サンプルアプリを作ってみよう
次のステップでサンプルアプリを使ってアバターを動かそうで使用したサンプルアプリを実際に作って、動かしてみましょう。
事前準備
以下の手順で、サンプルアプリを作成するための準備をします。
- サンプルアプリを使ってアバターを動かそうを参照し、事前準備を行います。
スマートフォンを2台用意すると、mocopiアプリからUDP送信されたモーションデータを、サンプルアプリをビルドしたスマートフォンで受信することができます。スマートフォンにサンプルアプリをビルドしたい場合は、Unityがインストールされているパソコンとスマートフォンで必要な設定を行い、USB接続しておいてください。詳しくは、Unityのマニュアルなどを参照してください。 - モデルファイルを用意します。
Unity Pluginでは、FBX形式等のヒューマノイドアバターモデルファイルを使用することができます。モデルファイルがご用意できない場合は、Unity Plugin 内のモデルファイルをご利用ください。
このチュートリアルでは、FBX形式のファイルを例に説明しています。
これで、事前準備ができました。
STEP1:Unity Pluginのインポート
- サンプルアプリを使ってアバターを動かそうのSTEP1を参照し、新規プロジェクトを作成して起動します。
- Unity Editorのメニューバーで[Assets]>[Import Package]>[Custom Package...]を順にクリックします。
Import Packageウィンドウが表示されます。 - 事前準備で解凍先に指定したフォルダ内のパッケージファイル(mocopi-receiver-plugin_vX.X.XXXXX.unitypackage)を選び、[開く]ボタンをクリックします。
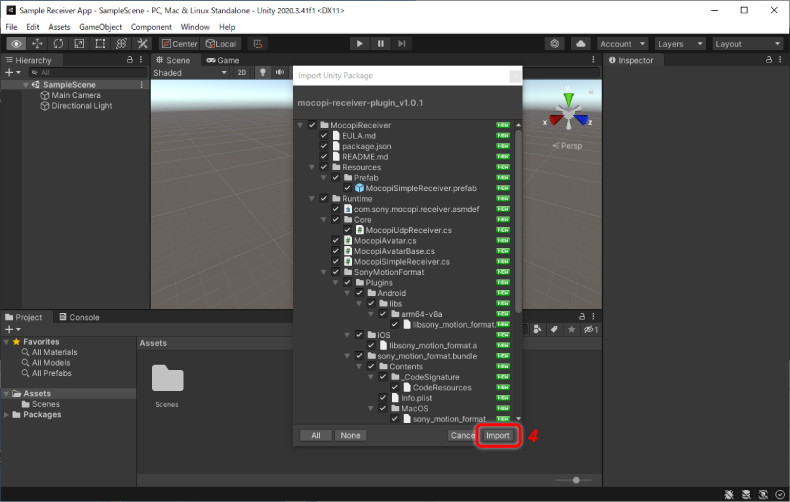
Import Unity Packageダイアログボックスが表示されます。 -
[Import]ボタンをクリックします。
パッケージファイルが「Assets」内に取り込まれます。

これで、Unity Pluginがインポートできました。
STEP2:アバターの配置
- Unity Editorで、開発を行うSceneになっていることを確認します。
違うSceneが表示されている場合は、Sceneを切り替えてください。 -
モデルファイルを[Assets]内にドラッグ&ドロップします。
[Assets]内にモデルアセットとして配置されます。
Receiver Pluginのモデルファイルを利用する場合は、Projectウィンドウの[Assets]内にある以下のFBXファイルをお使いください。
Assets/MocopiReceiver/Samples/ReceiverSample/Models/MocopiAvatar.fbx
モデルアセットを正常に動作させるためには、モデルアセットの構成ファイルとしてAvatarアセットが必要です。- モデルアセット内にAvatarアセットがない場合:手順3に進んでください。
- モデルアセット内にAvatarアセットがある場合:手順5に進んでください。
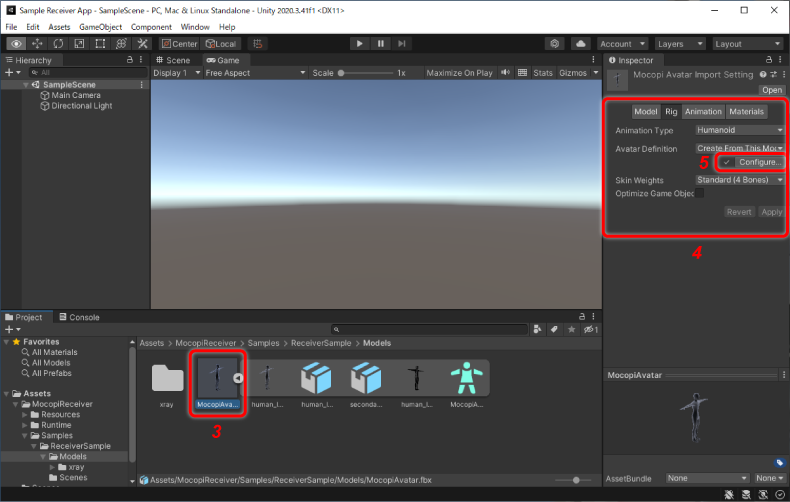
- Projectウィンドウで、インポートしたモデルアセットをクリックします。
Inspectorウィンドウに、Import Settingsビューが表示されます。 -
[Rig]タブをクリックし、以下の項目を設定して[Apply]ボタンをクリックします。
- Animation Type:Humanoid
- Avatar Definition:Create From This Model
-
[Configre...]ボタンをクリックします。
Avatarビューが表示されます。

- ボーンマッピングで正しいボーンが指定されていることを確認します。
-
[Scene]タブをクリックします。
Sceneウィンドウに戻ります。

- モデルアセットをHierarchyウィンドウにドラッグ&ドロップします。
以降、Hierarchyウィンドウ上のアバターモデルを「Avatarオブジェクト」と呼びます。 -
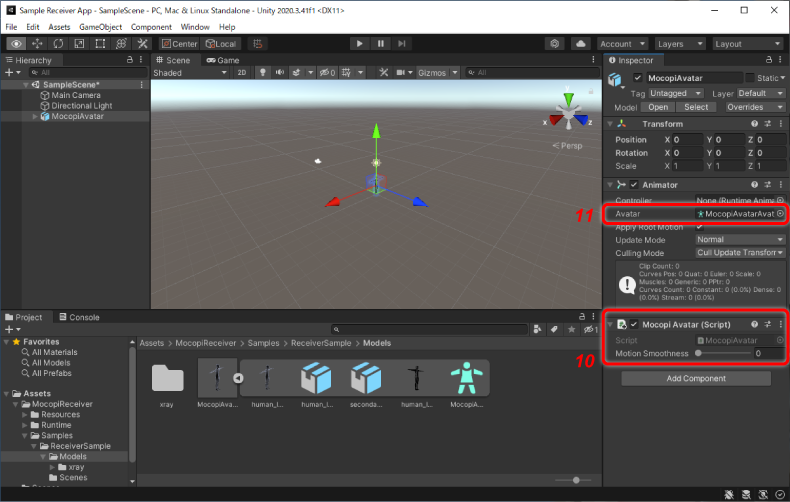
Avatarオブジェクトが選ばれていることを確認し、Inspectorウィンドウで[Add Component]をクリックします。

- [Scripts]>[Mocopi.Receiver]>[Mocopi Avatar]を順にクリックします。
「Mocopi Avatar (Script)」コンポーネントが追加されます。 -
Inspectorウィンドウで[Animator]コンポーネントの「Avatar」欄に、適切なファイルが設定されていることを確認します。

これで、アバターが配置できました。
STEP3:Receiverの配置
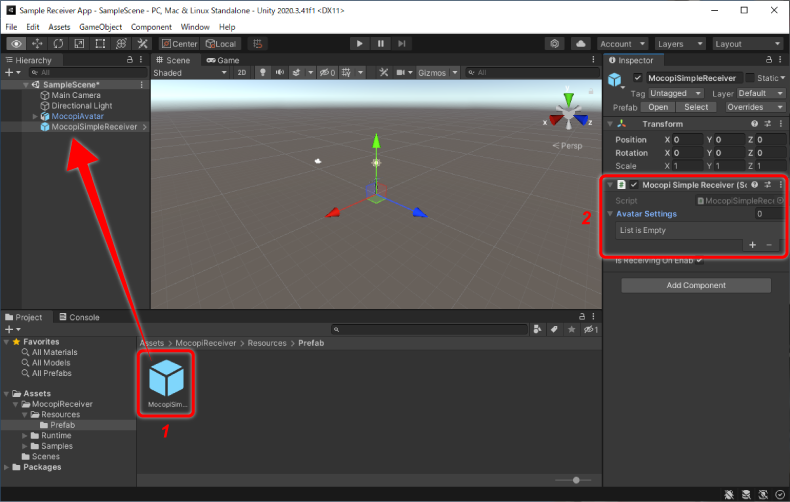
- Projectウィンドウの[Assets]内にある以下のPrefabを、Hierarchyウィンドウにドラッグ&ドロップします。
Assets/MocopiReceiver/Resources/Prefab/MocopiSimpleReceiver.prefab
以降、Hierarchyウィンドウ上のPrefabを「Receiverオブジェクト」と呼びます。 -
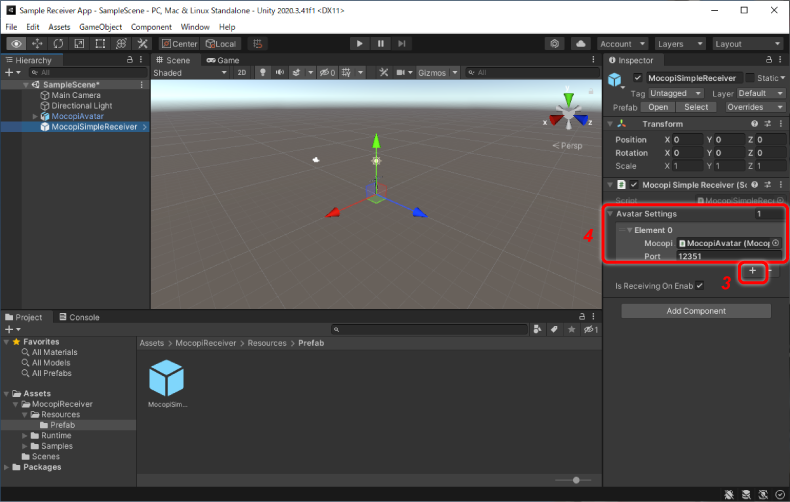
Receiverオブジェクトが選ばれていることを確認し、Inspectorウィンドウの[Mocopi Simple Receiver (Script)]>[Avatar Settings]を順にクリックしてプロパティを開きます。

- [+]をクリックします。
-
リストの要素「Element 0」をクリックして開き、以下の項目を設定します。
- Mocopi Avatar
HierarchyウィンドウのAvatarオブジェクトをドラッグ&ドロップして格納します。 - Port
mocopiアプリとUDP送受信するポート番号(初期値:12351)を入力します。

- Mocopi Avatar
これで、Receiverが配置できました。
STEP4:サンプルアプリのビルド~動作確認
- メニューバーで[File]>[Build Settings...]を順にクリックします。
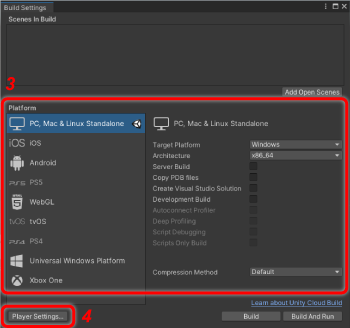
Build Settingsウィンドウが表示されます。 - プロジェクトを保存します。
- 「Platform」欄でサンプルアプリを動かすプラットフォーム(Windows/Mac/Android/iOS)をクリックし、必要な設定を行います。
-
[Player Settings...]ボタンをクリックします。
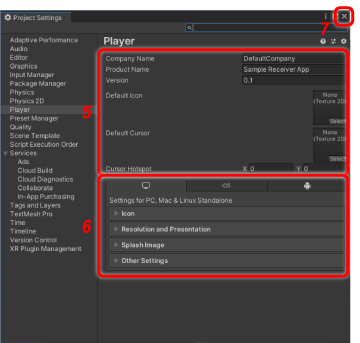
Project SettingsウィンドウのPlayerビューが表示されます。

- 全プラットフォーム共通の一般的な設定を行います。
-
各プラットフォーム用の設定を行います。
[Other Settings]では、下表を確認しながら必要な設定を行ってください。設定項目 必須設定 プラットフォーム Windows 10 macOS Android iOS Scripting Backend IL2 CPP 〇 〇 〇 〇 API Compatibility Level .Net 4.x 〇 〇 〇 〇 Target Architectures ARM64 〇 -
画面右上の[×]をクリックします。
Project SettingsウィンドウのPlayerビューが表示されます。

-
Build Settingsウィンドウに戻り、[Build and Run]または[Build]ボタンをクリックします。
サンプルアプリがビルドされます。

-
サンプルアプリを起動します。
- 手順7で[Build and Run]ボタンをクリックした場合
ビルドが完了すると、プラットフォーム上でサンプルアプリが起動します。 - 手順7で[Build]ボタンをクリックした場合
プラットフォーム上でビルドされたサンプルアプリを利用できる状態にし、起動します。

- 手順7で[Build and Run]ボタンをクリックした場合
- サンプルアプリを使ってアバターを動かそうのSTEP4を参照し、作成したアプリの動作を確認します。
これで、サンプルアプリのビルドおよび動作確認ができました。
ご注意
- サンプルアプリのアバターが動かない場合は、UDP送受信できていない可能性があります。トラブルシューティングを参照してください。
- 作成したアプリケーションの利用者に対して、モーションデータが暗号化されていないことを通知することを推奨します。


