SRDisplayManager Prefab
SRDisplayManager Prefab is a core prefab of the UnityPugin.
Unity Spatial Reality Display applications needs SRDisplayManager Prefab basically.
Prerequisites
- Setup your Spatial Reality Display, if not, see: Setup Spatial Reality Display,Setup Spatial Reality Display Settings
Set up your Unity project installed SRDisplay UnityPlugin, if not, see: Setup for Unity, Create your simple app "Hello cube!"
Hierarchy
| GameObject name | Description |
|---|---|
| SRDisplayManager | Has SRDManager component that handles Spatial Reality Display Settings |
| └─WatcherAnchor | Has no components. This shows the user's head position at runtime. |
| ├─WatcherCamera | Has a camera component that will be disable at runtime. This is for raycasting from the user, UICamera, or something other than rendering. |
| ├─LeftEyeAnchor | Has no components. This shows the user's left eye position at runtime. |
| │ └─LeftEyeCamera | Has a camera component that will render a scene for the user's left eye. |
| └─RightEyeAnchor | Has no components. This shows the user's right eye position at runtime. |
| └─RightEyeCamera | Has a camera component that will render a scene for the user's right eye. |
Anchors
There are three cameras: WatcherAnchor, LeftEyeAnchor and RightEyeAnchor
WatcherAnchor, LeftEyeAnchor, and RightEyeAnchor indicate the position of the user's head, left eye, and right eye, respectively.
You can use these anchors for interactions with the user. In SRDisplayLookAtSample sample, WatcherAnchor is used as the target to look at.
Caution
Recognition technology is not always perfect and there are generally some errors. Also, these anchors do not always indicate correct positions of the user's head, left eye, and right eye.
Cameras
There are three camera components in WatcherCamera, LeftEyeCamera and RightEyeCamera
The camera component in WatcherCamera will be disable at runtime. This should be used for raycasting from the user (e.g. UI camera or something).
If you want to change camera settings(e.g. Clear Flags, Background, etc.), the left and right camera settings MUST be the same for user's comfort.
Also, If you want to add some scripts to camera component, you MUST add them to both LeftEyeCamera and RightEyeCamera. In SRDPostProcessingSampleApp sample, both LeftEyeCamera and RightEyeCamera have Post-process Layer script.
Tips
There is no MainCamera in this prefab. If you need it, we recommend to add MainCamera tag to the camera component in LeftEyeCamera. You should not add MainCamera tag to the camera component in WatcherCamera. This is because WatcherCamera will be disable at runtime automatically to reduce the processing load and you cannot get the component with Camera.main.
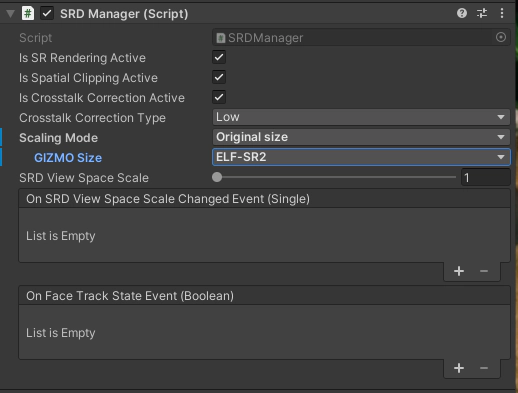
SRDManager component
SRDManager is a core component that handles Spatial Reality Display Settings. And it has fundamental parameters for Spatial Reality Display that application developers should set.
SRDManager must be only one in the scene at a time.

Properties
Is SR Rendering Active
You can turn on and off SR Rendering with the flag. When this is false, the image rendered from the camera in LeftEyeCamera will be displayed.
Is Spatial Clipping Active
You can turn on and off Spatial Clipping with the flag. See for the details: Spatial Clipping
Is Crosstalk Correction Active
You can turn on and off Crosstalk Correction with the flag. See for the details: Crosstalk Correction
Scaling Mode
You can create Applications for both ELF-SR1 and ELF-SR2. They have different panel sizes, so the following two display methods can be selected.
-
scaled size
ELF-SR2 is enlarged and the same area as ELF-SR1 is displayed.
-
original size
The size of objects displayed in ELF-SR1 and ELF-SR2 will be the same. In other words, ELF-SR2 displays a larger area than ELF-SR1. At this time, you can select the size of GIZMO to check the area displayed in ELF-SR1 and ELF-SR2.
Is High Image Quality mode
While the image quality improved compared to the Plugin for SDK 2.1.0, updating from the Plugin for SDK 2.0.1 or earlier to a Plugin for SDK 2.1.0 or later may cause changes in the application’s display content. In such cases, turning off this option will maintain the previous display content.
Is Wallmount mode
This setting is used when developing applications that assume ELF-SR2 is vertically installed using a monitor arm or similar item. Enabling it will change the display of GIZMO, aligning the panel surface vertically. Compared to the 45-degree orientation, the visible range expands, allowing you to develop content tailored to the display area.
Note
Note
SRD View Space Scale
You can change Spatial Reality Display View Space Scale with the value. See for the details: View Space Scaling
UnityEvents
See Manual UnityEvent for the way to use UnityEvent
On SRD View Space Scale Changed Event
You can set your callback that is called with SRDisplay View Space Scale value when the value is changed.
On Face Track State Event
You can set your callback that is called with the flag that shows face recognition is successful or not in this frame.

