Samples
We have prepared several sample scenes for Spatial Reality Display. You can find them in Assets / SRDisplayUnityPlugin / Samples.
The sample scenes are for Universal Render Pipeline (URP). Prepare a URP 3D project in Unity Editor and open Assets / SRDisplayUnityPlugin / Samples / 0_SRDSampleHome / Scenes / SRDisplaySampleHome.unity.
Note
Only one Spatial Reality Display application can be running at a time. Attempting to launch another application while the first one is running will fail.
0 - SRDisplaySampleHome
Open this, then you can go to the following sample scenes with numeric keys.

In a sample scene, you can move to other scene. For example, if you open SRDisplaySimpleSample and press 3 key, SRDisplayUISample will open.
Note
Input Manager is used for key and mouse input in the sample scenes. Set Active Input Handling to Input Manager (Old) or Both in Project Settings > Player > Other Settings.
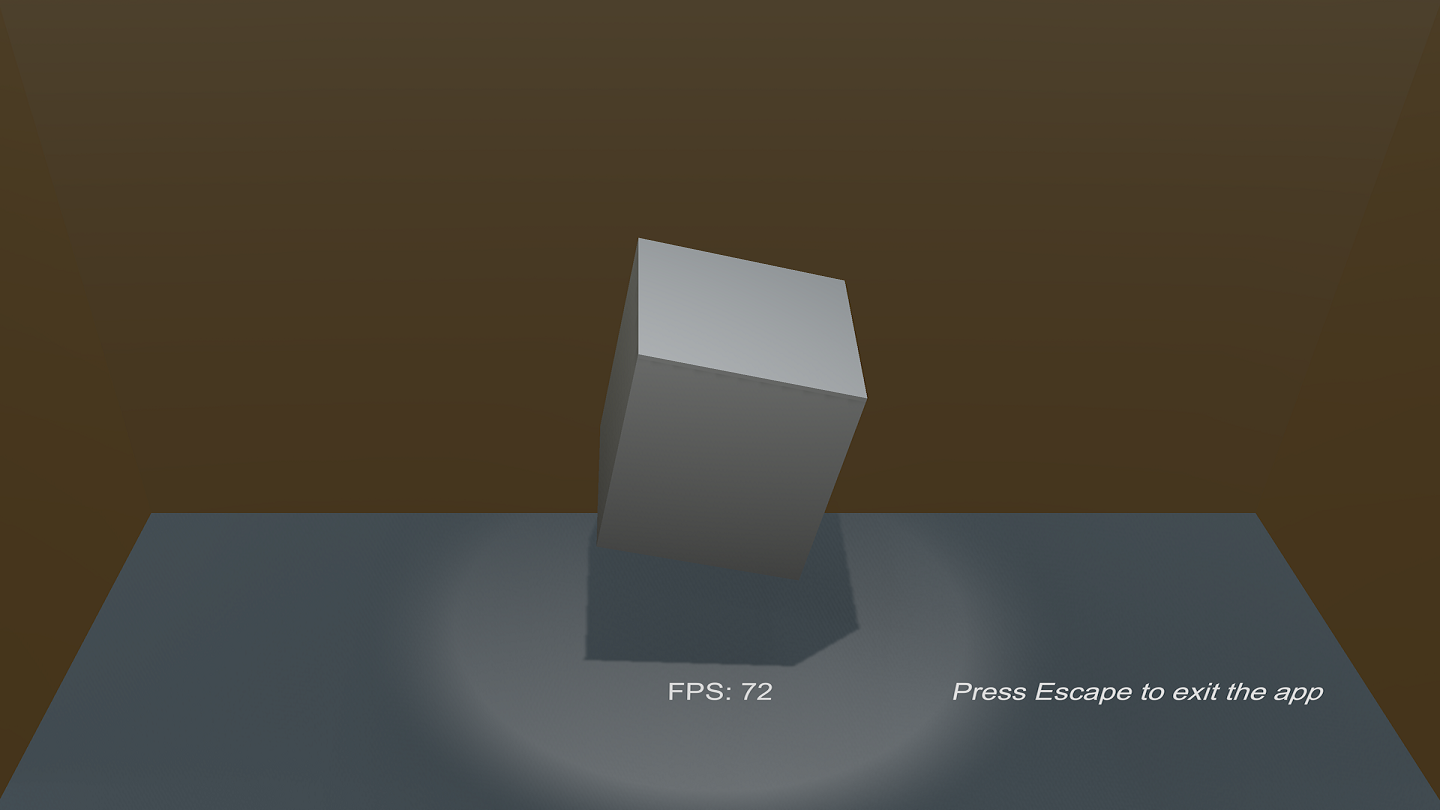
1 - SRDisplaySimpleSample
In this sample, just the cube is floating and rotating.

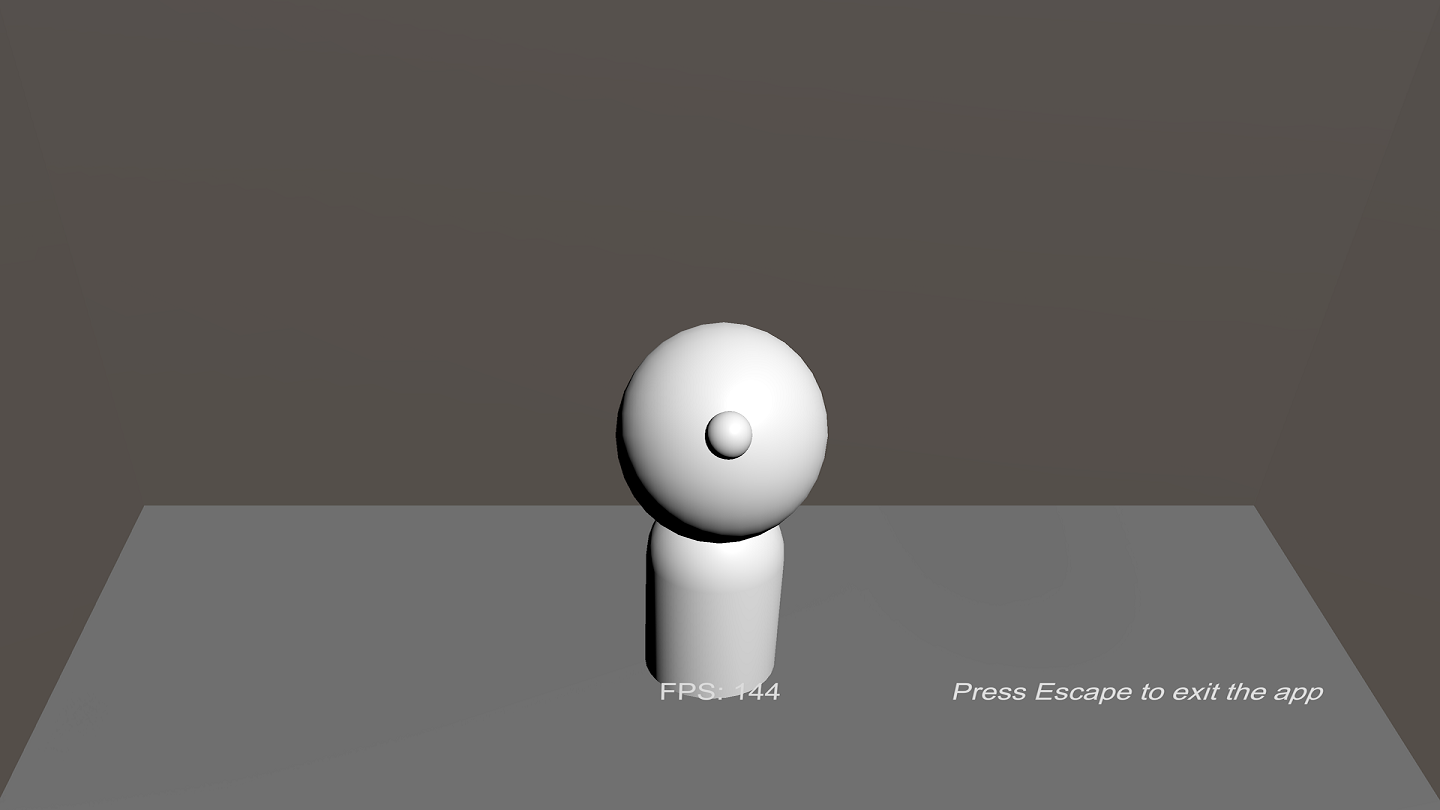
2 - SRDisplayLookAtSample
In this sample, the character "primitive stick guy" will be looking at you always :)

If you want to use the user's position in your contents, you can use the WatcherAnchor GameObject that is the child of SRDisplayManager, as in this sample.
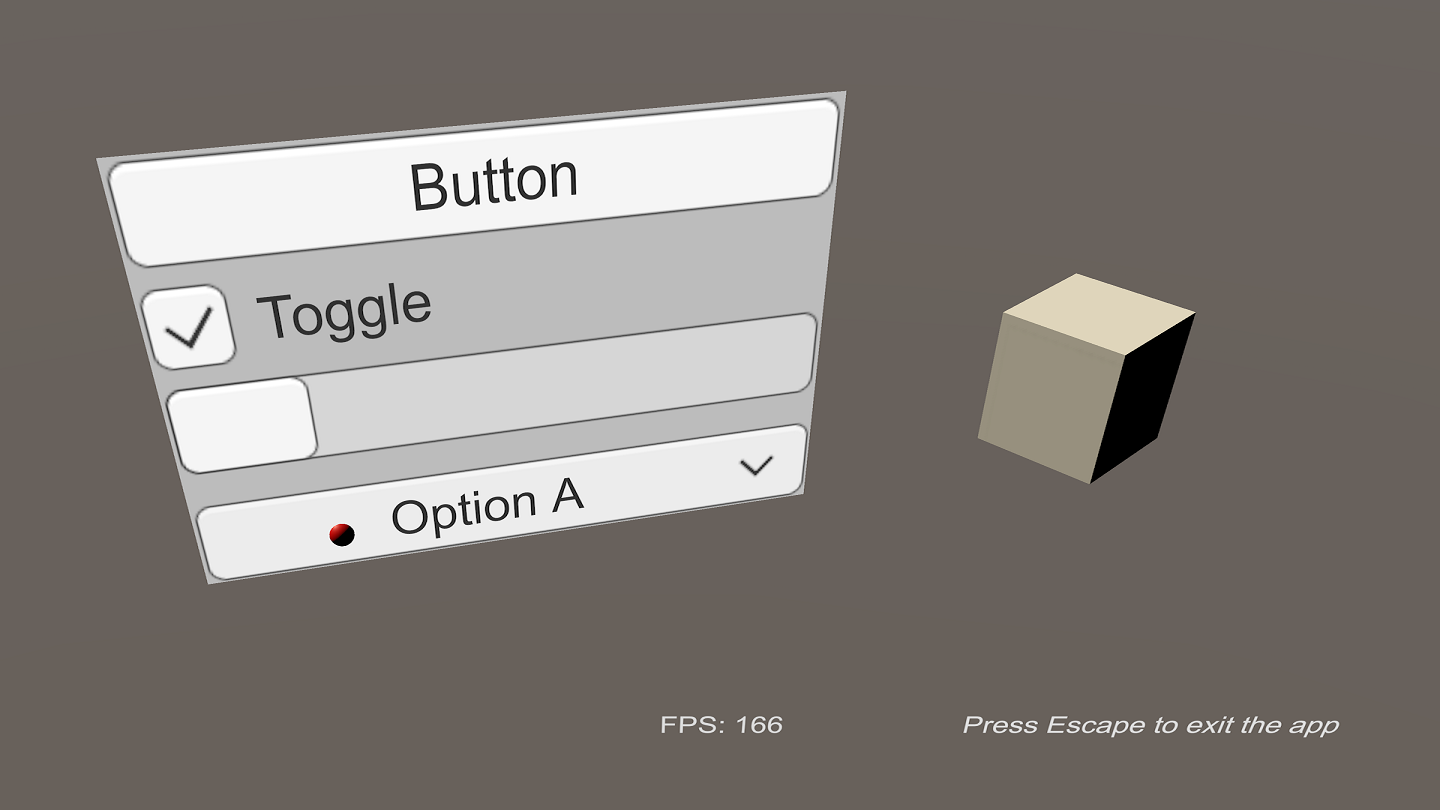
3 - SRDisplayUISample
In the sample, you can press the Button, toggle the checkbox, move the slider and select the dropdown menu.

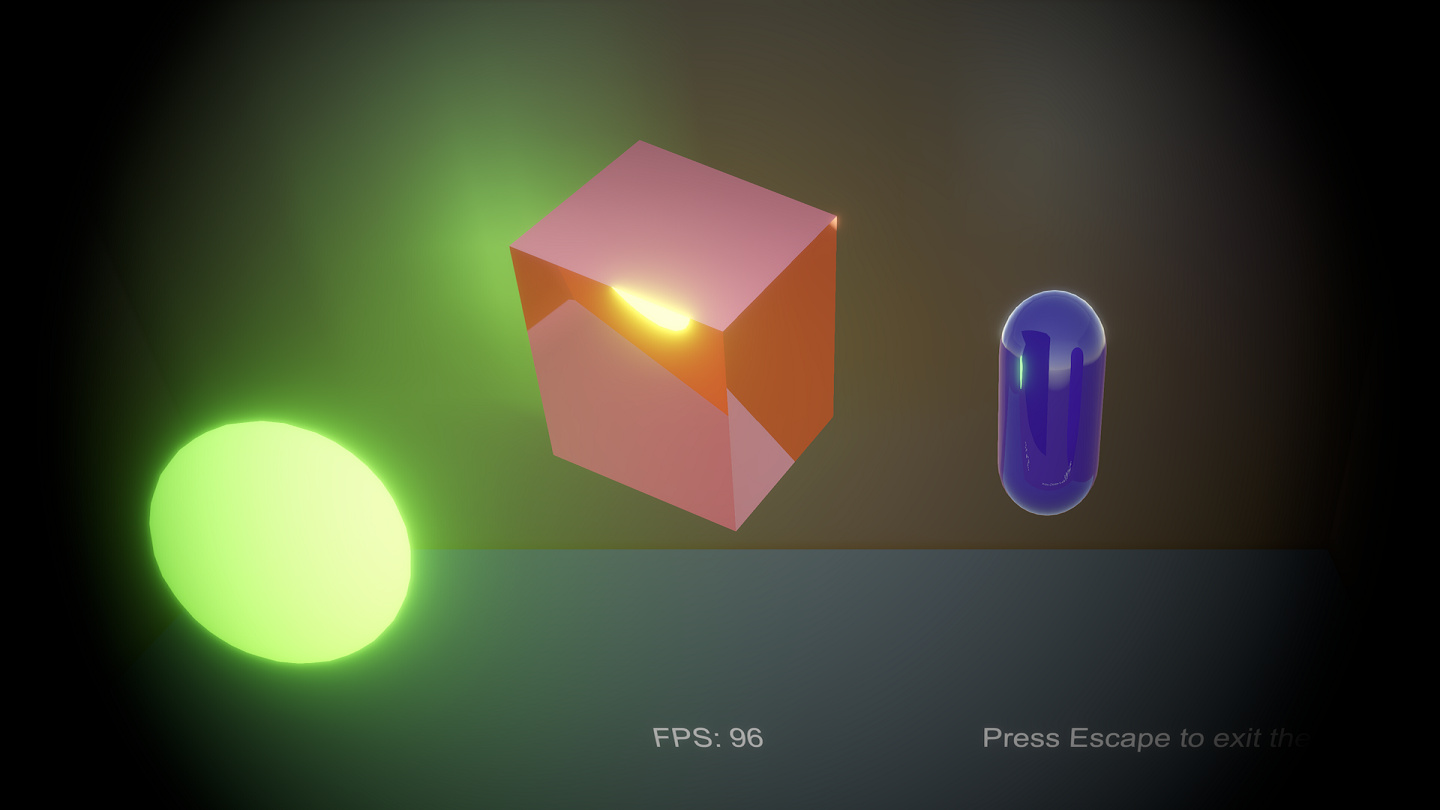
4 - SRDisplayPostProcessingSample
In this sample, you can see the effect of post-processing.

Caution
Some effects may not work well. Especially, some effects don't work when Spatial Clipping is active.
5 - SRDisplay3DRaycastSample
In this sample, you can drag the box and change its position.

If you want to use raycasting using the user's mouse, use SRDCameras.ScreenPointToRay function as in SRD3DRaycastSample script.
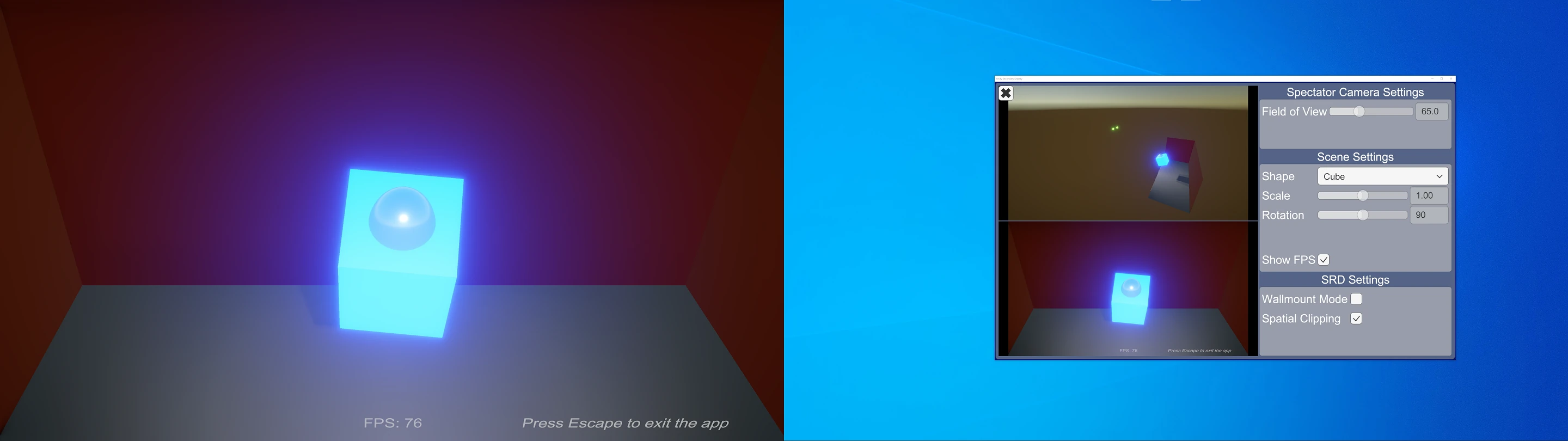
6 - SRDisplay2DViewUISample
In this sample, if a second monitor is connected to your computer in addition to the Spatial Reality Display, a window with an interactable UI will be displayed on the second monitor.

The drop-down menu in the bottom left lets you change the image displayed inside the window, and pressing the "SETTINGS" button in the top left opens a settings screen containing several configurable items.
Note
For this sample as well as the other scenes:
- The F5 key is assigned to show/hide the second screen.
- The F6 key is assigned to switch between windowed mode and full screen.
- The F7 key is assigned to switch the displayed image.

