Samples
Spatial Reality Display向けにサンプルシーンを用意しました。Assets / SRDisplayUnityPlugin / Samplesに配置されています。
サンプルシーンはUniversal Render Pipeline (URP)用です。Unity EditorでURPの3Dプロジェクトを用意し、Assets / SRDisplayUnityPlugin / Samples / 0_SRDSampleHome / Scenes / SRDisplaySampleHome.unity を開いてください。
Note
Spatial Reality Display アプリは一度に1つしか起動できません。2つ目以降のアプリは起動できません。
0 - SRDisplaySampleHome
アプリを起動すると、数字キーで以下のサンプルシーンに行くことができます。

サンプルシーンでは、他のシーンに移動することができます。例えば、SRDisplaySimpleSampleを開いて 3 キーを押すと、SRDisplayUISampleが開きます。
Note
サンプルシーンはキー入力およびマウス入力に Input Manager を使用しています。 Project Settings > Player > Other Settings の Active Input Handling は Input Manager(Old) または Both に設定してください。
1 - SRDisplaySimpleSample
浮遊した立方体が回転しています。

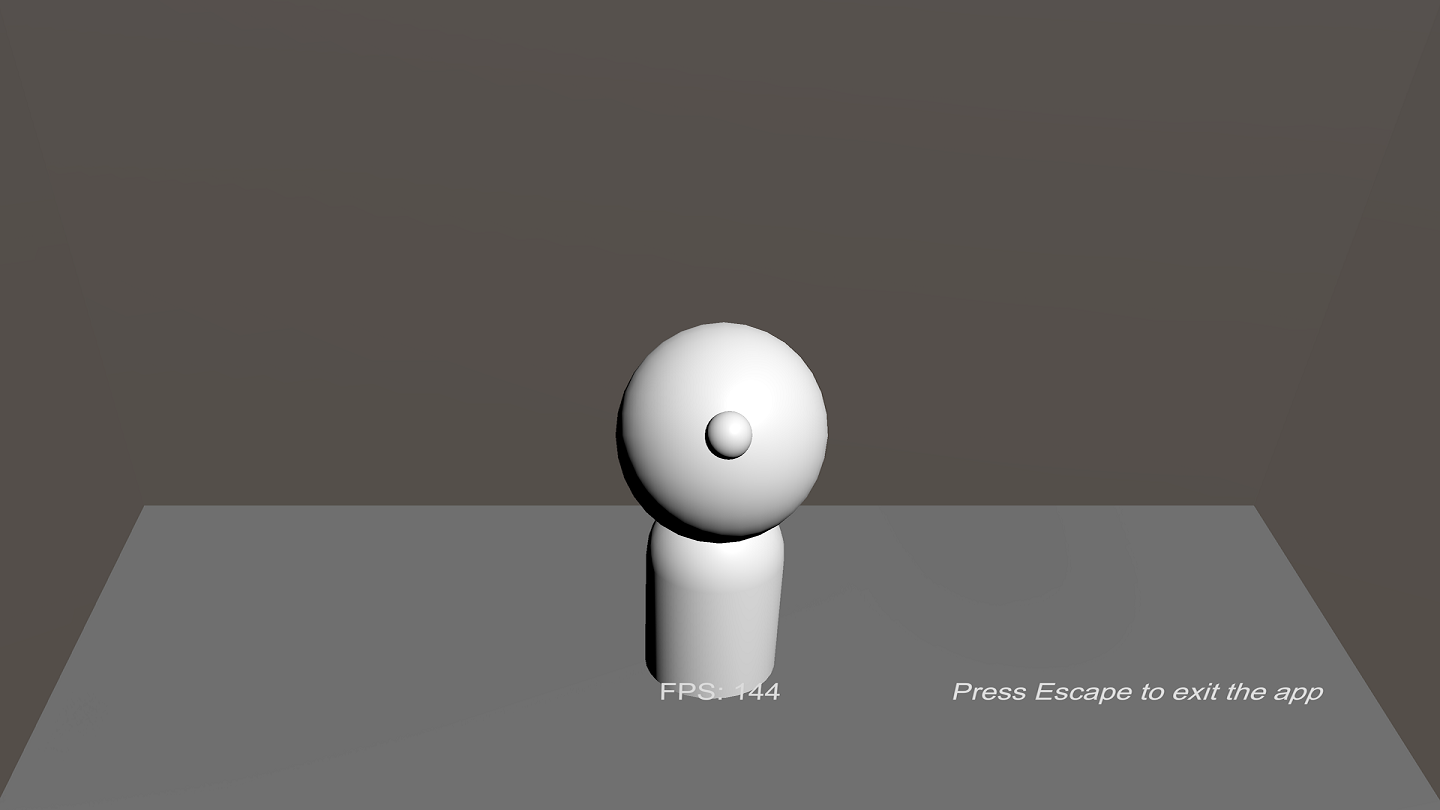
2 - SRDisplayLookAtSample
"primitive stick guy"というキャラクターが常にあなたを見るでしょう :)

コンテンツ内のユーザーの位置を利用したい場合は、このサンプルのようにSRDisplayManagerの子であるWatcherAnchor GameObjectを利用します。
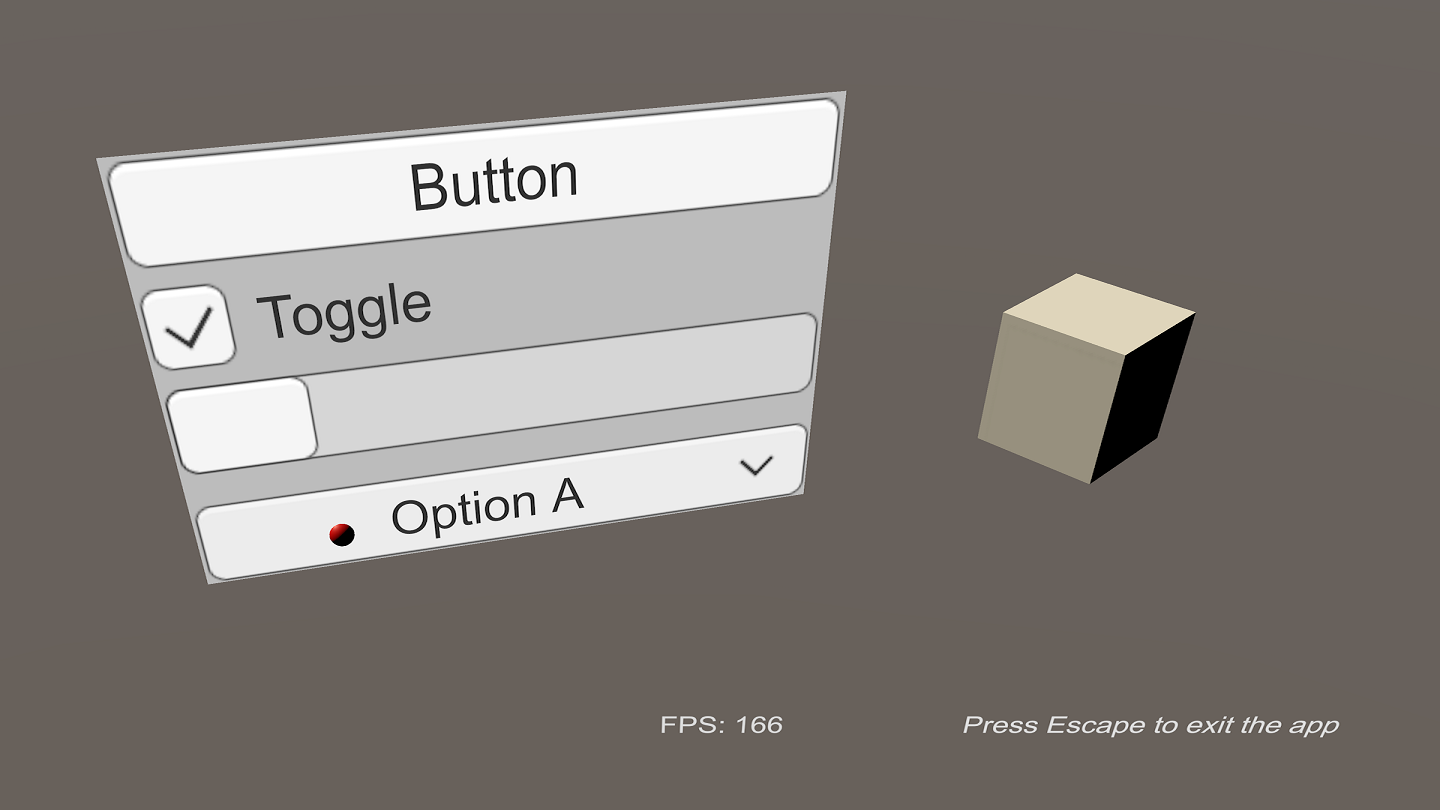
3 - SRDisplayUISample
ボタンを押してチェックボックスを切り換え、スライダーを動かしてドロップダウンメニューを選択することができます。

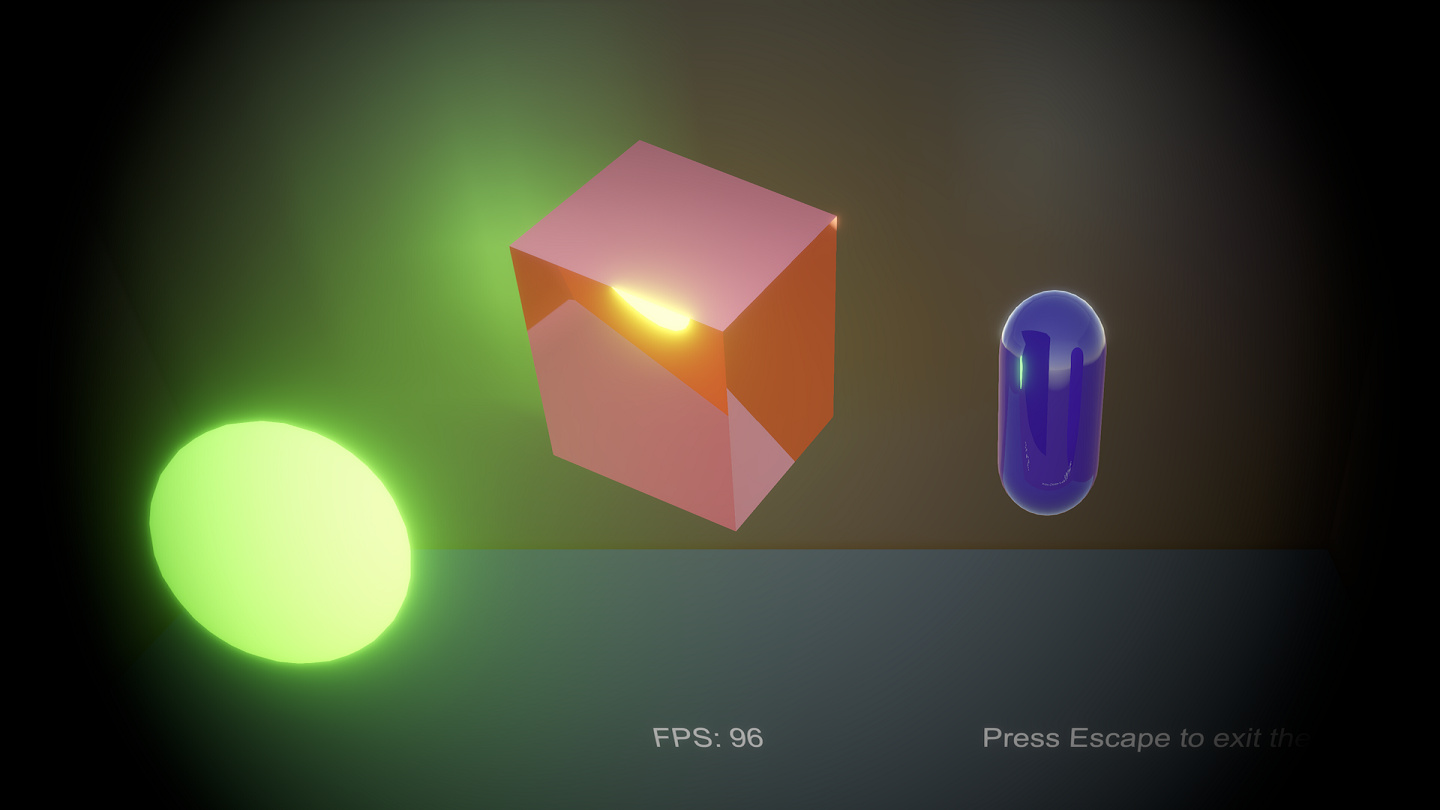
4 - SRDisplayPostProcessingSample
ポストプロセッシングのサンプルです。

Caution
一部のエフェクトがうまく動作しないことがあります。特に空間クリッピングが有効な場合、一部のエフェクトが動作しない場合があります。
5 - SRDisplay3DRaycastSample
ボックスをドラッグして位置を変更することができます。

ユーザーのマウスを使ってレイキャスティングをしたい場合は、SRD3DRaycastSampleスクリプトのSRDCameras.ScreenPointToRay関数を使用します。
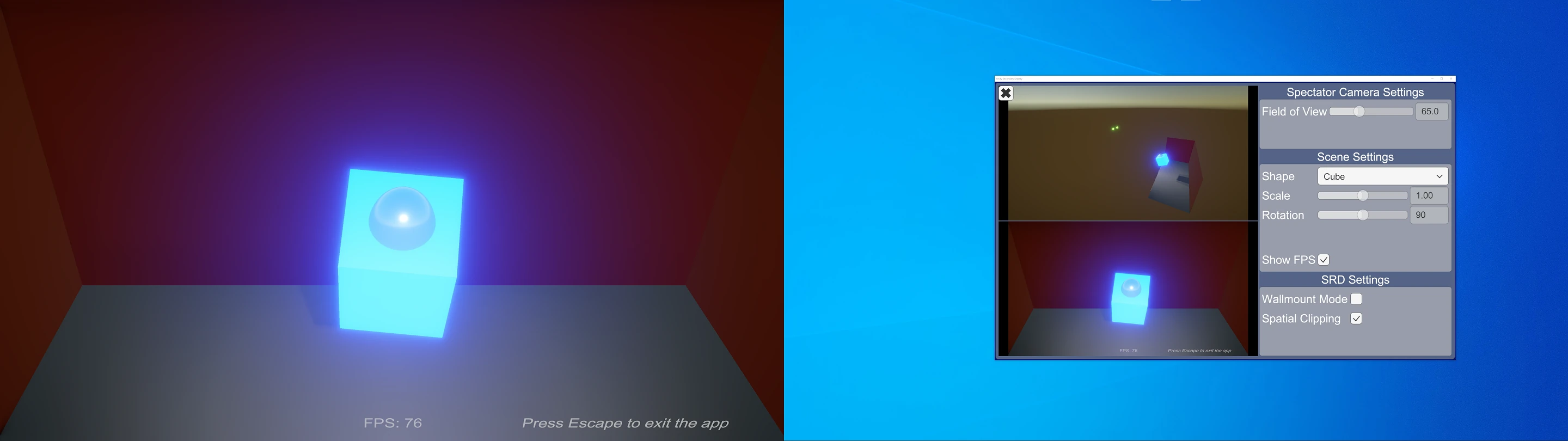
6 - SRDisplay2DViewUISample
Spatial Reality Displayとは別にPCモニターがPCに接続されている場合、PCモニター側に操作可能なUIのあるウインドウが表示されます。

左下のドロップダウンメニューではウィンドウに表示される絵を変更でき、左上の「SETTINGS」ボタンを押すことでいくつかの設定項目を含む設定画面を開くことができます。
Note
他のシーンも含め
- F5キーは2画面目の表示/非表示が割り当てられています。
- F6キーは全画面切替が割り当てられています。
- F7キーは画像設定切替が割り当てられています。

