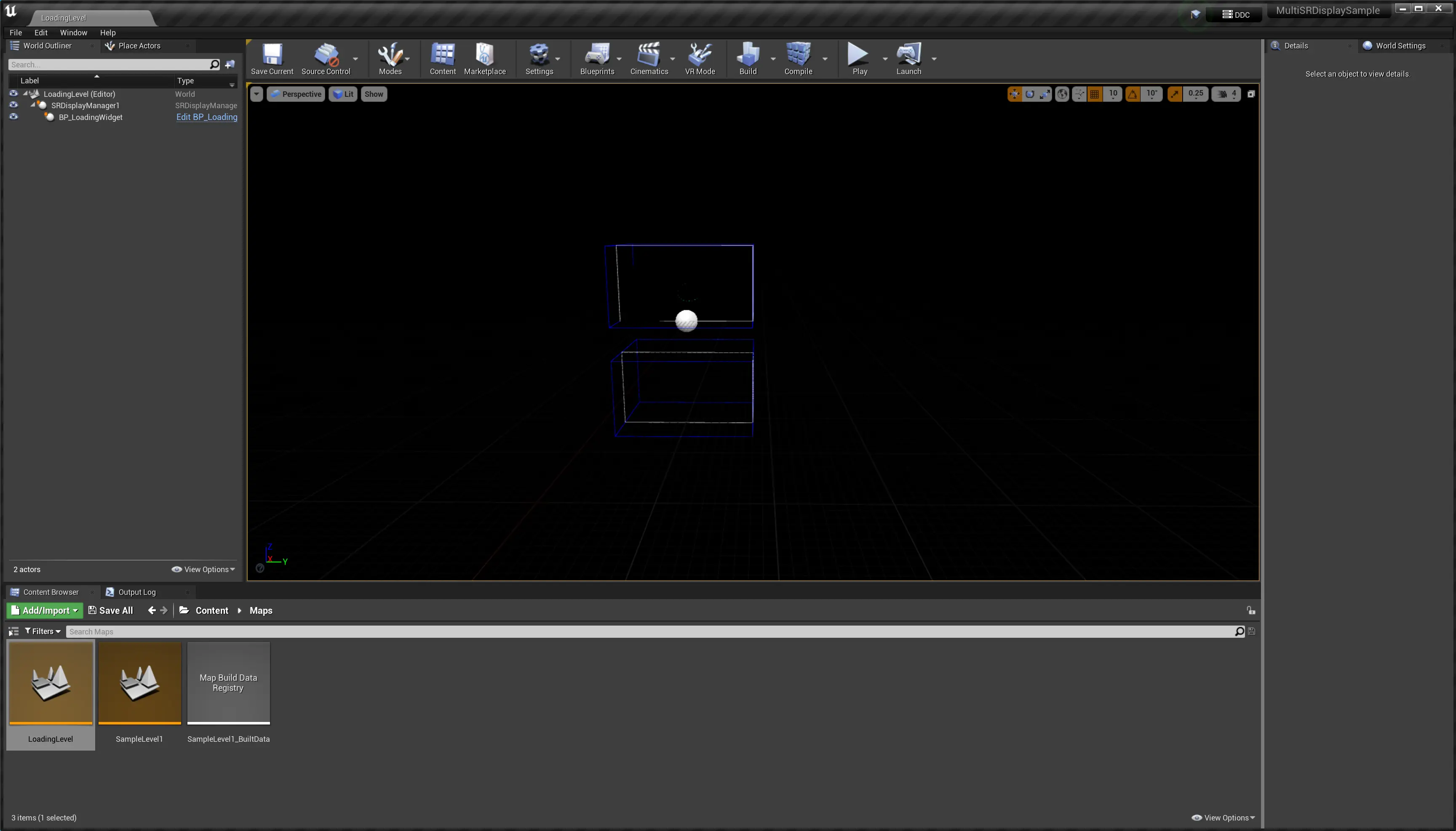
UnrealEngine のエディタが開くと、以下のようなCubeの置かれた画面が表示されます。
このレベルを利用して、アプリの作成を行ってください。
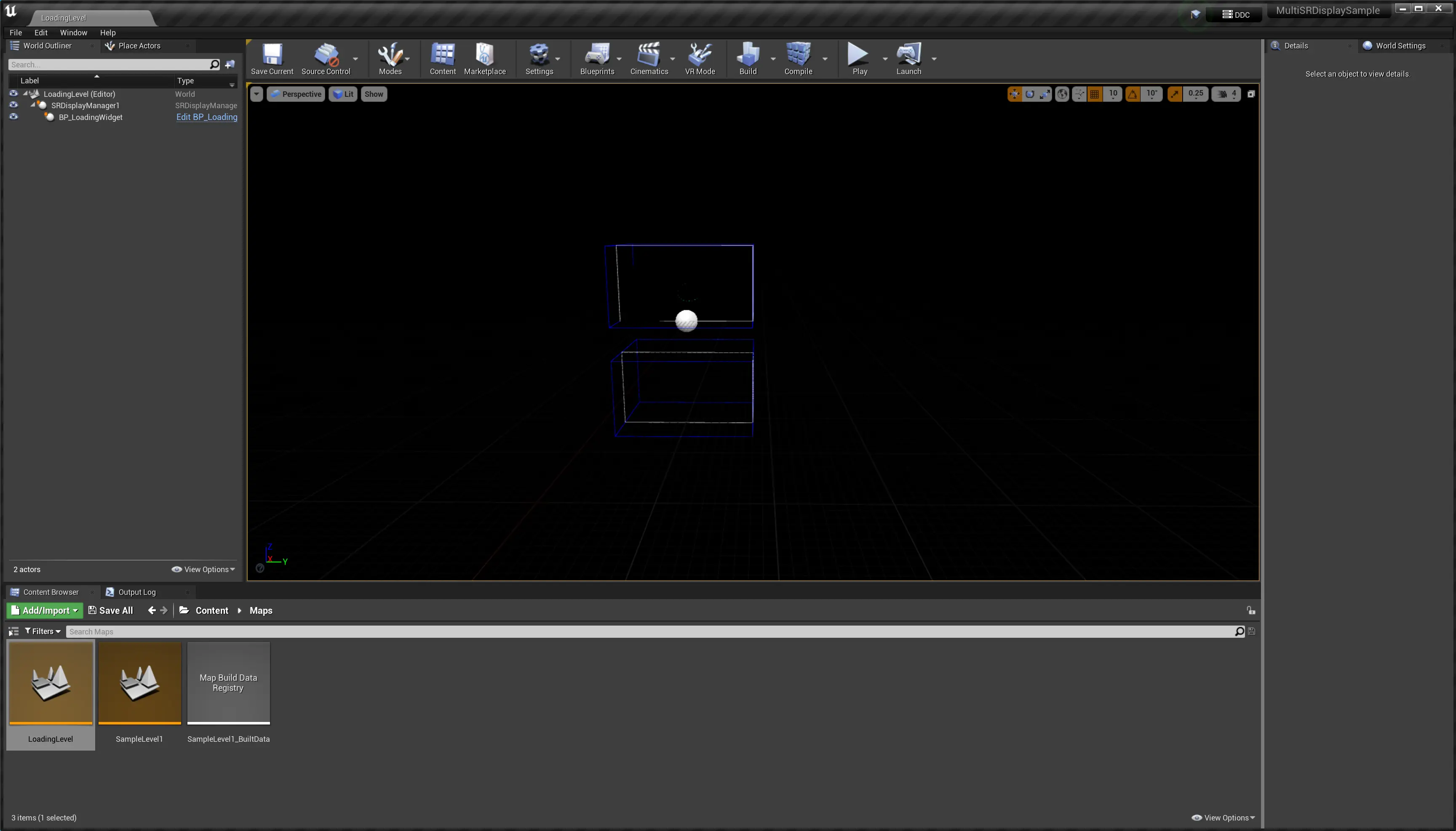
新規レベルを利用したい場合は、コンテンツブラウザから、Maps > LoadingLevel を開いてください。
レベル上に配置されている BP_LoadingWidget を選択し、詳細タブにある LevelName を利用したいレベル名に変更してください
-
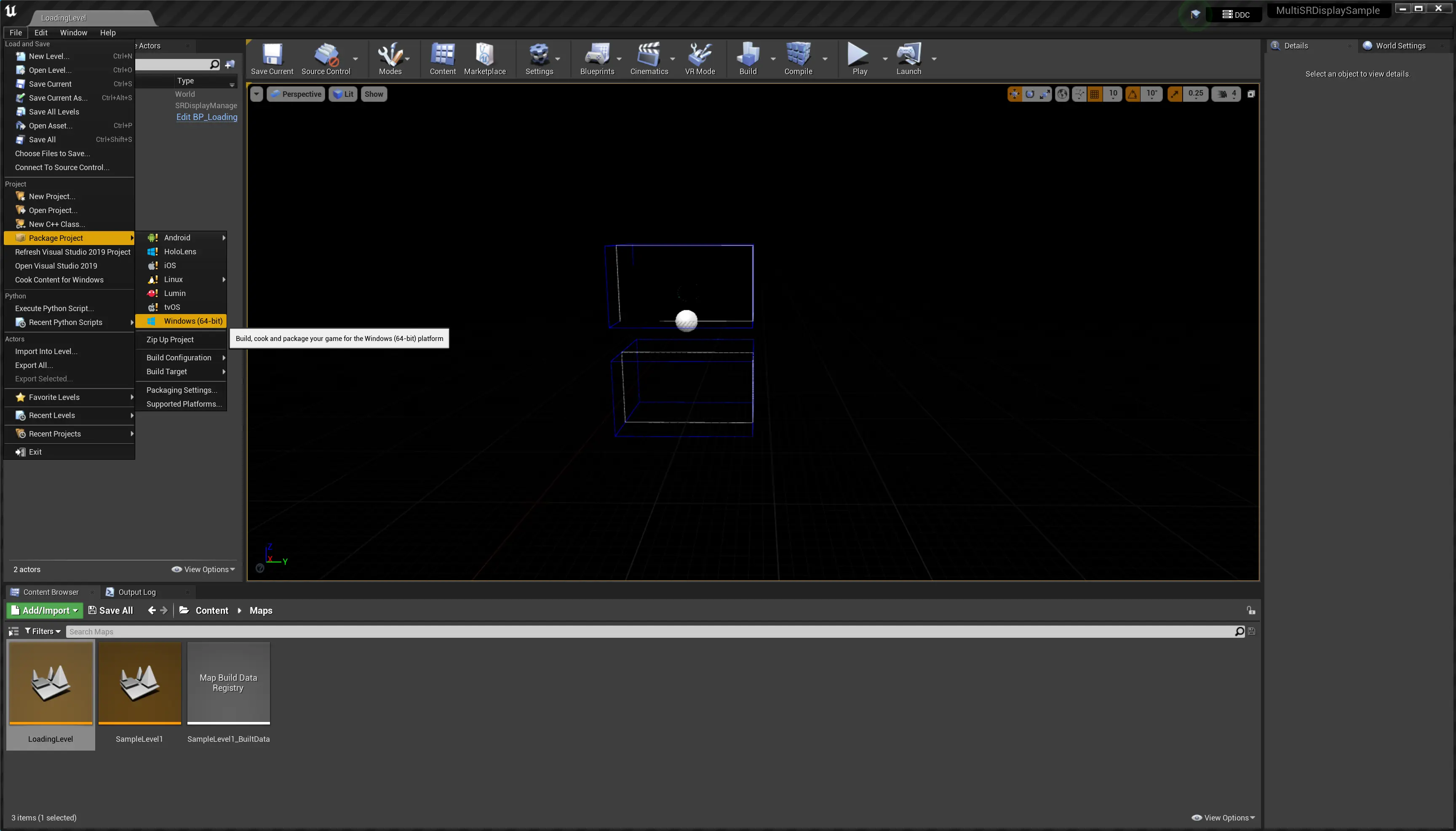
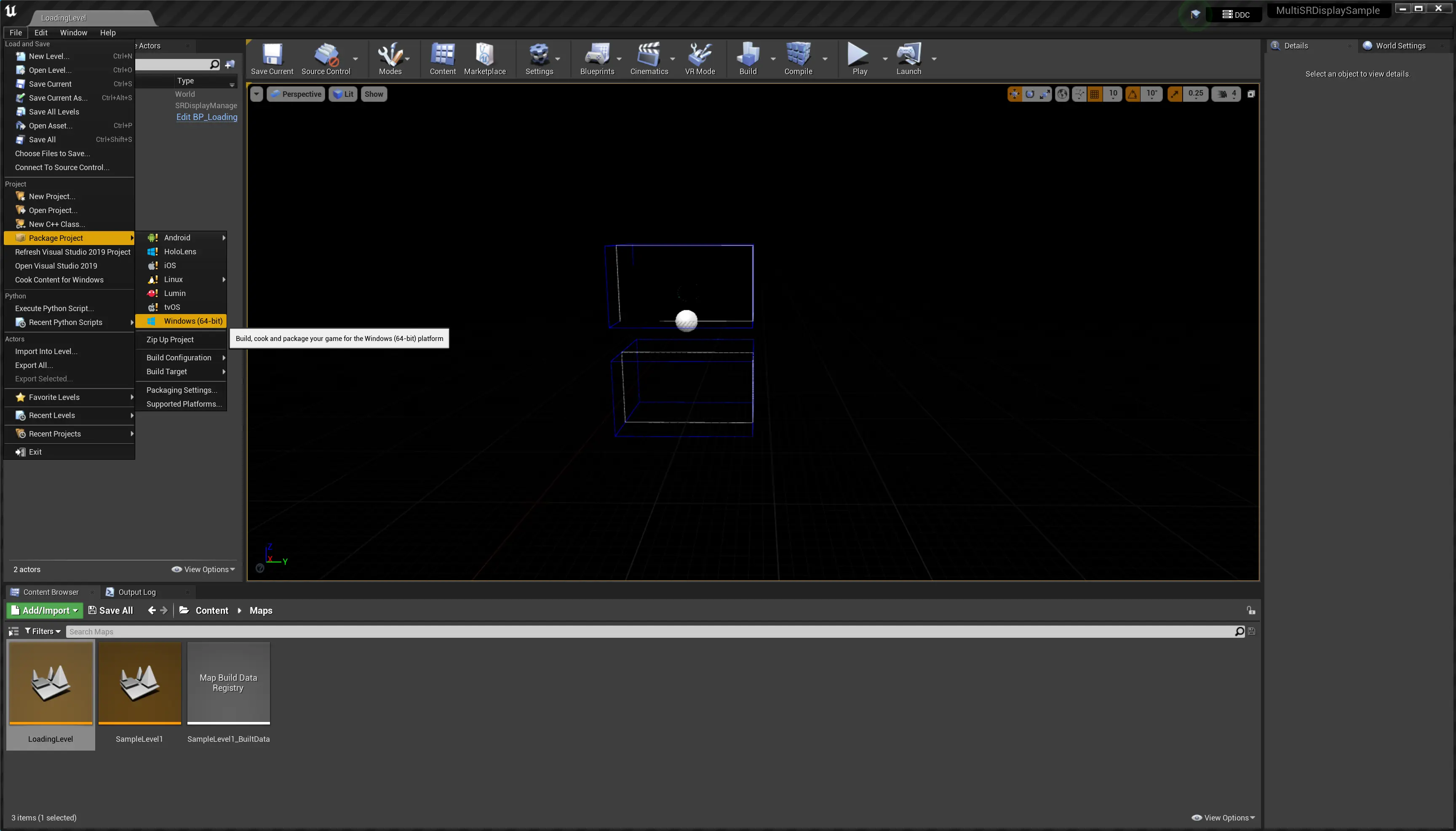
Files > Package Project > Windows(64bit) を選択し、パッケージングを行ってください。

-
パッケージングが完了したら、MultiSRDisplaySampleをクリックしてアプリを起動します。
Unreal Engine のマルチディスプレイ対応アプリでは、Spatial Reality Displayの数だけアプリを起動する必要があります。
Spatial Reality Display に画が表示された後に、次のアプリを起動してください。
既存アプリをマルチディスプレイに対応したアプリに変更する場合
-
既存のプロジェクトに Spatial Reality Display Plugin を導入する を参考に、2.4.0以降のSpatial Reality Display Plugin をインストールしてください
-
ダウンロードページ から MultiSRDisplaySample をダウンロードしてください
-
ダウンロードしたフォルダを展開し、MultiSRDisplaySample.uproject をクリックし、Unreal Engineを起動します。
-
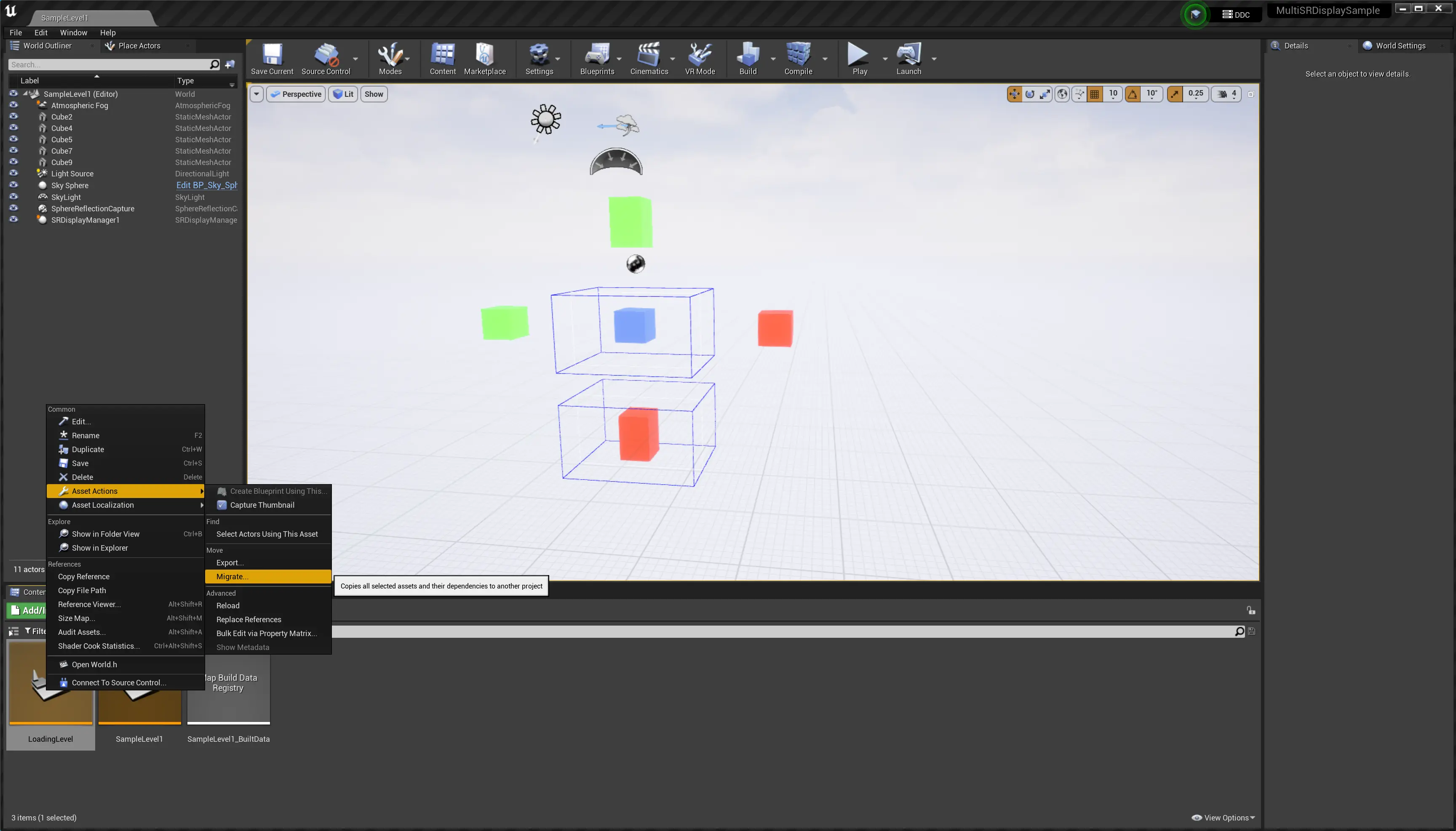
コンテンツブラウザから、Maps > LoadingLevel を右クリックし、 Asset Action > Migrate を選択してください。フォルダを選択する画面が表示されるので、既存プロジェクトの Content フォルダを選択してください。

-
MultiSRDisplaySample を終了し、既存プロジェクトで、Unreal Engine を起動します。
-
コンテンツブラウザから、Maps > LoadingLevel を開き、レベル上に配置されている BP_LoadingWidget を選択し、詳細タブにある LevelName を利用したいレベル名に変更してください

-
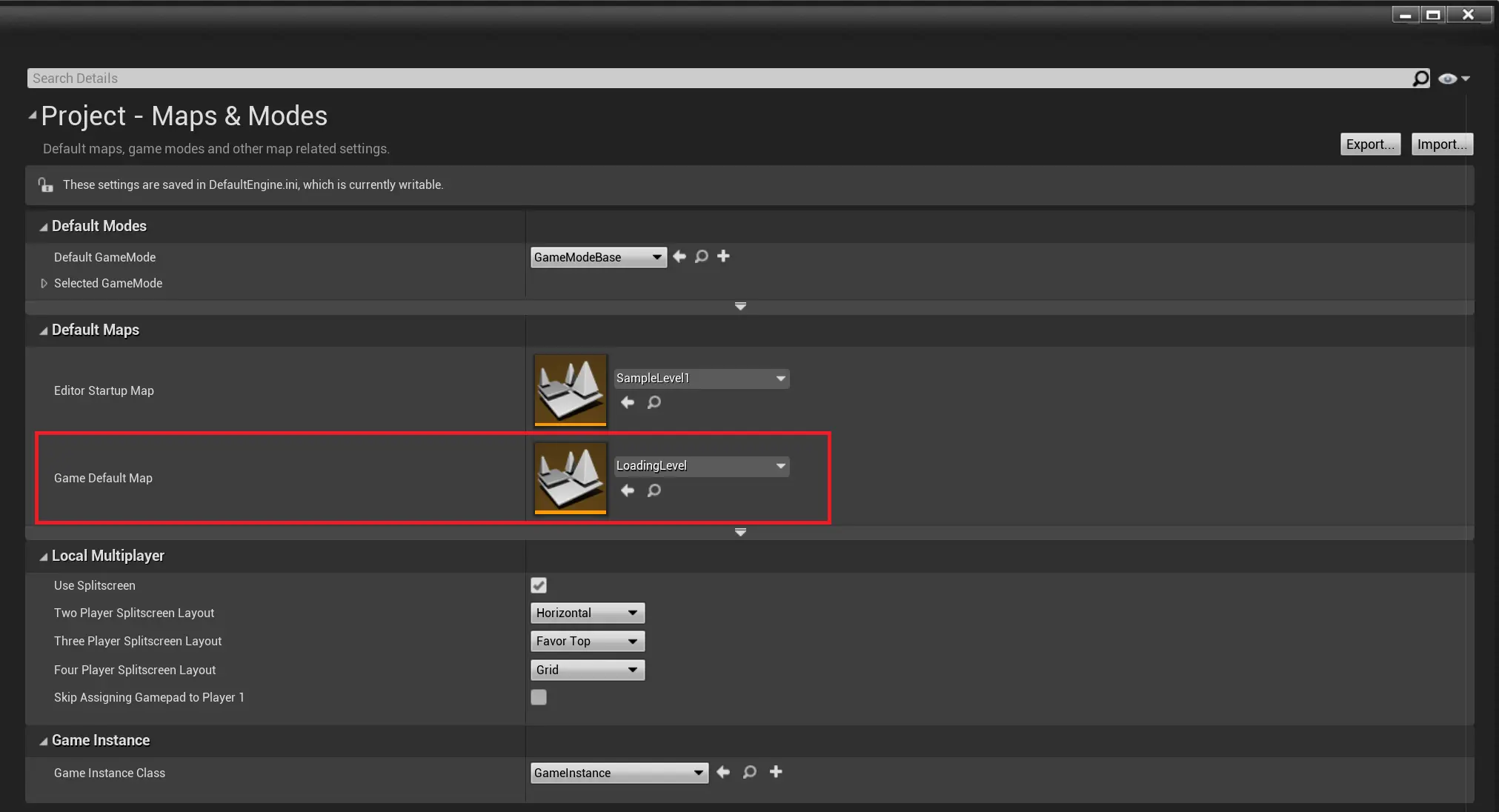
Edit > Project Settings... からプロジェクト設定を開き、Maps&Modes の Game Default Map を LoadingLevel に変更します

-
Files > Package Project > Windows(64bit) を選択し、パッケージングを行ってください。

-
パッケージングが完了したら、MultiSRDisplaySampleをクリックしてアプリを起動します。
Unreal Engine のマルチディスプレイ対応アプリでは、Spatial Reality Displayの数だけアプリを起動する必要があります。
Spatial Reality Display に画が表示された後に、次のアプリを起動してください。
マルチディスプレイに対応したアプリを作成する際の注意点
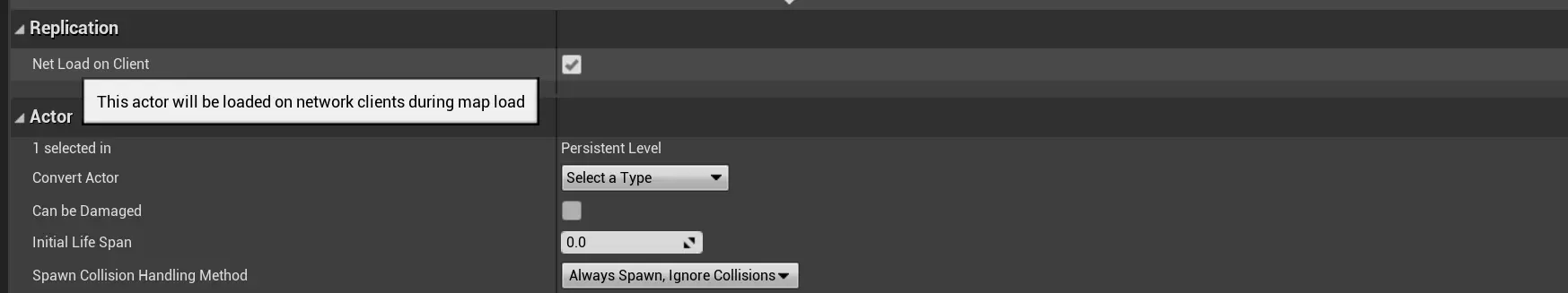
- MultiSRDisplaySample では、ローカルで Unreal Engine のネットワーキング の仕組みを利用しています。
複数のSpatial Reality Display にまたがって、アニメーションするオブジェクトなどを利用する際には、状況に応じて、レプリケーション の設定を行ってください。

- マルチディスプレイの設定をしている場合に、ELF-SR1にを表示すると、Wall mountモードに対応していないため正しく表示されない場合があります。
その場合は、ELF-SR2を利用してください。 - 1シーンにSRDisplayManagerを複数置くと正しく動作しなくなります。1シーンにSRDisplayManagerが1つになるように削除を行ってください。

