Visual Design
This page describes the several elements that you should be aware of in order to create a more three-dimensional, lifelike representation of objects.
Lighting
Placing the light source and the illuminated area outside the virtual space causes parallax inconsistencies due to clipping and missing images. It is best to place the light source and the illuminated area within the virtual space of a rectangular parallelepiped (Spatial Reality Display view space). If they don't fit into the virtual space, use Vignette or other methods to make the disparity disappear naturally.

If you use a lot of expressions like this that seem to suddenly appear out of space, as if there is nothing there that should be there, it may cause a sense of discomfort, and some people may lose the three-dimensional effect.
Materials
About Crosstalk
Spatial Reality Display creates a natural three-dimensional image by dividing an image with parallax between the left and right eyes. However, when objects with a large difference in color or brightness are placed in front and behind, a double image ghost-like effect may occur in rare cases. This phenomenon is called crosstalk. When this happens, the three-dimensional effect is lost, so try to avoid this phenomenon in your content as much as possible.
If this crosstalk is caused by a large difference in luminance or saturation between materials, you can reduce the difference in luminance or saturation of reduce the contrast difference between objects by arranging and setting virtual lighting in space.
If crosstalk is noticeable, please turn on the crosstalk correction function of Spatial Reality Display SDK to improve the symptoms.
ELF-SR2 performs Crosstalk Correction on the display side. It can be enable or disable using Spatial Reality Display Settings.
ELF-SR1 performs Crosstalk Correction on the PC side.
However, it involves a slight increase in processing load, so we recommend turning it on and off while checking the performance of the application and the crosstalk compensation effect after the aforementioned material mitigation.
(About Crosstalk Correction for ELF-SR1, please refer to Unity / UE)

Crosstalk Correction for ELF-SR1
crosstalk correction will have three modes to choose from in terms of performance and effectiveness.
-
Low (Medium gradation correction)
This function corrects crosstalk in objects expressed in midtone pixel values. More specifically, this function corrects crosstalk in objects with pixel values between 23 and 234 (common to RGB, 8-bit notation). This is recommended when using objects and applications that have few highlights (bright areas) and shadows (dark areas). In addition, since the processing load is only slightly increased, even if you select correction modes 2 or 3 and the application performance drops, this mode may work without performance loss.

-
Mid (All gradation correction)
It corrects object crosstalk in all tones including highlights and shadows in addition to midtones. Crosstalk in high-contrast areas with high visual sensitivity becomes less noticeable. This mode is recommended when using objects and applications with a lot of highlights and shadows. Compared to 1, it involves a change in visibility during eye tracking and an increase in processing load, so we recommend using it while checking the performance of the application and the crosstalk correction effect.
-
High (All gradation correction "High Precise")
By analyzing and correcting crosstalk at the local level of the object, it more aggressively corrects crosstalk of the object in all gradations. This mode is recommended if crosstalk is still a concern in mode 2. On the other hand, the processing load increases compared to the mode 2, so it is recommended to use the mode with the recommended specs or higher and check the performance of the application before using it.

Scale
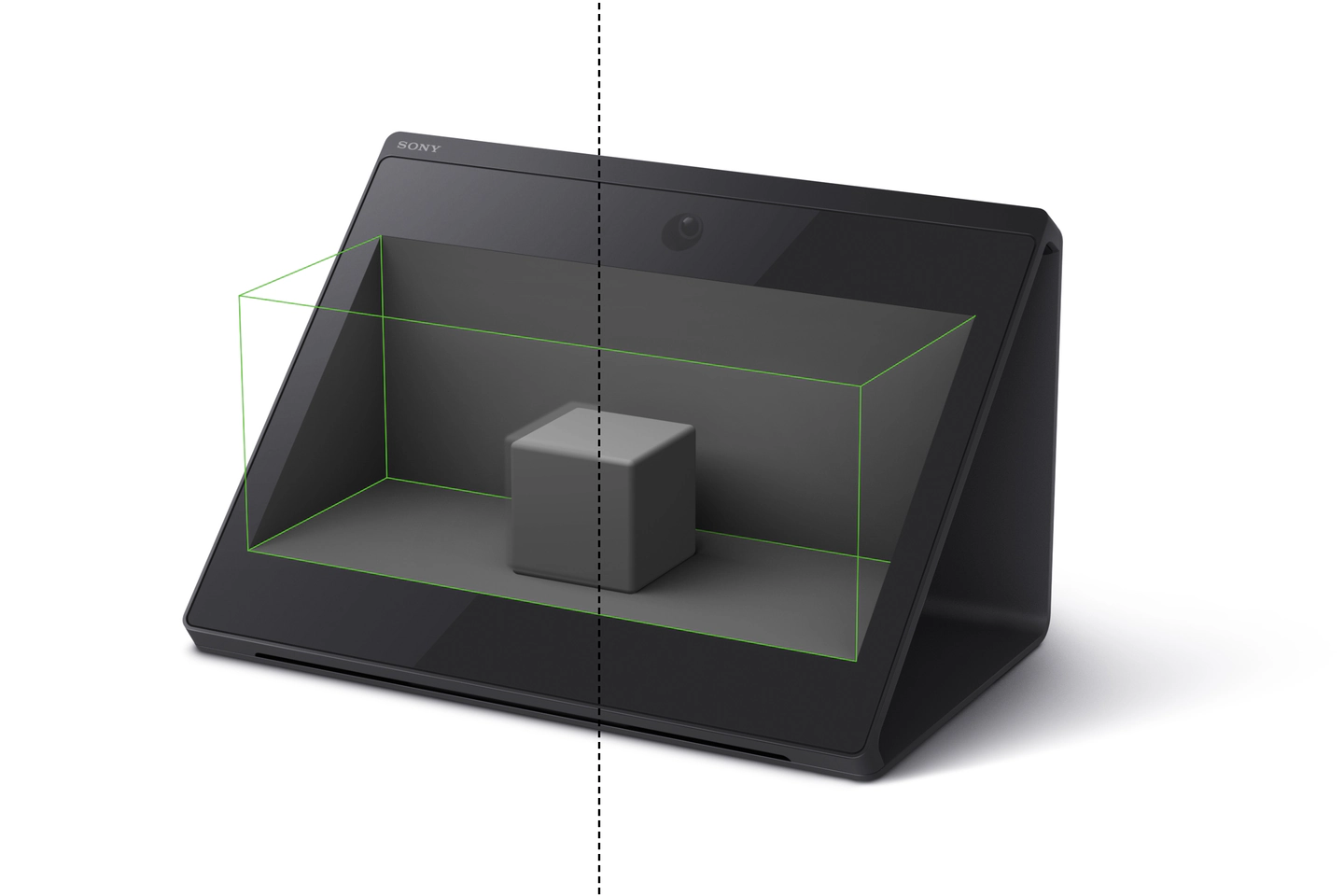
The Spatial Reality Display SDK uses the default scale of the Spatial Reality Display view space as the actual size of the Spatial Reality Display enclosure. Therefore, when large model assets (eg. human Actor, etc.) are displayed in the Spatial Reality Display, the assets will be installed in a size that exceeds the Spatial Reality Display view space. Please adjust the scale of the Spatial Reality Display view space by scaling it up or down to fit the model first.
The Spatial Reality Display SDK plug-in allows you to expand the display area of Spatial Reality Display in Spatial Reality Display World Scale. For more information please refer to Unity / UE.
Text
If you want to display text within the space, it is best to place it in the lower area of the front side of the Spatial Reality Display view space as much as possible. If you place it farther back, it may not be visible from some angles. It is best to place it over the "physical display surface" as much as possible to make it easier to focus and read. Also, using a thin font can make it difficult to form images correctly, so a thicker font is recommended.
UI Component
The UI that is displayed when the user is prompted to operate or select a content is not directly displayed on the physical display surface, but it can be easily expressed by making the UI look like it exists in three-dimensional space. In this case, place it as a 3D object, not as a standard UI layer in the game engine. When implementing a pointing UI with a mouse cursor or a ray cast, avoid parallax inversion in the depth direction and parallax inconsistencies at the edges of the screen.

