# UIが正しく表示されない時の解決策 - Unreal Engine
:::faq
#unrealEngine #開発者向け #UI設計
:::

## UIがチラついて見えたり飛び出すぎて見えてしまう 立体コンテンツの説明やメニューなど2DのUIを空間ディスプレイ内に表示する際に以下のような表示になってしまうことがあります。 - テキストやメニュー画面などのUIがちらついてしまって認識しづらい表示になってしまう - UIが想定より手前に飛び出たり(もしくはかなり奥側にひっこんでしまい)視差が強すぎて読みづらい 本記事ではこれらの問題の解決策を紹介します。 ## 原因 SRDisplayPluginが左右の目に対応する画像を生成するため、元のUIと座標がズレることなどが考えられます。 ## 解決策 解決方法のひとつとして、テキストやメニュー等のWidget Blueprintを、Widget Componentとして配置することで対応できます。
### 手順 1. テキストやメニュー等をWidget Blueprintで作成します。 1. BlueprintでWidget Componentを作成します。 1. 手順1で作成したWidget Blueprintを、手順2のWidget Componentへ適応させます。
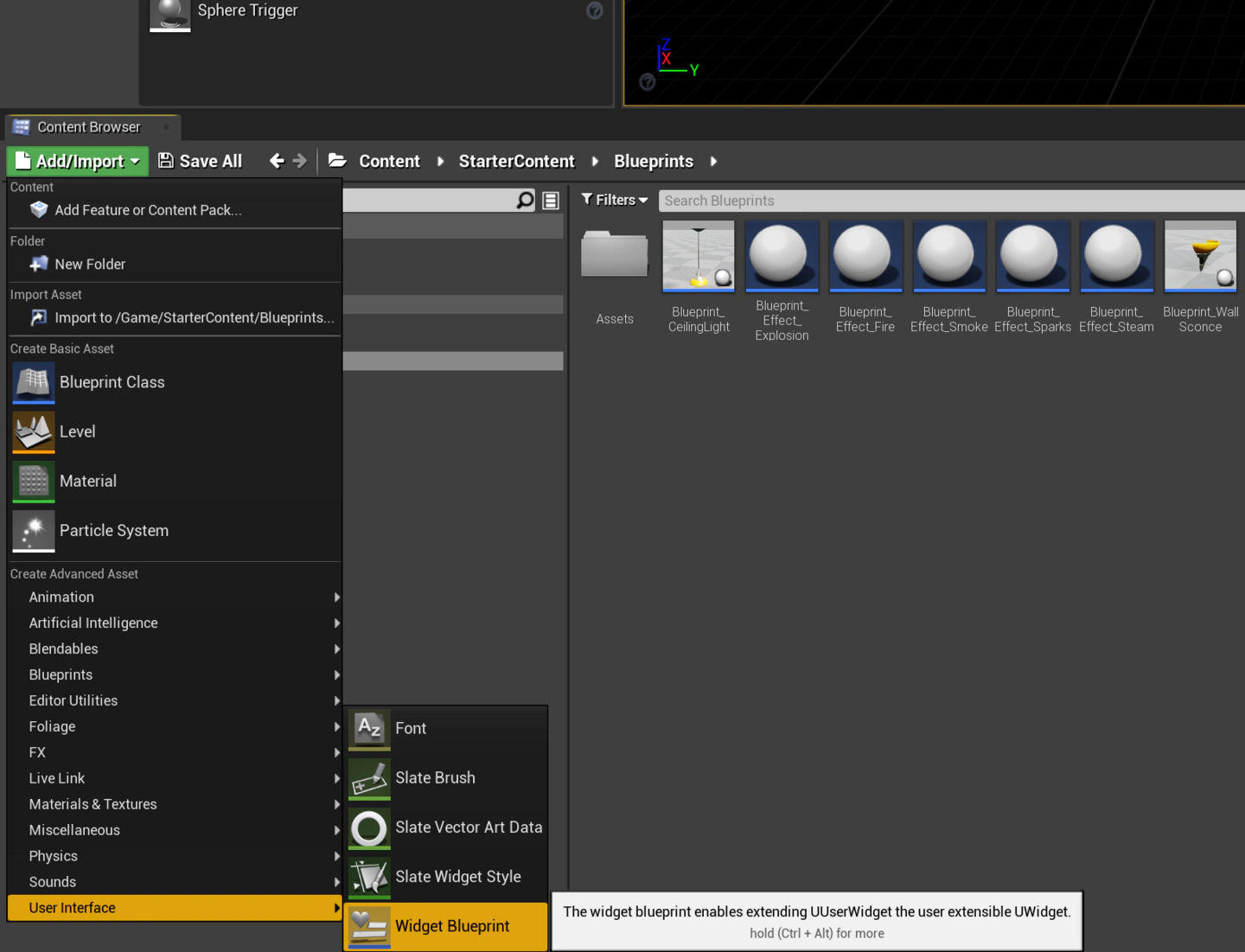
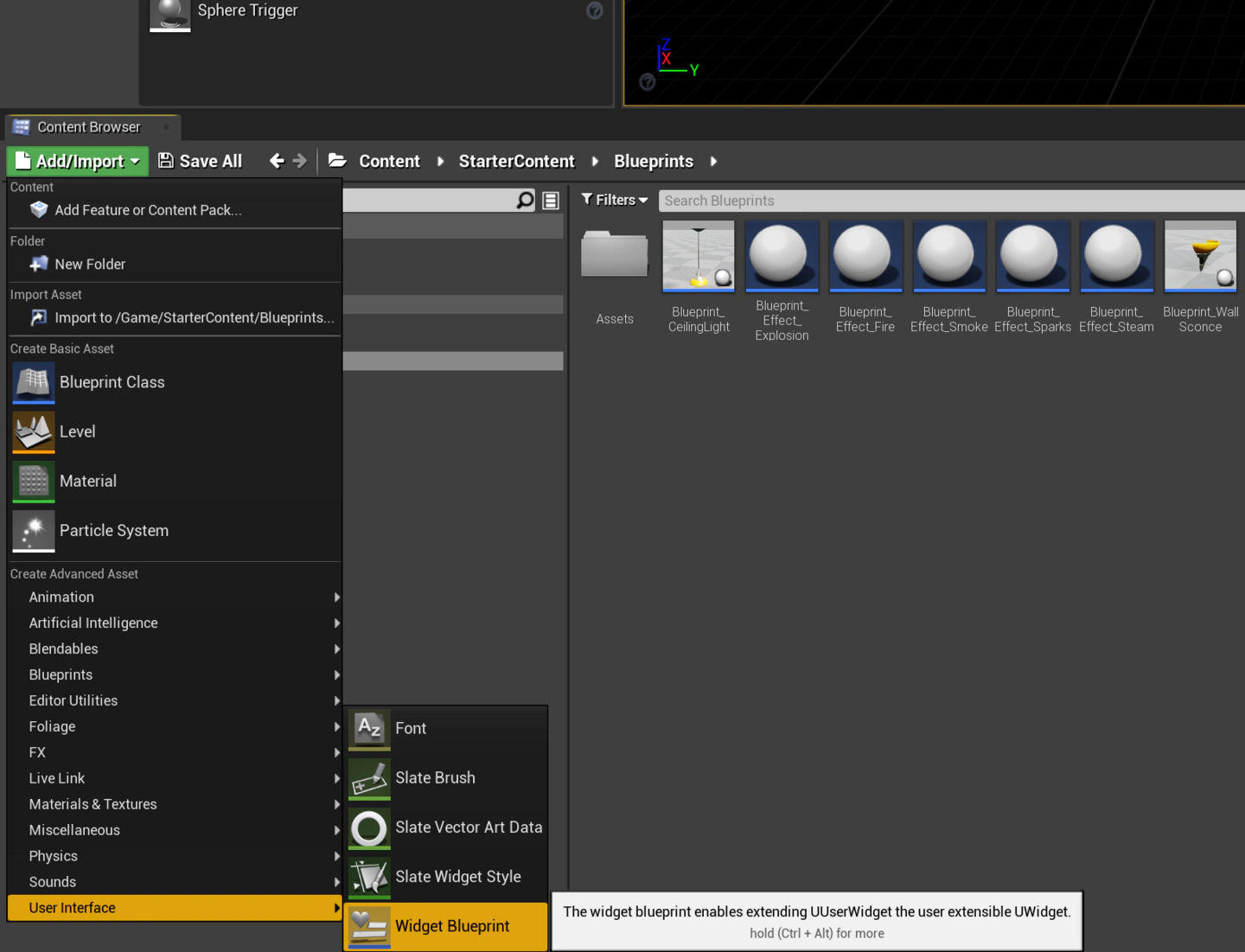
### 具体例 参考として具体的な方法を説明します。 Unreal Engine Projrctを起動します。[最初のアプリを作成する](/Products/Developer-Spatial-Reality-display/jp/develop/UnrealEngine/BuildYourFirstApp.html) を参考に、Spatial Reality Display Pluginが有効になっていてSRDisplay Managerが配置されている状態にします。 Content Browser > Add/Import > User Interface > Widget Blueprintを選択します。テキストやメニューとなるWidget Blueprint(UIオブジェクト)を作成します。選択したWidget Blueprintに名前を付けます。ここではWBP_Menuとします。 
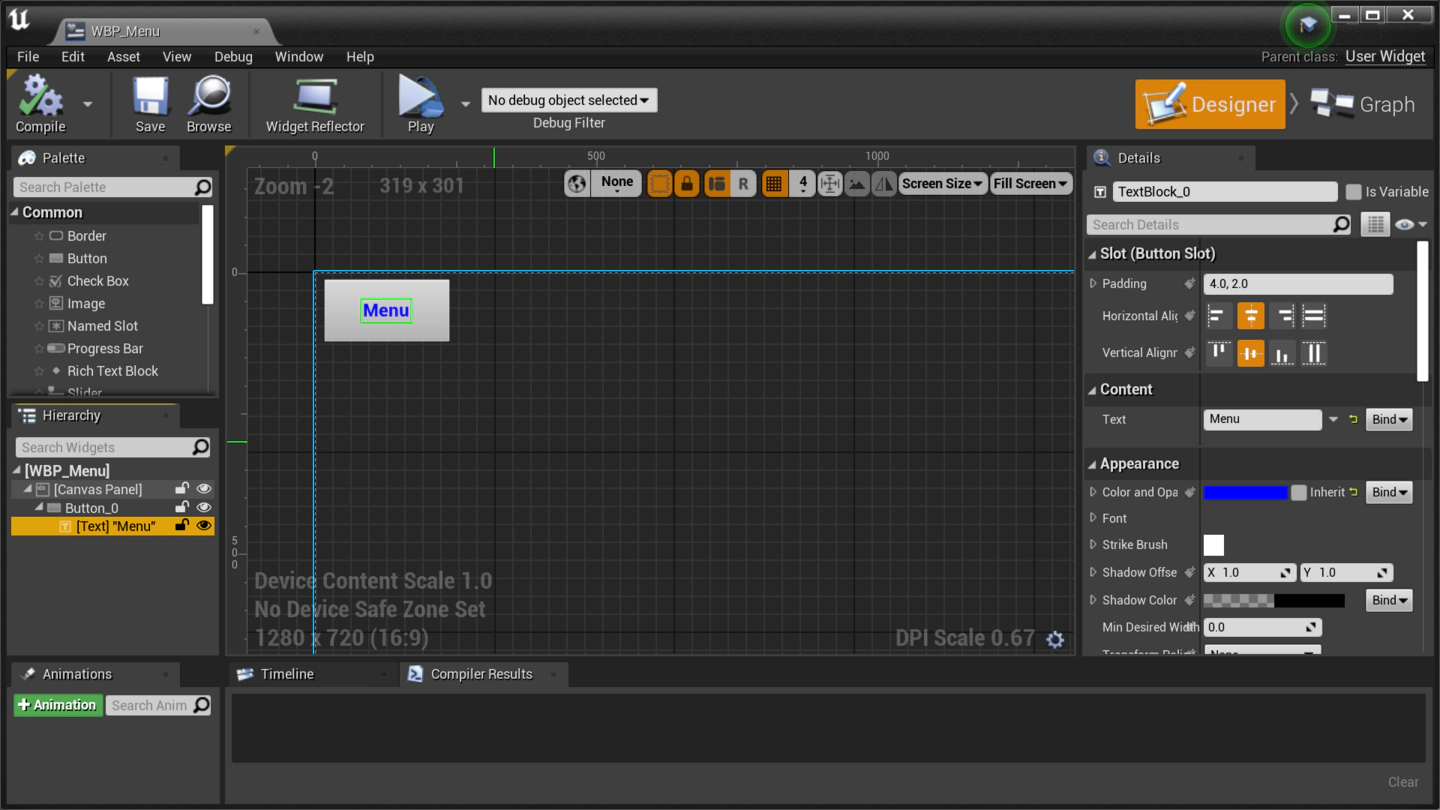
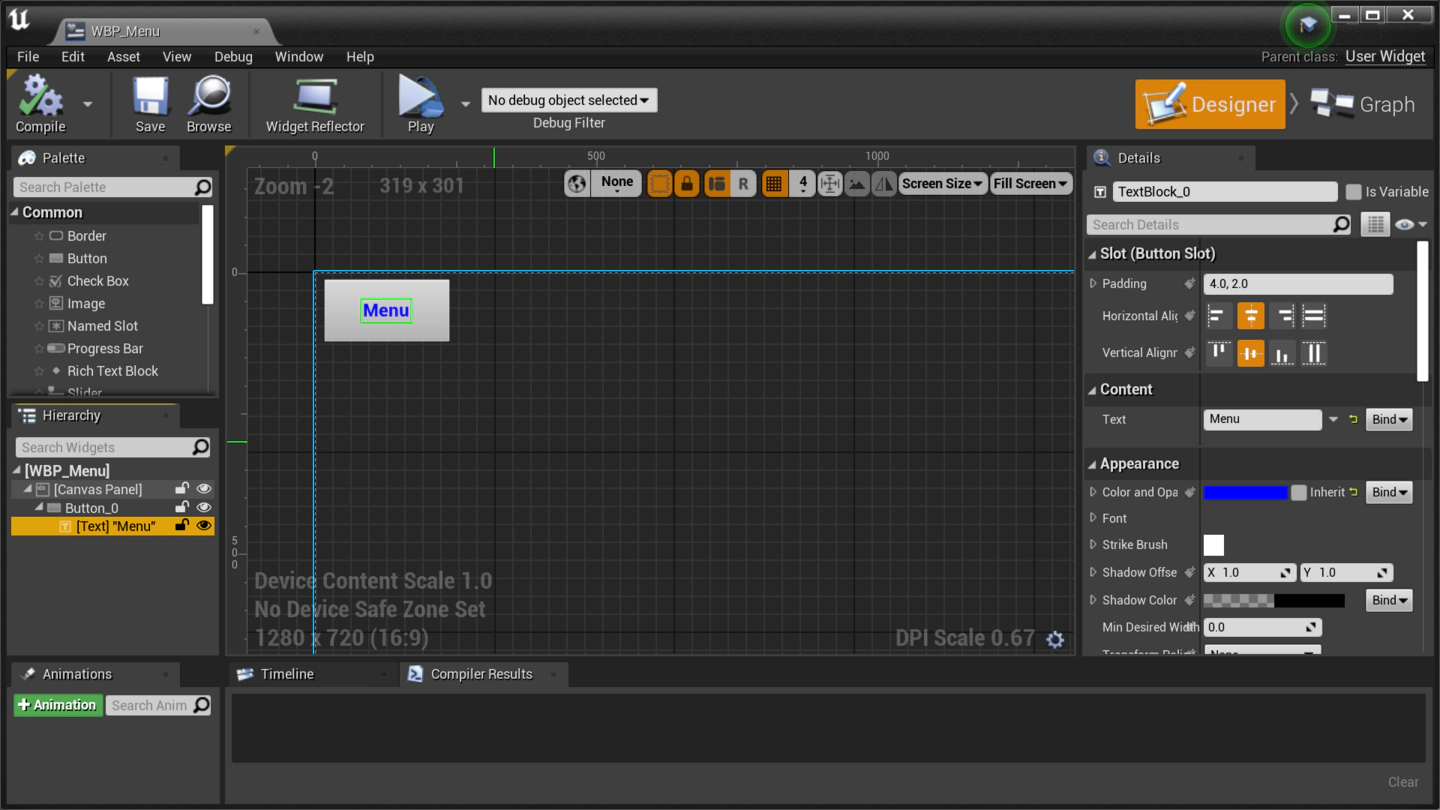
WBP_Menuはボタンに青いテキストを重ねた簡単なUIオブジェクトとします。手順1に相当します。 
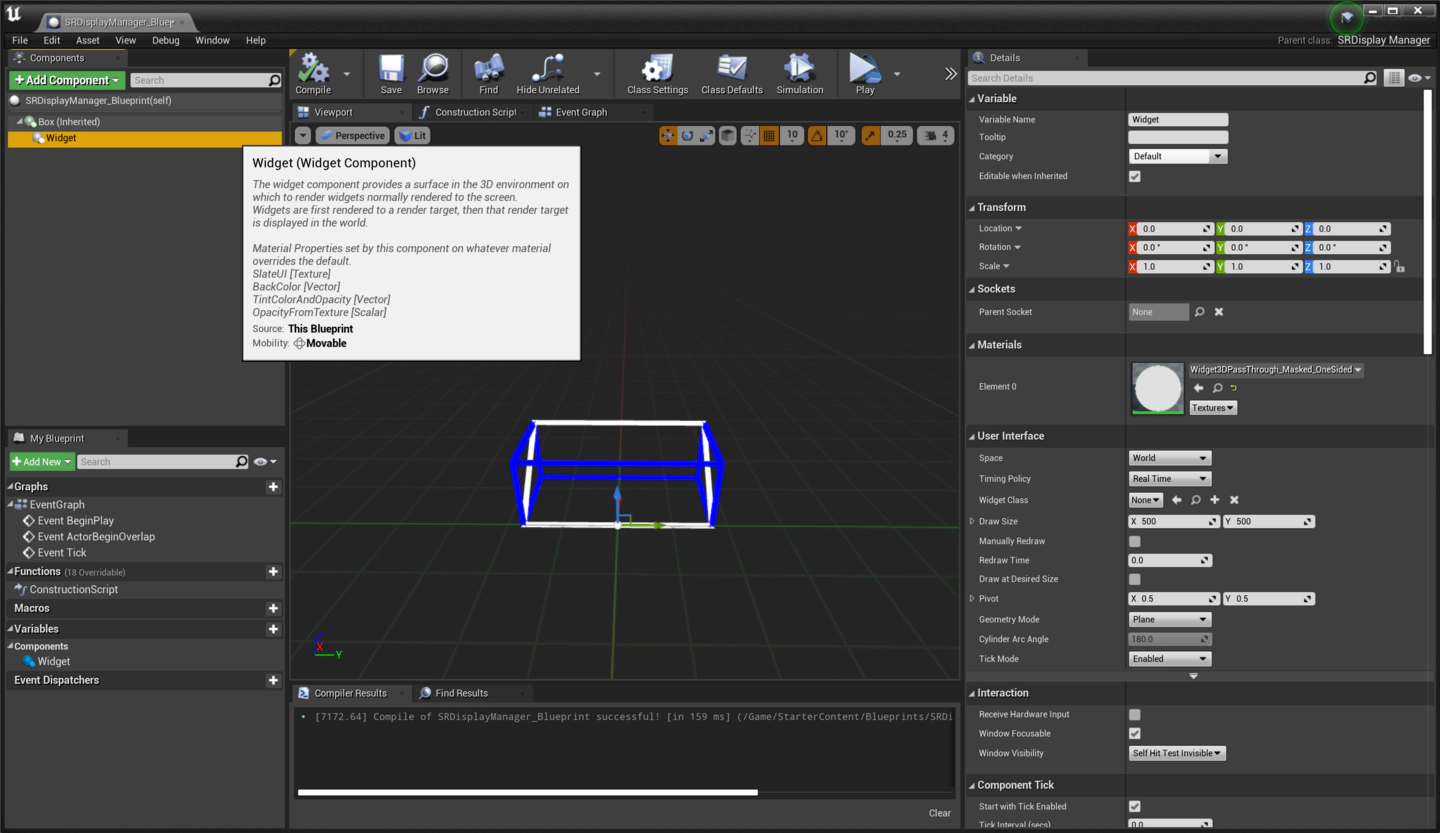
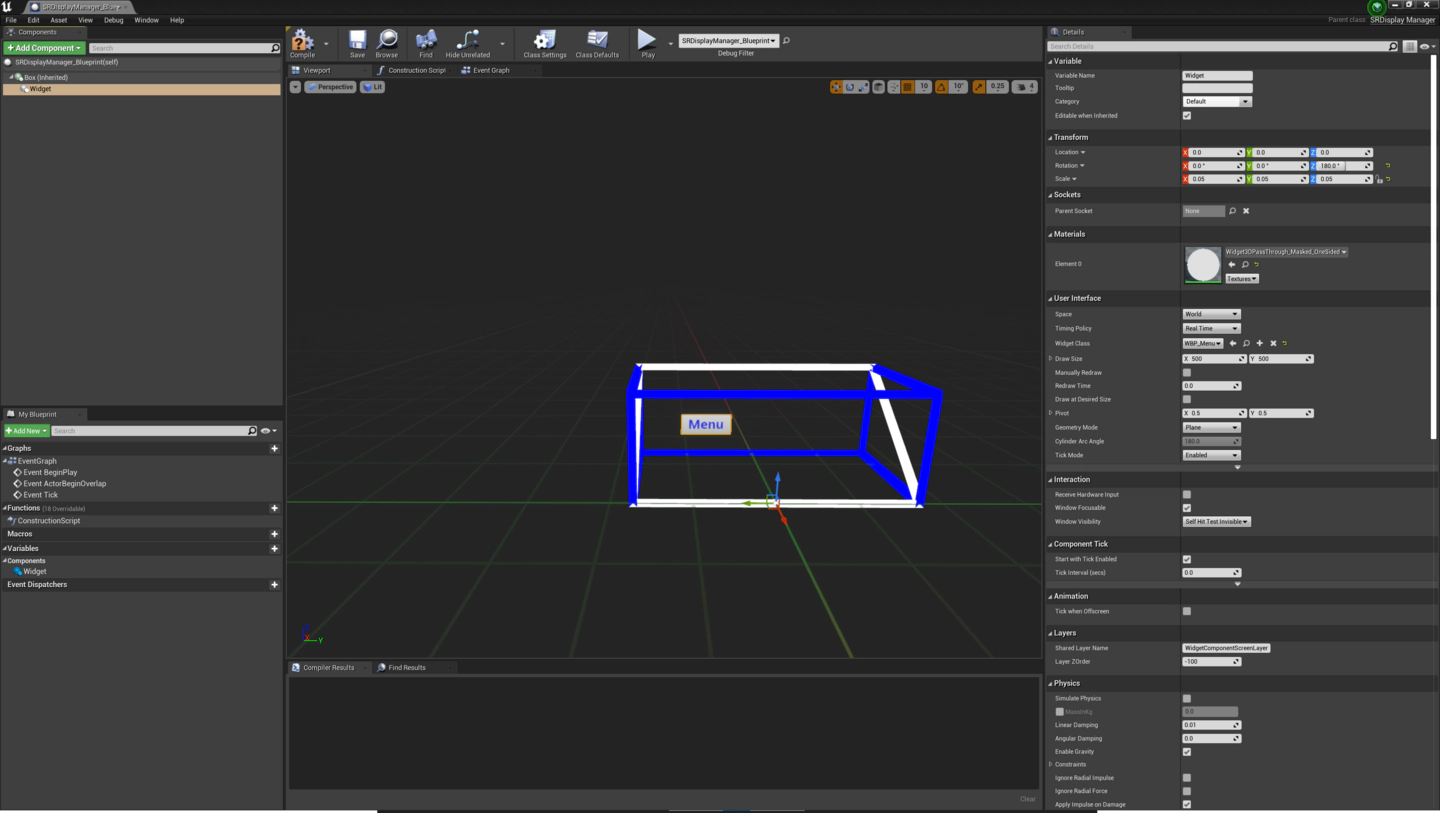
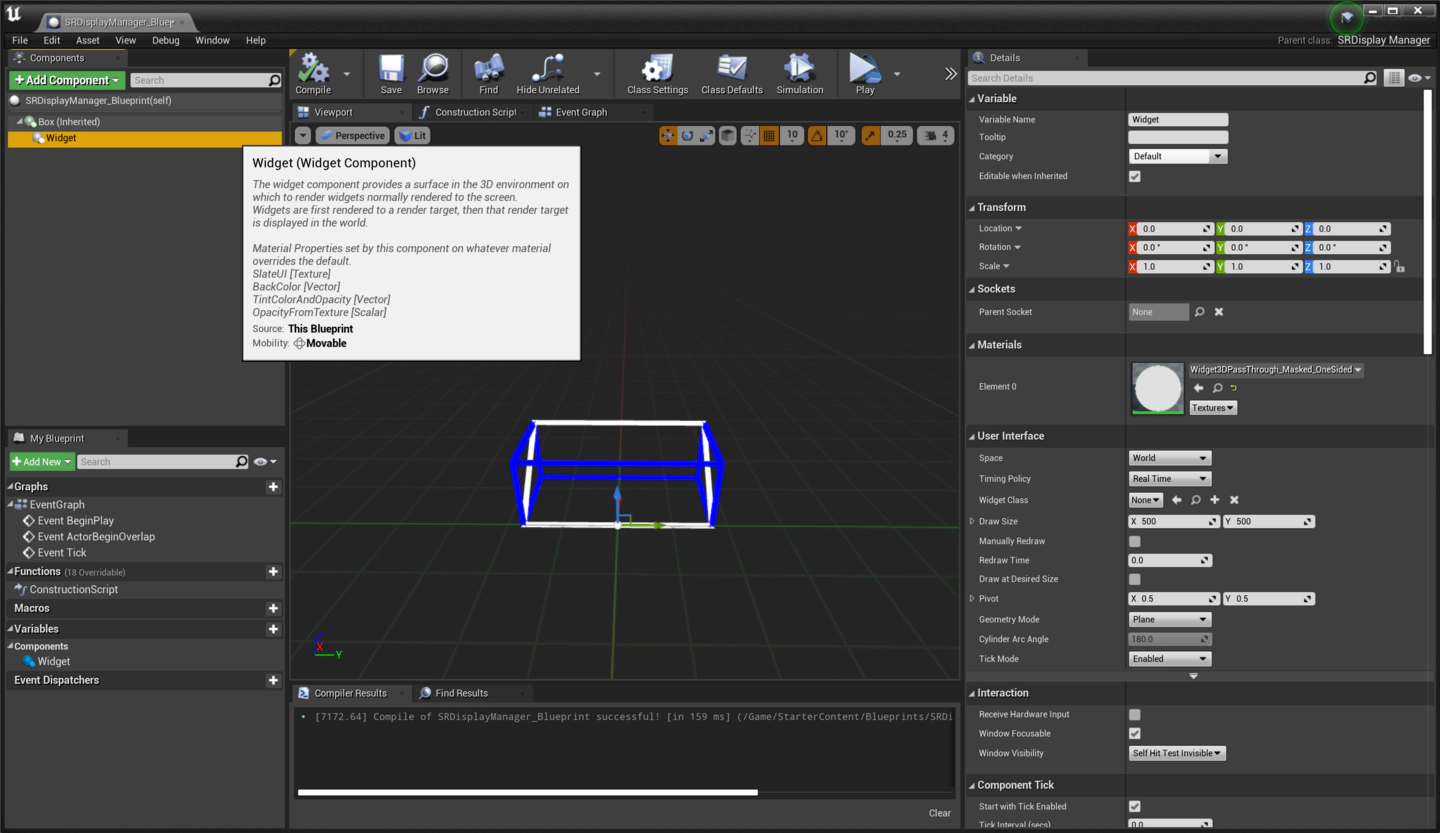
SRDisplayManagerのBlueprintを作成し、Widget Componentを追加します。手順2に相当します。 
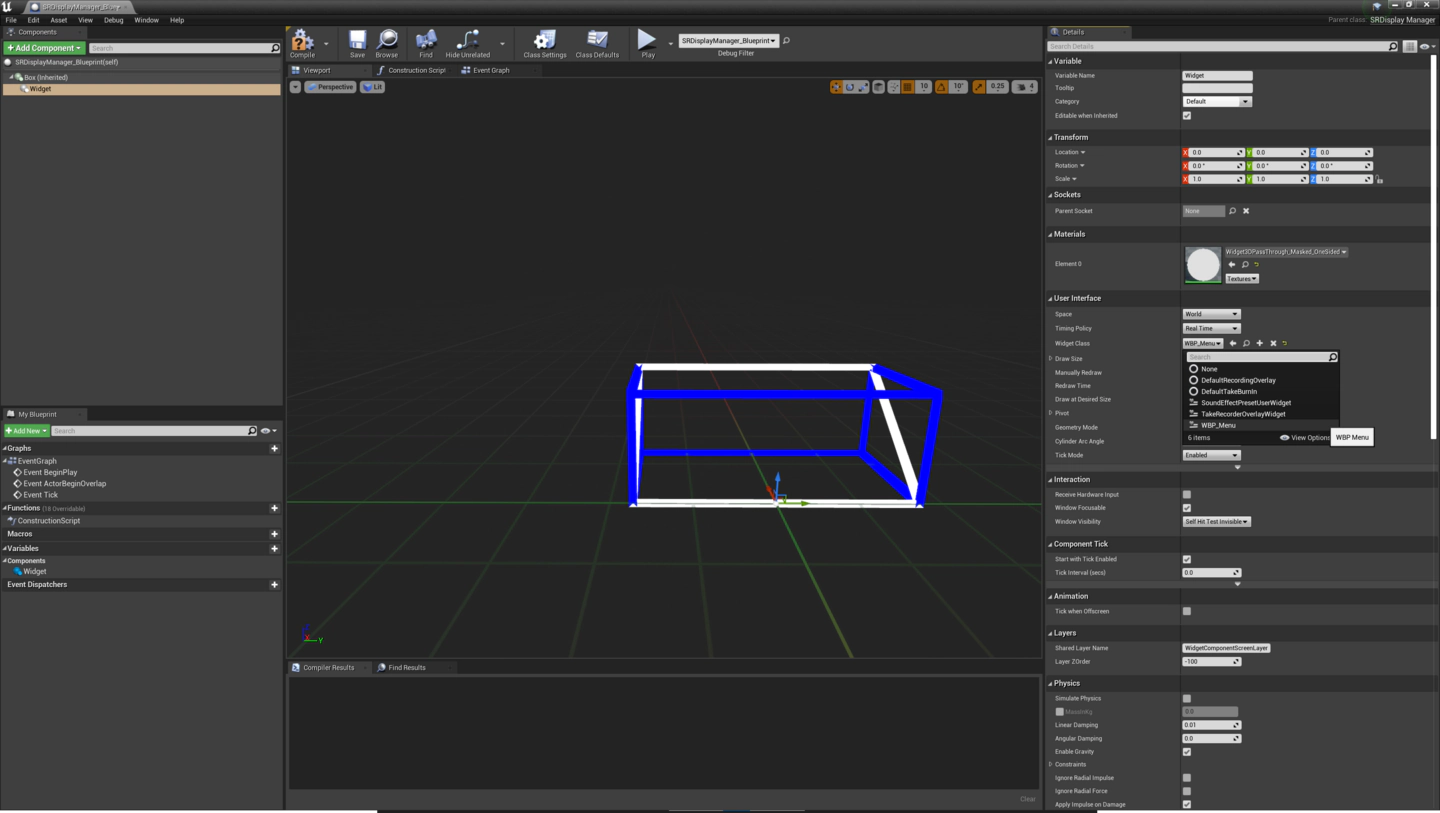
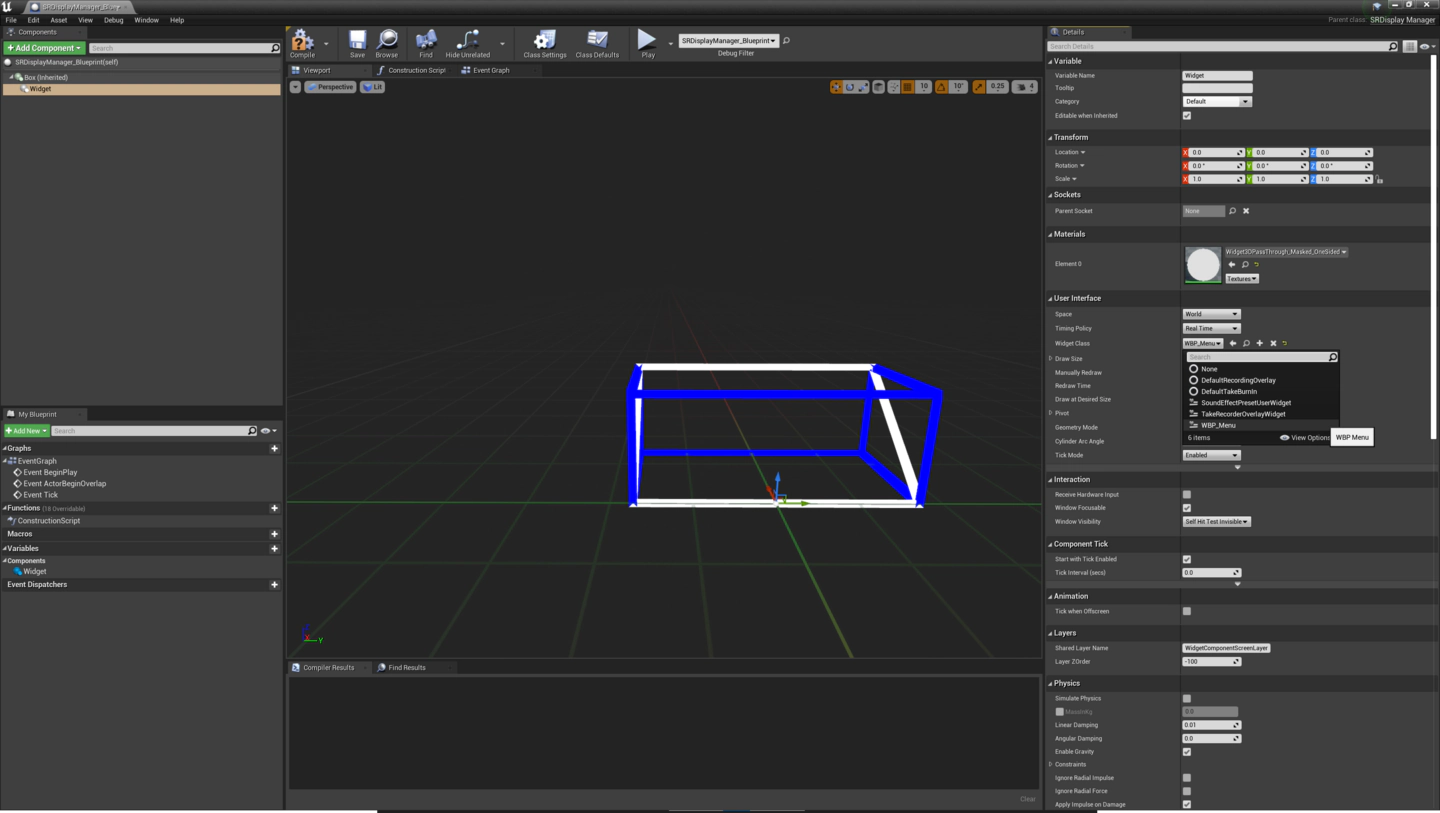
追加したWidget ComponentへWidget Blueprintを適応させます。手順3に相当します。 
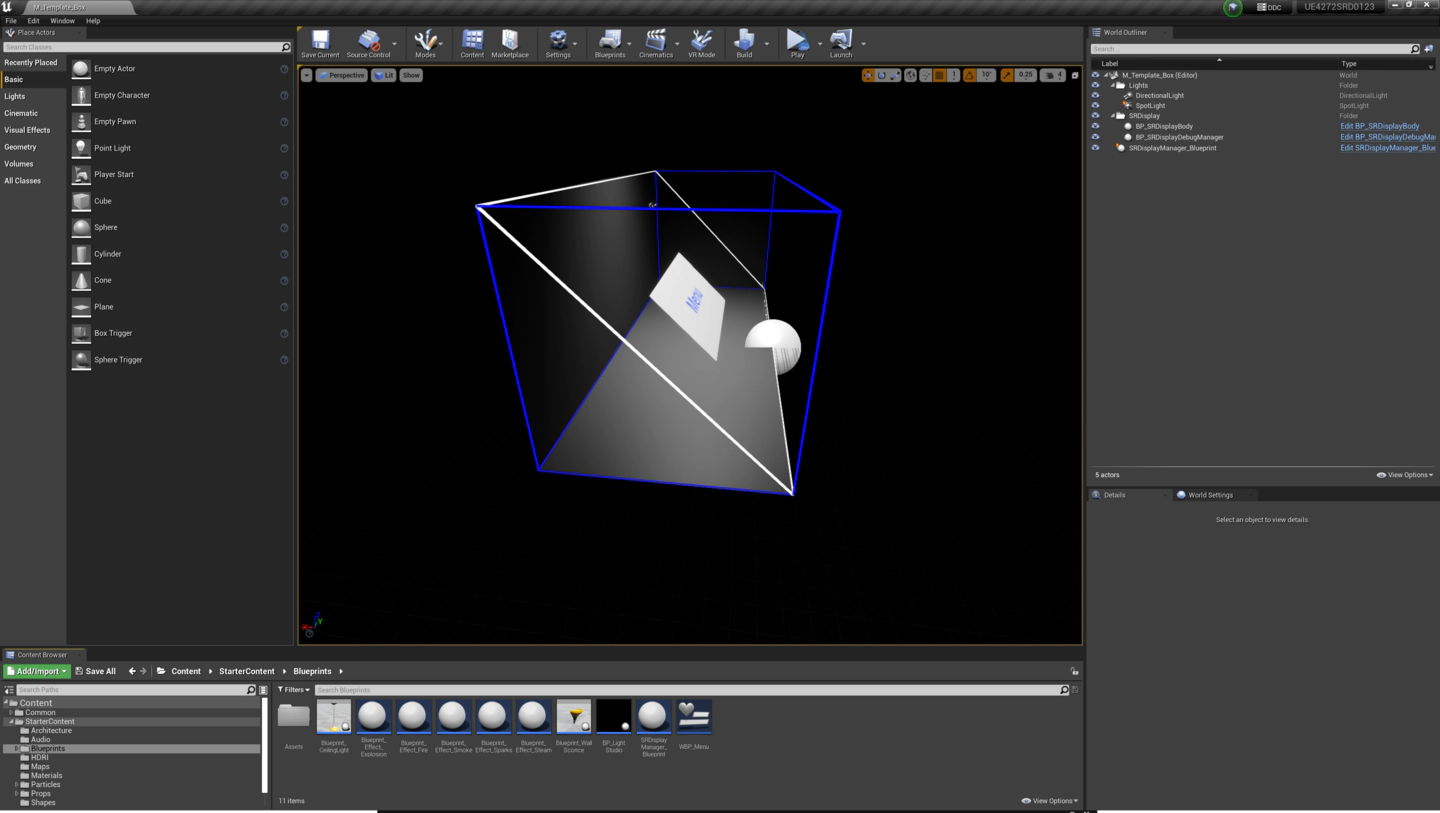
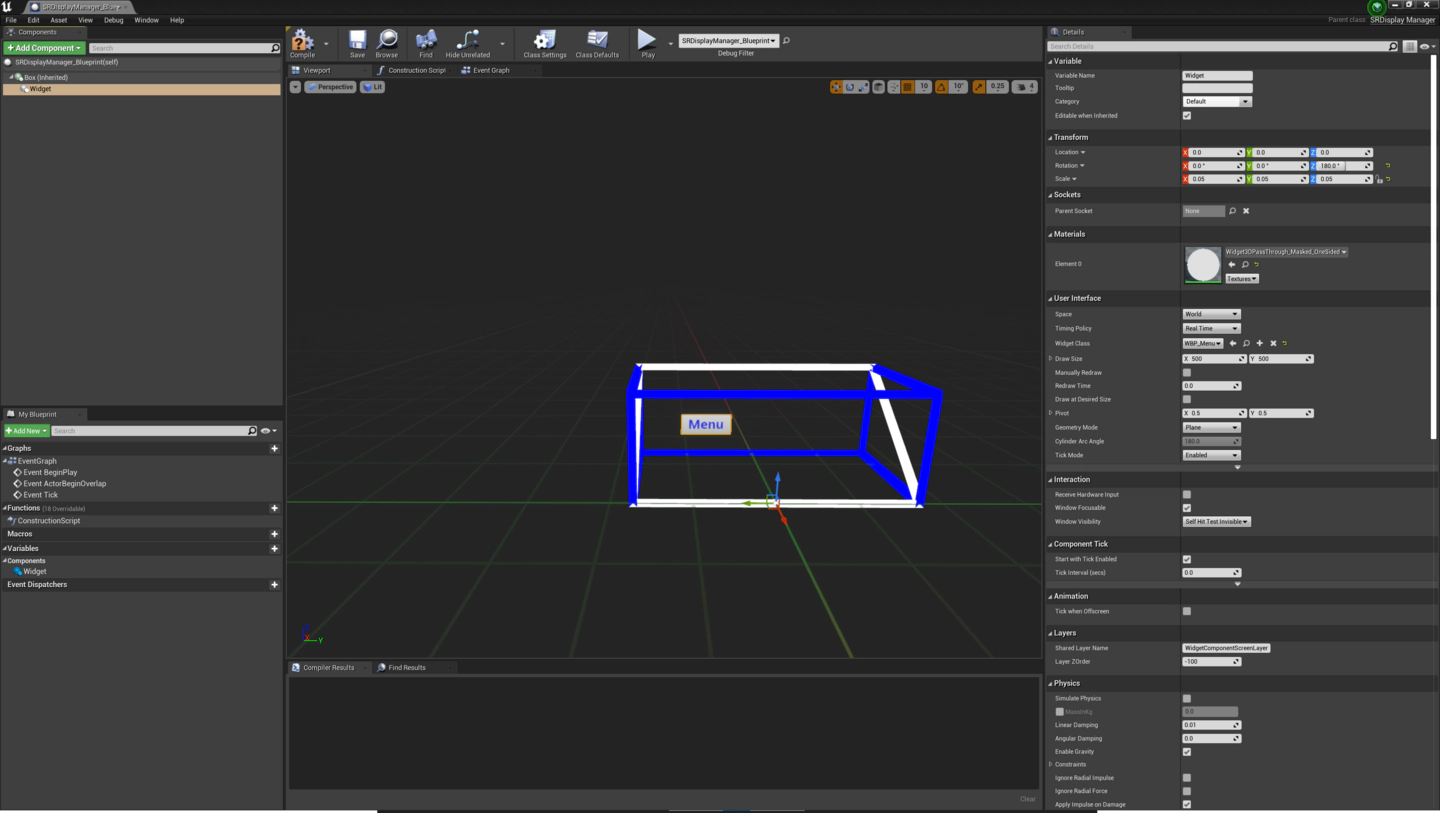
サイズや位置を調整し、表示されるようにします。  
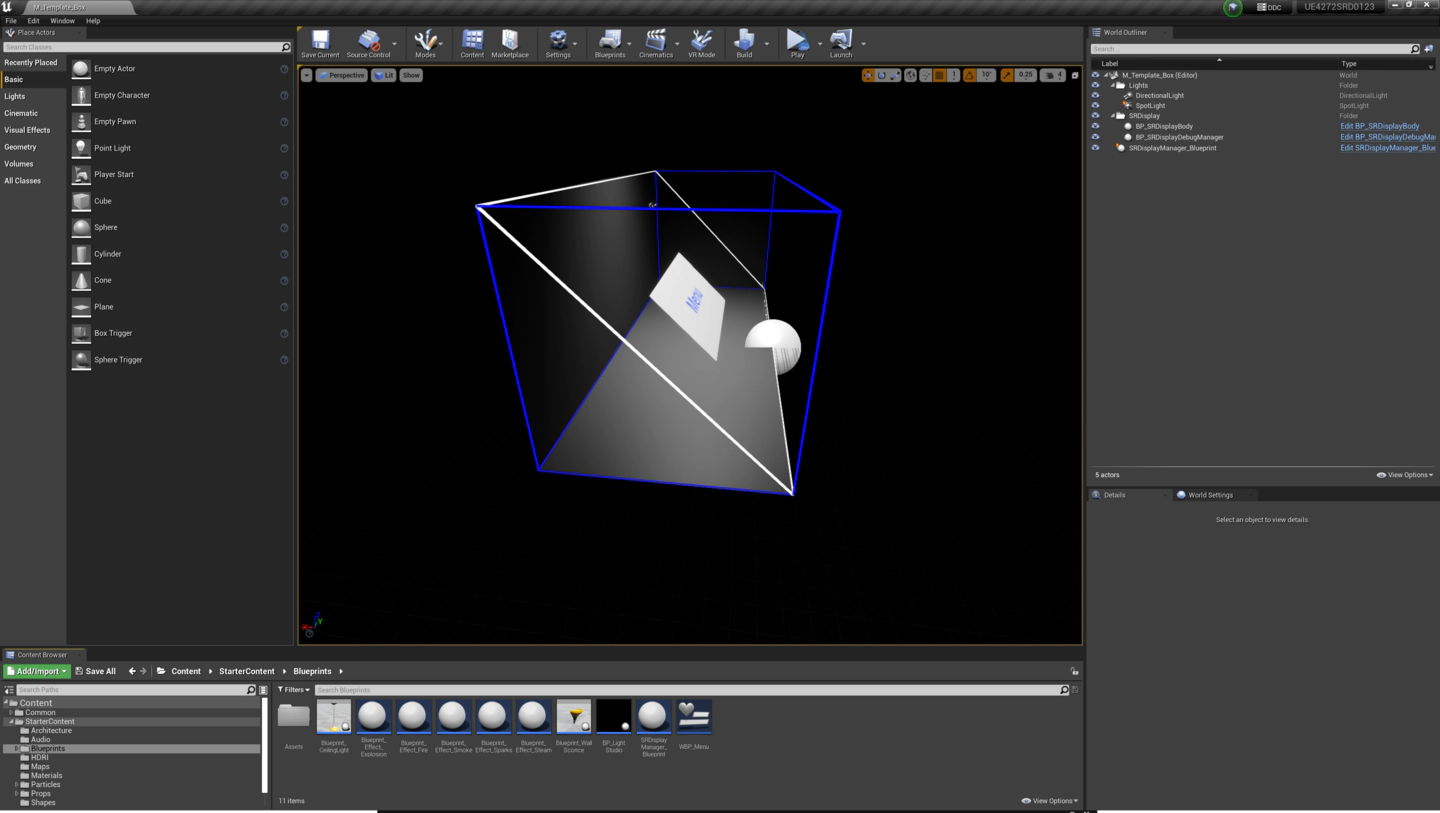
またSpatial Reality Displayのパネル面に重なるように位置を調整することで、立体感をまったくなくした2D(2次元)のUIパネルを表示できます。 
UI表示を適切に行うことで、コンテンツの質を格段に向上させることができます。ぜひ参考にしてください。 --- ## 参考

## UIがチラついて見えたり飛び出すぎて見えてしまう 立体コンテンツの説明やメニューなど2DのUIを空間ディスプレイ内に表示する際に以下のような表示になってしまうことがあります。 - テキストやメニュー画面などのUIがちらついてしまって認識しづらい表示になってしまう - UIが想定より手前に飛び出たり(もしくはかなり奥側にひっこんでしまい)視差が強すぎて読みづらい 本記事ではこれらの問題の解決策を紹介します。 ## 原因 SRDisplayPluginが左右の目に対応する画像を生成するため、元のUIと座標がズレることなどが考えられます。 ## 解決策 解決方法のひとつとして、テキストやメニュー等のWidget Blueprintを、Widget Componentとして配置することで対応できます。
### 手順 1. テキストやメニュー等をWidget Blueprintで作成します。 1. BlueprintでWidget Componentを作成します。 1. 手順1で作成したWidget Blueprintを、手順2のWidget Componentへ適応させます。
### 具体例 参考として具体的な方法を説明します。 Unreal Engine Projrctを起動します。[最初のアプリを作成する](/Products/Developer-Spatial-Reality-display/jp/develop/UnrealEngine/BuildYourFirstApp.html) を参考に、Spatial Reality Display Pluginが有効になっていてSRDisplay Managerが配置されている状態にします。 Content Browser > Add/Import > User Interface > Widget Blueprintを選択します。テキストやメニューとなるWidget Blueprint(UIオブジェクト)を作成します。選択したWidget Blueprintに名前を付けます。ここではWBP_Menuとします。 
WBP_Menuはボタンに青いテキストを重ねた簡単なUIオブジェクトとします。手順1に相当します。 
SRDisplayManagerのBlueprintを作成し、Widget Componentを追加します。手順2に相当します。 
追加したWidget ComponentへWidget Blueprintを適応させます。手順3に相当します。 
サイズや位置を調整し、表示されるようにします。  
またSpatial Reality Displayのパネル面に重なるように位置を調整することで、立体感をまったくなくした2D(2次元)のUIパネルを表示できます。 
UI表示を適切に行うことで、コンテンツの質を格段に向上させることができます。ぜひ参考にしてください。 --- ## 参考


