# 垂直設置対応のアプリを作ってみよう
:::faq
#SDKアップデート #新機能 #開発者向け #垂直設置 #ユニティちゃん
:::
## 垂直設置アプリが作成可能になりました。
SDK ver.2.3.0リリースに伴い、今まで45度の斜めに傾けた状態での利用が推奨されていたELF-SR2を、90度立てた状態で使用することができるようになりました。本記事では垂直設置対応アプリケーションを作成する方法を解説します。既存のプロジェクトファイルから変更をほとんど加えることなく手軽に対応できるので、ぜひ試してみましょう。
※垂直設置利用はELF-SR2のみで利用できます。
## 垂直設置対応させてみよう
サンプルとしてUnity Technologies Japan社が提供している"ユニティちゃんライブステージ"を垂直対応させてみます。
:::note
以下のリンクからプロジェクトデータをダウンロードすることができます。
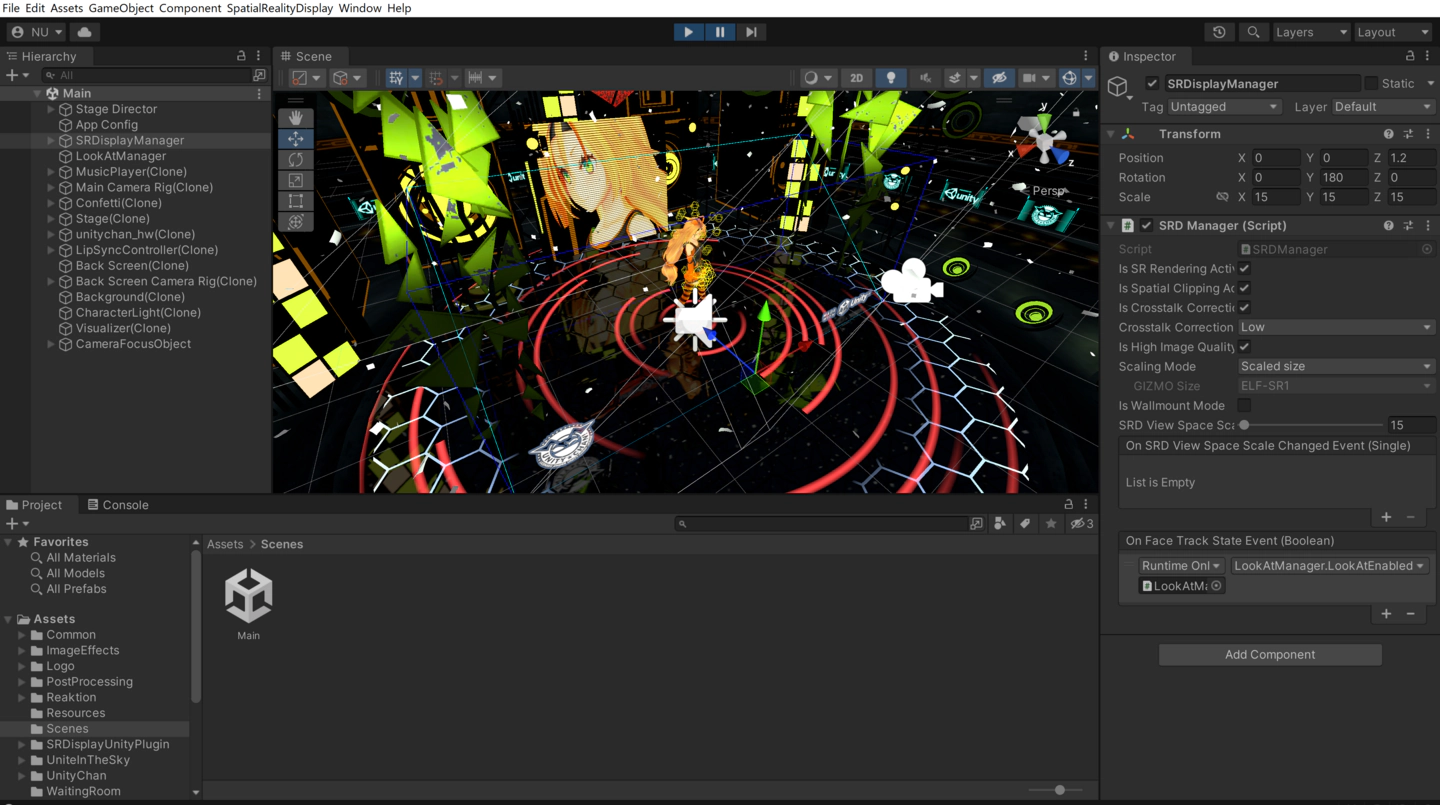
[UnityちゃんDLページ](https://unity-chan.com/download/releaseNote.php?id=crs-srd) ::: ### SDKをアップデートし既存シーンを開く まずは、Spatial Reality Display Settings(以下Settingsアプリ)をver 2.3.0にアップデートし、プロジェクトデータのUnity Pluginをver 2.3.0に入れ替えてください。アップデートが完了したらAssets>Sceneフォルダ内にあるmain.sceneを開いてください。デフォルトでは以下の図のように見えていると思います。
### Wallmount Mode対応
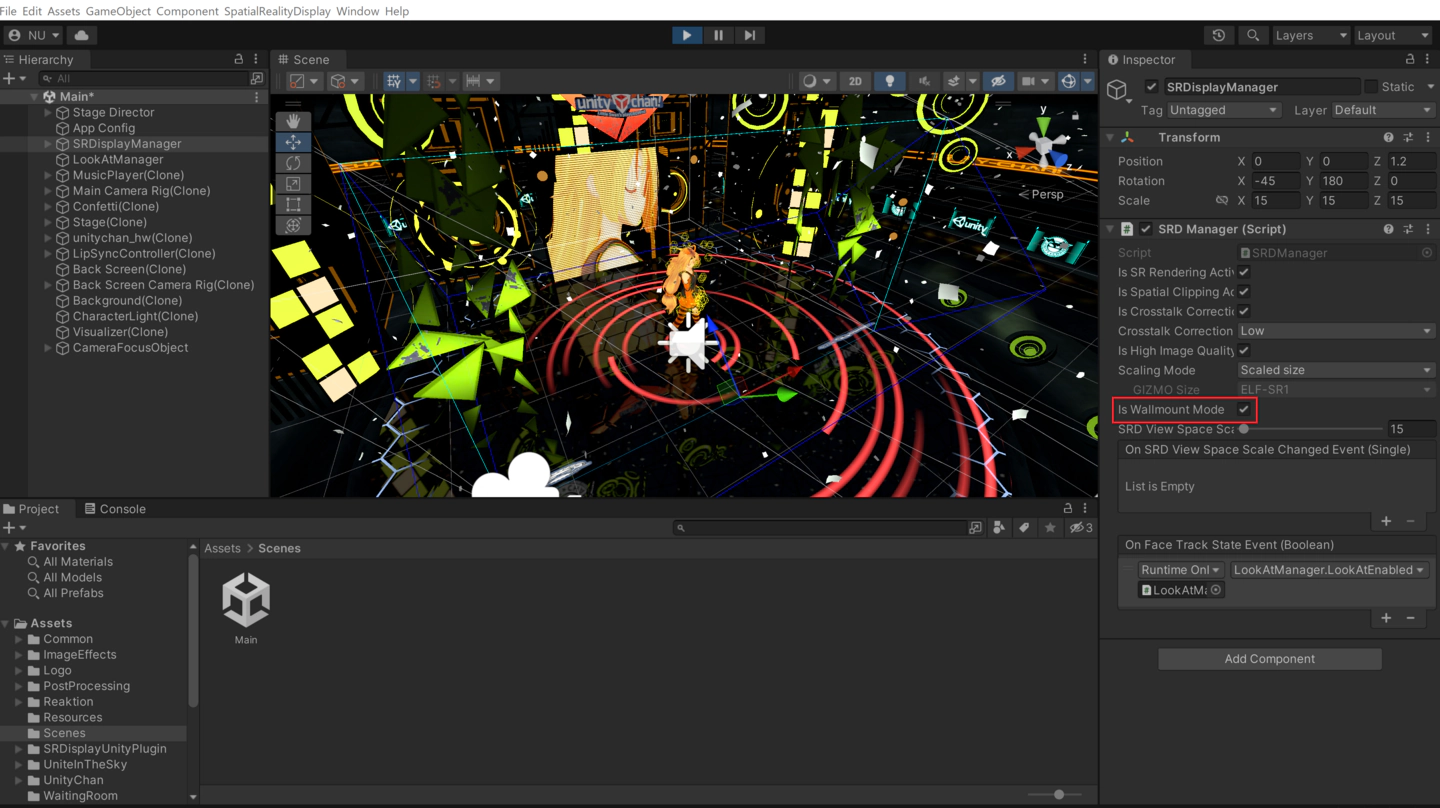
Inspectorを確認し、SRD Manager内にある"is Wallmount Mode"にチェックを入れてください。するとSRD Managerが手前側に45度傾くのが確認できます。モニターアーム等でディスプレイを垂直に立ててみてみると、今までの俯瞰的な視点と違いライブステージを正面から見ているような視点に変更されます。
### さらに画面いっぱいにキャラクターを映そう
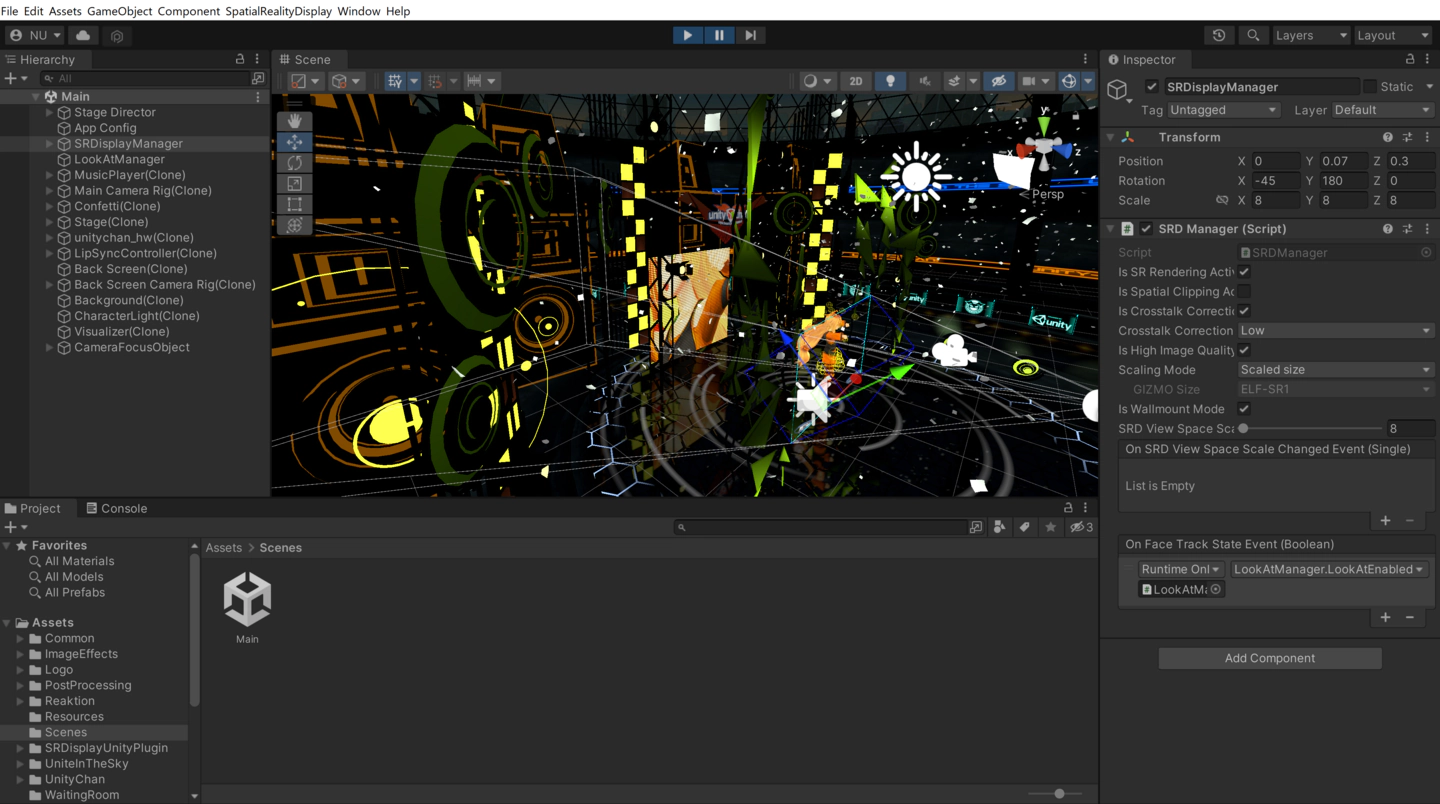
SRD ManagerのPosition,Scaleを調整しましょう。ディスプレイを立てたことにより、高さ方向を大きく表現することが可能になります。SRD Managerを小さくし、位置を調整することで以下の図のようにキャラクターを画面いっぱいに映し出すことができます。今まで45度設置より臨場感を高めることができ、キャラクターやオブジェクトをより大きく見せることが可能になります。
### 映像ブレ調整で背景のブレを抑える
コンテンツによっては、垂直設置利用で体験の質を大きく向上させることができます。従来の45度設置と垂直設置、ユーザーに提供したい体験によってそれぞれ使い分けて開発しましょう。
参考 : [垂直設置での使用が可能になりました](/Products/Developer-Spatial-Reality-display/jp/tips/vertical-app-introduction/)
© Unity Technologies Japan/UCL
[UnityちゃんDLページ](https://unity-chan.com/download/releaseNote.php?id=crs-srd) ::: ### SDKをアップデートし既存シーンを開く まずは、Spatial Reality Display Settings(以下Settingsアプリ)をver 2.3.0にアップデートし、プロジェクトデータのUnity Pluginをver 2.3.0に入れ替えてください。アップデートが完了したらAssets>Sceneフォルダ内にあるmain.sceneを開いてください。デフォルトでは以下の図のように見えていると思います。
{.img100}
Unity Editor上での見え方
{.img100}
実際の見え方
{.img100}
Wallmount ModeのUnity Editor上での見え方
{.img100}
Wallmount Modeの実際の見え方
{.img100}
キャラクターを大きく映した図
{.img100}
キャラクターを大きく映した際の実際の見え方
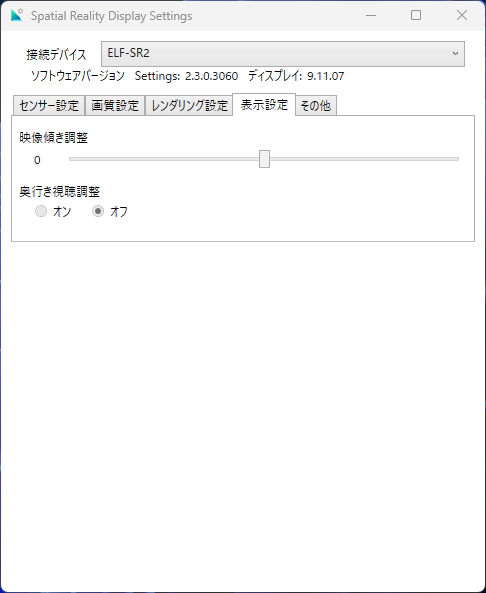
Settingsアプリに表示設定のタブが追加されました。
Wallmount Modeに対応したアプリケーションを起動した後、Settingsアプリを起動すると映像ブレ調整のオン/オフを切り替えることが可能になります。
(※アプリを起動する前にSettingsを起動すると映像ブレ調整を使用できません。)
垂直設置で利用し、奥行きのあるコンテンツを視聴すると顔を動かした際に背景が大きくブレてしまうことがあります。
映像ブレ調整をオンにすることでこのブレを少なくすることができます。
その他Settingsアプリ>表示設定のTiltのバーを調整することでSRD Managerを1度ずつ傾け、微調整することも可能になっています。
垂直設置利用する際は是非試してみてください。
Wallmount Modeに対応したアプリケーションを起動した後、Settingsアプリを起動すると映像ブレ調整のオン/オフを切り替えることが可能になります。
(※アプリを起動する前にSettingsを起動すると映像ブレ調整を使用できません。)
垂直設置で利用し、奥行きのあるコンテンツを視聴すると顔を動かした際に背景が大きくブレてしまうことがあります。
映像ブレ調整をオンにすることでこのブレを少なくすることができます。
その他Settingsアプリ>表示設定のTiltのバーを調整することでSRD Managerを1度ずつ傾け、微調整することも可能になっています。
垂直設置利用する際は是非試してみてください。
{.img100}
映像ブレ調整をオンに
© Unity Technologies Japan/UCL

