# プレーヤーアプリで手軽にフォトグラメトリを表示しよう
:::faq
#Spatial Reality Display Player #新機能 #フォトグラメトリ
:::
## フォトグラメトリコンテンツが増えています
最近ではスマートフォン向けのフォトグラメトリを簡単に生成できるアプリケーションも多数リリースされ、またReality Captureも(一部)無償化されるなど、3Dスキャンをしやすい環境が整ってきています。\
新しくリリースしたSpatial Reality Display Player ver1.2.0では、フォトグラメトリをゲームエンジンなど用いることなく簡単に表示することができるようになりました。その表示方法について紹介します。
### Spatial Reality Display Playerがアップデートしてunlit表示に対応
フォトグラメトリは生成時に現実空間の陰影が反映された状態でテクスチャが作られるため、そこにさらにアプリケーション上で影がかかると不自然な見た目になってしまうことが多くあります。ver1.2.0で追加されたスキャンされたモデル(unlit)表示モードでは、光の影響を受けないunlit表示ができるようになります。こちらを活用して、より綺麗にモデルを表示できるようになりました。
:::note
参考:[フォトグラメトリで実空間を再現するTips](/Products/Developer-Spatial-Reality-display/jp/tips/HoloLab-RealSpaceUsingPhotogrammetry.html)
:::
### 実際に表示してみよう
1. Spatial Reality Display Player インストール
ダウンロードは以下のリンクから可能です。\
[Spatial Reality Display Player](/Products/Developer-Spatial-Reality-display/jp/develop/SRDPlayer/)
2. Spatial Reality Display Playerを起動し、モデルインポートに進む。
アプリケーションを起動した後、Tabキーを押してメニューを開き、インポートを選択します。

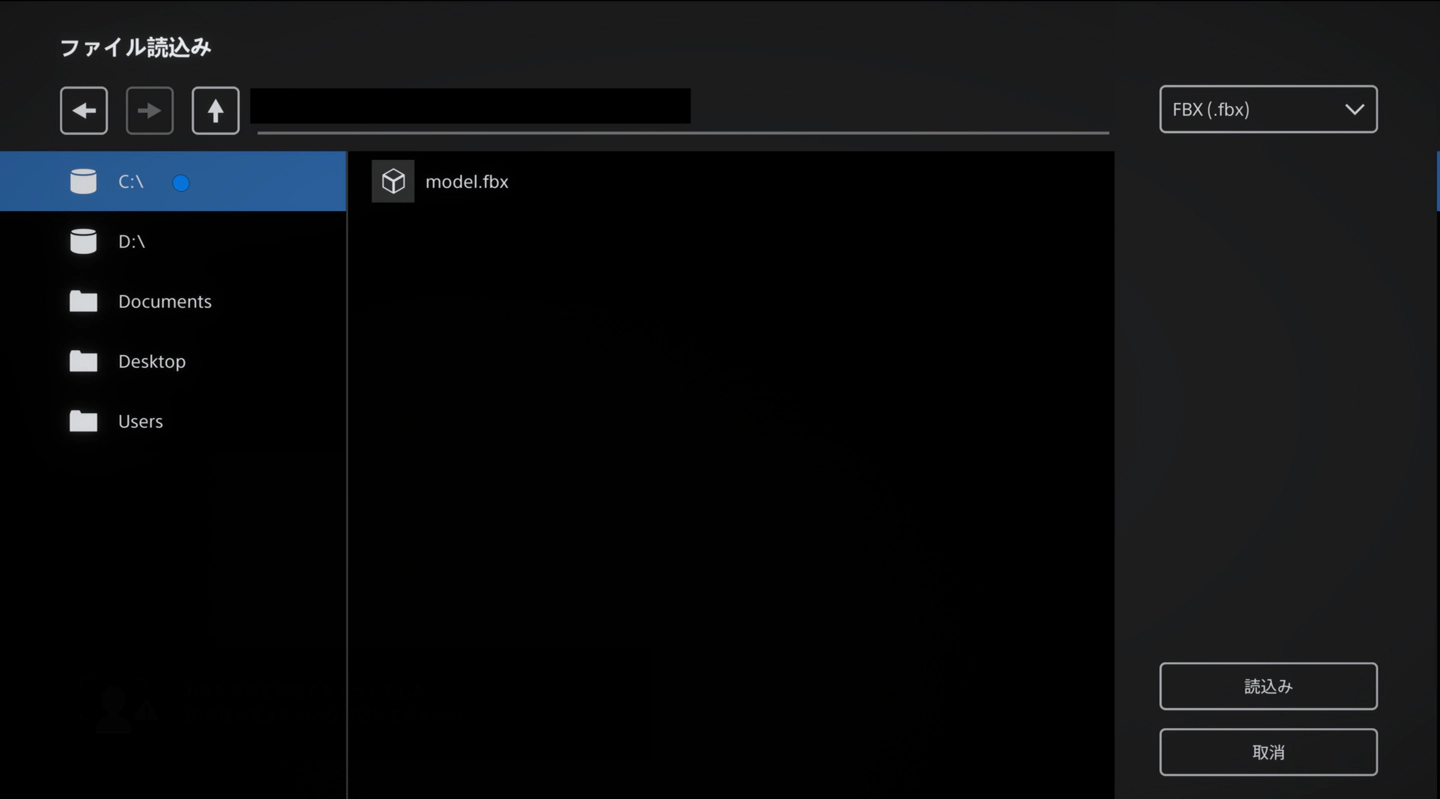
3. インポートしたい3Dモデルを選択。
画面右上のメニューでファイル形式を選択し、インポートしたい3Dモデルを選択した後、右下の読込みボタンを押します。

4. 重要:カテゴリータグ選択(unlit)
モデルを読み込む際に、カテゴリーを選択します。タグ機能はカテゴリーごとにモデルをソートするためのタグ付用途です。ver1.2.0で追加されたタグ「スキャンしたモデル(unlit)」を選ぶと、unlitシェーダー表示に表示形式を切り替えることができるようになりました。カテゴリーを選択して、右下にある実行ボタンを押してください。

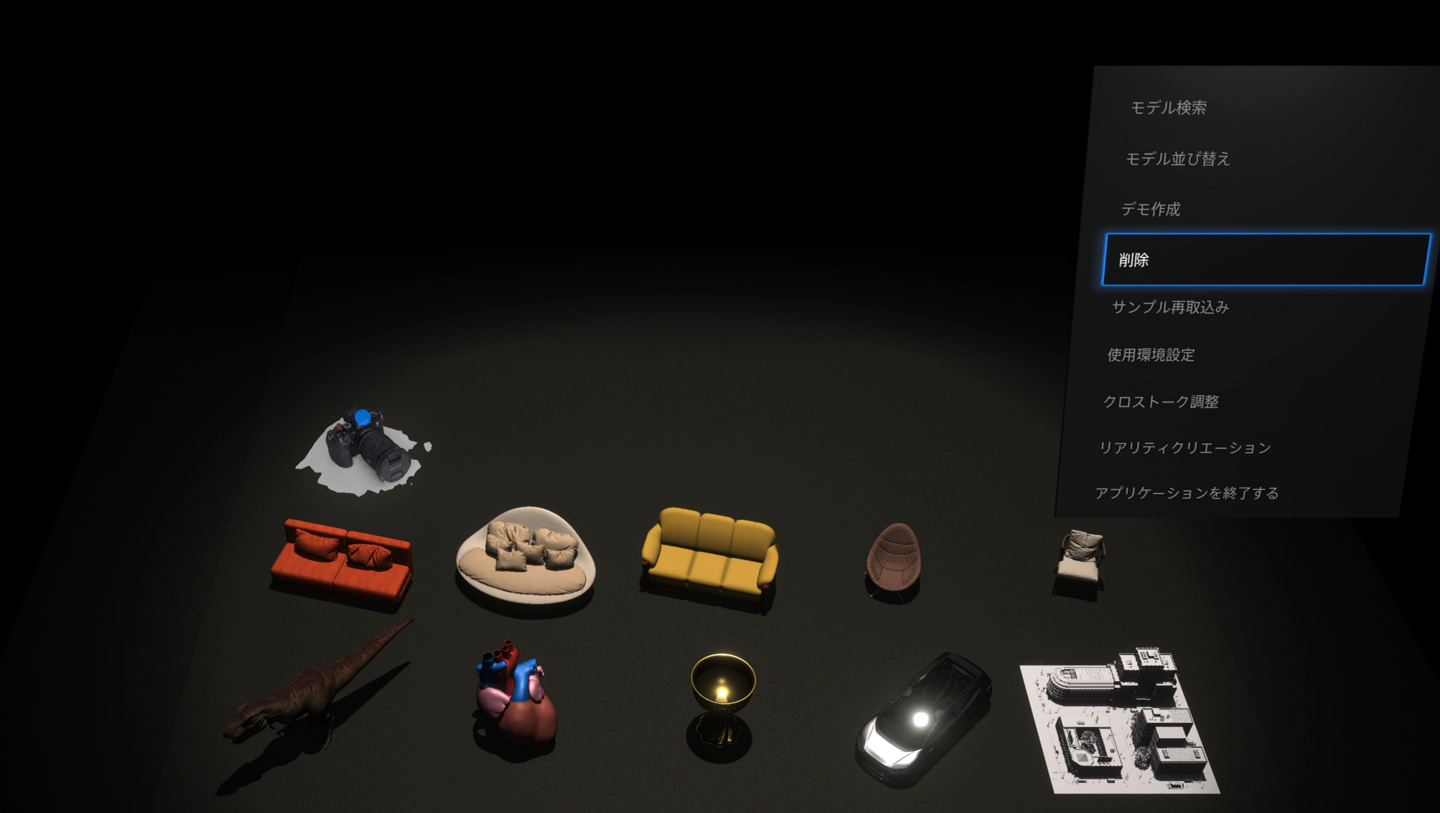
5. 注意:他のカテゴリータグを選んでインポートしてしまった場合
同じ名前のファイルを複数インポートできない仕様になっています。他のカテゴリーを選んでインポートしてしまった場合は、ファイルの名前を変更してインポートするか、エクスプローラー画面でモデルにカーソルを合わせてスペースキーを押し、削除を選択してモデルを一度削除してください。

6. モデルを視聴する
今回は筆者がスマホアプリケーションで作成したカメラのモデルを表示しています。unlit表示することで、手軽に実物をスキャンして投影することができました。比較にunlit以外でインポートしたモデルを以下に示します。unlit表示すると、白飛びが少なくなり、メッシュの荒れがみえなくなるのが分かります。

unlit表示したモデル

他カテゴリーを選択した場合

SRDで見ると実在感を感じます
Spatial Reality Display Playerを使うことで、スマホ等で作成したフォトグラメトリを手軽に表示することができました。商品をスキャンして商品展示に生かしたり、社内でのプレゼン活用など、新しい使い方方法を是非試してみてください。
---
## 参考
(C) 2024, Epic Games, Inc. Epic Games、Epic Gamesのロゴ、RealityCapture、RealityCaptureのロゴは、米国およびその他の国々におけるEpic Games, Inc.の商標または登録商標です。


