SRDisplayManager Prefab
SRDisplayManager PrefabはUnityPuginの重要なPrefabです。
基本的にUnity Spatial Reality DisplayアプリはSRDisplayManager Prefabを使用する必要があります。
前提条件
- Spatial Reality Displayのセットアップ, 完了していない場合はSetup Spatial Reality Display,Setup Spatial Reality Display Settingsを参照してください
SRDisplay UnityPluginがインストールされたUnity Projectがあること, 準備していない場合Setup for Unity、"Hello cube!"アプリを作成するを参照してください
Hierarchy
| GameObject name | Description |
|---|---|
| SRDisplayManager | Spatial Reality Display Settingsを扱うSRDManagerコンポーネントを持っています。 |
| └─WatcherAnchor | コンポーネントはありません、実行時のユーザの頭の位置を表示します。 |
| ├─WatcherCamera | 実行時に無効化されるカメラコンポーネントを持っています。これは、ユーザー、UICamera、またはレンダリング以外の何かからのレイキャスティングのためのものです。 |
| ├─LeftEyeAnchor | コンポーネントはありません。これは、実行時のユーザの左目の位置を表示します。 |
| │ └─LeftEyeCamera | ユーザーの左目のシーンをレンダリングするカメラコンポーネントを持っています。 |
| └─RightEyeAnchor | コンポーネントはありません。これは、実行時のユーザの右目の位置を表示します。 |
| └─RightEyeCamera | ユーザーの右目のシーンをレンダリングするカメラコンポーネントを持っています。 |
Anchors
3種類のアンカーがあります: WatcherAnchor、 LeftEyeAnchor、 RightEyeAnchor
WatcherAnchor、LeftEyeAnchor、RightEyeAnchorは、それぞれユーザーの頭、左目、右目の位置を示します。
これらのアンカーを利用して、ユーザーとのインタラクションを行うことができます。SRDisplayLookAtSampleサンプルでは、WatcherAnchorを見る対象として使用しています。
Caution
認識技術は常に正確なものではなく、エラーが起きる可能性があります。また、これらのアンカーは必ずしもユーザの頭、左目、右目の正しい位置を示すものではありません。
Cameras
3種類のカメラがあります: WatcherCamera、LeftEyeCamera、RightEyeCamera
ユーザーからのレイキャスティング(UIカメラなど)に使用することを想定しているため、WatcherCameraのカメラコンポーネントは実行時に無効化されます。
カメラの設定を変更したい場合(Clear Flags、Backgroundなど)、左右のカメラの設定はユーザーが快適に使用できるように、同じにしておく必要があります。
また、カメラコンポーネントにスクリプトを追加したい場合は、LeftEyeCameraとRightEyeCameraの両方にスクリプトを追加しなければなりません。SRDPostProcessingSampleAppサンプルでは、LeftEyeCameraとRightEyeCameraの両方にPost-process Layerスクリプトがあります。
Tips
このPrefabにはMainCameraはありません。必要であれば、LeftEyeCameraのカメラコンポーネントにMainCameraタグを追加してください。 WatcherCameraのカメラコンポーネントにMainCameraタグを追加するべきではありません。 これは、WatcherCameraが処理負荷を軽減するために実行時に自動的に無効化されてしまい、Camera.mainでコンポーネントを取得できないからです。
SRDManager component
SRDManagerは、Spatial Reality Displayランタイムを扱うコアコンポーネントです。また、アプリケーション開発者が設定すべきSpatial Reality Displayの基本的なパラメータを持っています。
SRDManagerは、シーン内に1つだけでなければなりません。

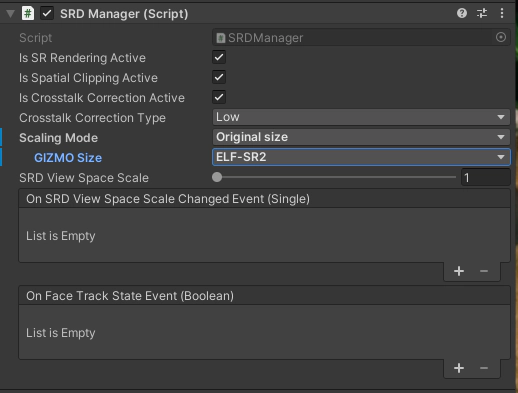
Properties
Is SR Rendering Active
SRレンダリングのオンオフを切り換えることができます。falseの場合、LeftEyeCameraのカメラからレンダリングされた画像が表示されます。
Is Spatial Clipping Active
空間クリッピングの有効・無効を設定できます。 詳細はSpatial Clippingを参照してください。
Is Crosstalk Correction Active
クロストーク補正の有効・無効を設定できます。詳細はCrosstalk Correctionを参照してください。
Scaling Mode
ELF-SR1/ELF-SR2 両対応のアプリケーションを作成することができますが、パネルサイズが異なるため以下の2つの方法を用意しています。
-
scaled size
ELF-SR1とELF-SR2で同じ領域が表示されるように、ELF-SR2 では拡大して表示されます。
-
original size
オブジェクトが ELF-SR1とELF-SR2で同じ大きさで表示されます。言い換えると ELF-SR2 では ELF-SR1 より広い領域が表示されます。こちらの設定を選択した場合、ELF-SR1とELF-SR2での表示領域の違いを確認できるように GIZMO のサイズを切り換えることができます。
Is High Image Quality mode
SDK 2.1.0 の Plugin より画質向上が図られましたが、SDK 2.0.1以前の Plugin から 2.1.0 以降の Plugin にアップデートすると、アプリケーションの表示内容が変化するものがあります。その場合には本項目をオフにしていただくと従来通りの表示内容とすることができます。
Is Wallmount mode
モニタアームなどで ELF-SR2 を垂直に設置されていることを前提にしたアプリケーションを開発するときに設定します。オンにすると GIZMO の表示が変化しパネル面が垂直に表示されます。45度の時より表示される範囲が広がりますので表示範囲に合わせたコンテンツを開発することができます。
Note
Note
SRD View Space Scale
設定値でSpatial Reality Display Space Scaleを変更することができます。 詳細は View Space Scalingを参照してください。
UnityEvents
UnityEventの一般的な使用方法は、Manual UnityEventを参照してください。
On SRD View Space Scale Changed Event
SRDisplay View Space Scaleの値が変更されたときに呼び出されるコールバックを設定することができます。
On Face Track State Event
このフレームで顔認識が成功したかどうかを示すフラグを取得するコールバックを設定することができます。

