Creating a Sample App
In the next step, let's actually create the sample app used in Moving an Avatar Using a Sample App and try making the avatar move.
Advance Preparations
Prepare to create the sample app using the following procedure.
- Refer to Moving an Avatar Using a Sample App and perform the advance preparations.
By preparing two smartphones, you can receive the motion data sent from a mocopi app via UDP on the smartphone on which the sample app was built. If you wish to build the sample app on a smartphone, configure the necessary settings on the PC on which Unity is installed and the smartphone and connect them using USB. For more details, refer to the Unity Manual, etc. - Prepare the model file.
Humanoid avatar model files in FBX format, etc. can be used with the Unity Plugin. If you cannot prepare model files, use the model files in the Unity Plugin.
This tutorial provides an explanation using a file in FBX format as an example.
The advance preparations are now complete.
STEP 1: Import the Unity Plugin
- Refer to STEP 1 of Moving an Avatar Using a Sample App to create and start a new project.
- Click [Assets]>[Import Package]>[Custom Package...] in that order from the Unity Editor menu bar.
The Import Package window appears. - Choose the package file (mocopi-receiver-plugin_vX.X.XXXXX.unitypackage) in the folder specified for the extraction destination in Advance Preparations and click the [Open] button.
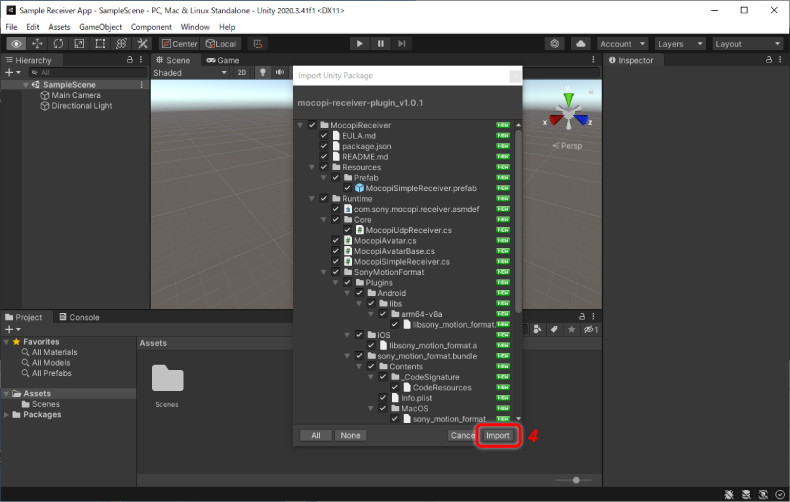
The Import Unity Package dialog box appears. -
Click the [Import] button.
The package file is imported into "Assets."

The Unity Plugin is now imported.
STEP 2: Place an avatar
- Check that the Scene for the development is shown in the Unity Editor.
If a different Scene is displayed, switch the Scene. -
Drag and drop the model file into [Assets].
It is placed in [Assets] as a model asset.
When using a Receiver Plugin model file, use the following FBX file under [Assets] in the Project window.
Assets/MocopiReceiver/Samples/ReceiverSample/Models/MocopiAvatar.fbx
In order to move the model asset properly, an Avatar asset is required as the model asset configuration file.- If there is no Avatar asset in the model asset: proceed to Step 3.
- If there is an Avatar asset in the model asset: proceed to Step 5.
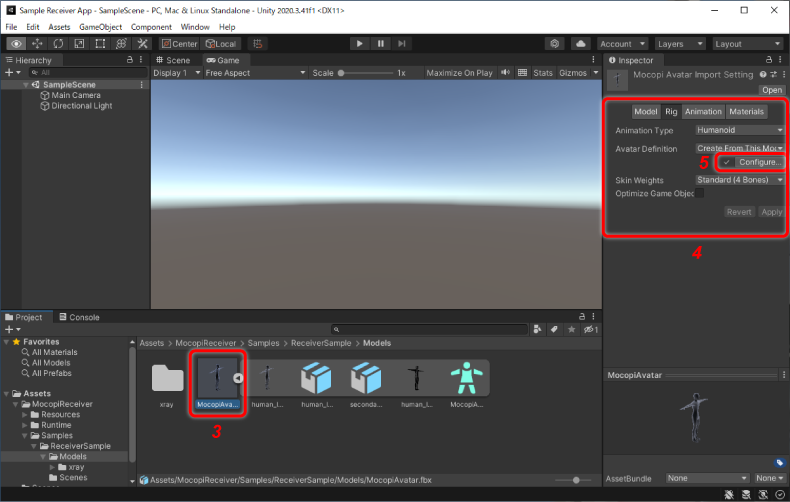
- Click the imported model asset in the Project window.
The Import Settings view is displayed in the Inspector window. -
Click the [Rig] tab, set the following items, and click the [Apply] button.
- Animation Type:Humanoid
- Avatar Definition:Create From This Model
-
Click the [Configure...] button.
The Avatar view appears.

- Check that the correct bones are specified in the bone mapping.
-
Click the [Scene] tab.
Return to the Scene window.

- Drag and drop the model asset to the Hierarchy window.
Subsequently, the avatar model in the Hierarchy window is called an "Avatar Object." -
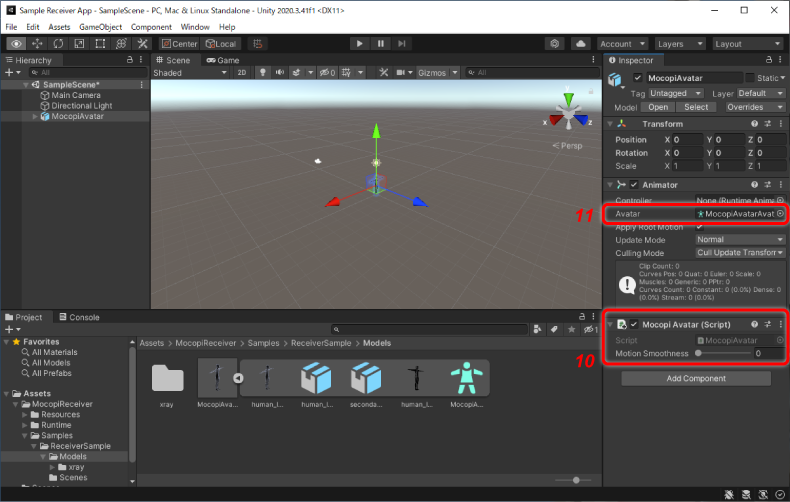
Check that the Avatar Object is selected and click [Add Component] in the Inspector window.

- Click [Scripts]>[Mocopi.Receiver]>[Mocopi Avatar] in that order.
The "Mocopi Avatar (Script)" component is added. -
Check that the appropriate file is set in the "Avatar" field of the [Animator] component in the Inspector window.

The avatar has now been placed.
STEP 3: Place Receiver
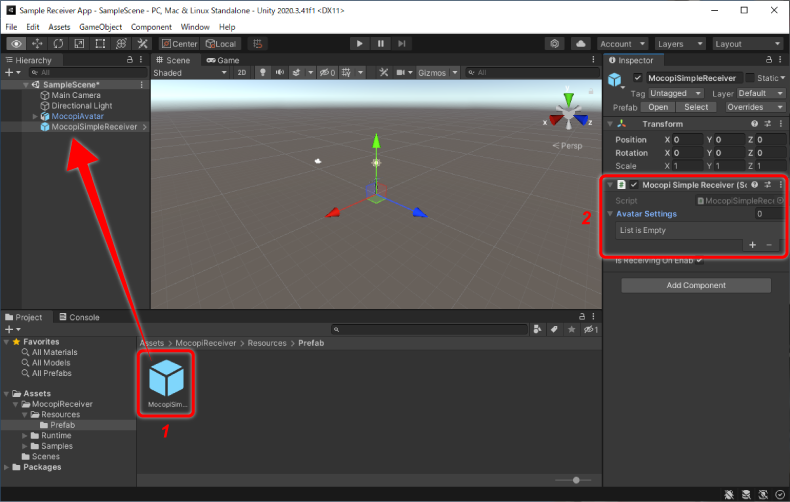
- Drag and drop the following Prefab under [Assets] in the Project window to the Hierarchy window.
Assets/MocopiReceiver/Resources/Prefab/MocopiSimpleReceiver.prefab
Subsequently, the Prefab in the Hierarchy window is called a "Receiver Object." -
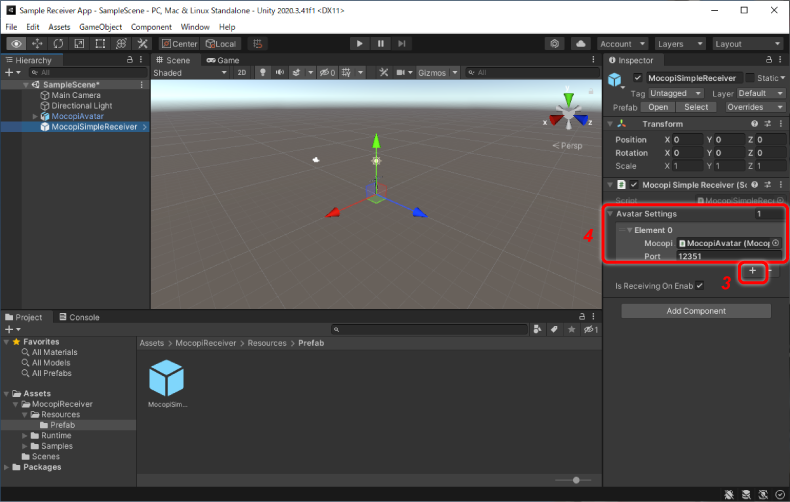
Check that the Receiver Object is selected and click [Mocopi Simple Receiver (Script)]>[Avatar Settings] in that order in the Inspector window and open the Properties.

- Click the [+] symbol.
-
Click and open the list element "Element 0" and set the following item.
- Mocopi Avatar
Drag and drop the Avatar Object in the Hierarchy window to store it. - Port
Enter the port number (initial value: 12351) to send/receive data to/from the mocopi app via UDP.

- Mocopi Avatar
The Receiver has now been placed.
STEP 4: Build and check the operation of the sample app
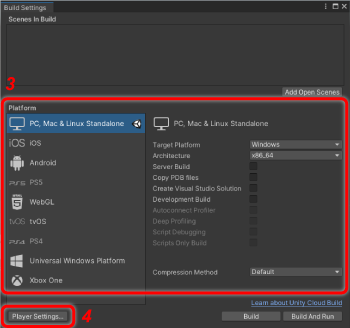
- Click [File]>[Build Settings...] in that order in the menu bar.
The Build Settings window appears. - Save the project.
- Click the platform to run the sample app (Windows/Mac/Android/iOS) in the "Platform" field and configure the required settings.
-
Click the [Player Settings…] button.
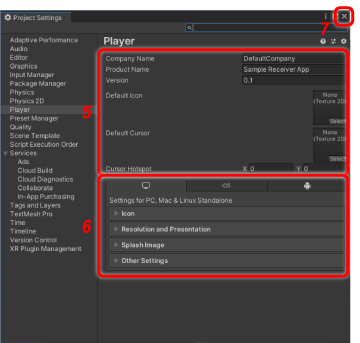
The Player view of the Project Settings window appears.

- Configure the common general settings for all platforms.
-
Configure the settings for each platform.
In [Other Settings], configure the required settings by checking the following table.Setting item Required setting Platform Windows 10 macOS Android iOS Scripting Backend IL2 CPP 〇 〇 〇 〇 API Compatibility Level .Net 4.x 〇 〇 〇 〇 Target Architectures ARM64 〇 -
Click [x] in the upper right corner of the screen.
The Player view of the Project Settings window appears.

-
Return to the Build Settings window and click the [Build and Run] or [Build] button.
The sample app is built.

-
Start the sample app.
- If you clicked the [Build and Run] button in Step 7:
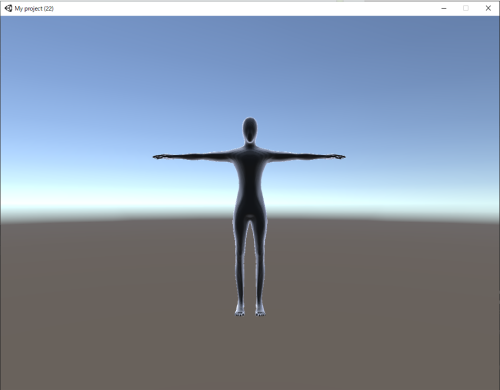
When the build finishes, the sample app starts on the platform. - If you clicked the [Build] button in Step 7:
Put the sample app which was built on the platform into a usable state and start it.

- If you clicked the [Build and Run] button in Step 7:
- Refer to STEP 4 of Moving an Avatar Using a Sample App and check the operation of the created app.
The sample app build and operation check are now complete.
Caution
- If the sample app avatar does not move, the data may not be received via UDP. Refer to Troubleshooting.
- It is recommended that you notify users of the created application that the motion data is not encrypted.

