# 空間再現ディスプレイの映像をカメラで綺麗に撮るためのTips
:::note
3Dモード時は左目用と右目用の映像が同時に出力されますが「3D→2Dモード」時には左目用映像のみが出力されます。
:::
## ■ELF-SR1での撮影について(Unityプロジェクト)
ELF-SR1ではFnボタンが存在しないので、アプリで処理を実装すると便利になります。 \
以下のスクリプトを用いると、ELF-SR1でも同様に2Dで撮影することができますのでお試しください。
### ・キーボードのスペースキー押下で2D/3D表示切替のサンプル。(Unity C#)
以下のC#スクリプトを使用したいUnityシーン上で追加してください。
スペースキーを押下すると2Dと3Dが切り替わるようになります。
```cs
void Update()
{
if (Input.GetKeyUp(KeyCode.Space))
{
var srdManager = SRDSceneEnvironment.GetSRDManager();
srdManager.IsSRRenderingActive = !srdManager.IsSRRenderingActive;
}
}
```
空間再現ディスプレイ(Spatial Reality Display)を活用しているクリエイターのコンテンツ制作Tips第2弾です。
今回は株式会社ホロラボ所属で、ELF-SR1の頃からコンテンツを作成しているおがちょさんの記事を紹介します。
## コンテンツの撮影
通常、空間再現ディスプレイのコンテンツをスマートフォン等のカメラで撮影すると、像が二重になってしまい、コンテンツの魅力を十分に伝えることができません。
今回はコンテンツを二重像にならずに撮影するための方法をご紹介します。社内共有資料やイベント展示の告知画像など、実際に体験していない方にもコンテンツの魅力が伝えるために、本Tipsを活用しましょう。
## ■Fnボタンで表示のモードを切り替える
ELF-SR2には本体上部に「Fnボタン」が配置されています。
デフォルト状態だとFnボタンを押下すると押下毎に「3Dモード(立体視表示)」→「3D→2Dモード(L画像のみ表示モード)」→「2Dモード(サイドバイサイド表示)」と表示を切り替えることが可能です。
撮影時には「3D→2Dモード(L画像のみ表示モード)」モードにするとセンサーでトラッキングは有効なまま映像のみ2D表示になるためカメラで撮影しても二重にならない画像として撮影ができます。
また、トラッキング自体は有効なためカメラを左右に振って撮影したり上下に移動しても立体感を損なわずに撮影することが出来ます。
このときはカメラのレンズとご自身の目の位置をなるべく近づけてトラッキングが有効なまま撮影するとよりよい映像を撮影することができます。
{.img100}
中央がFnボタン
{.img100}
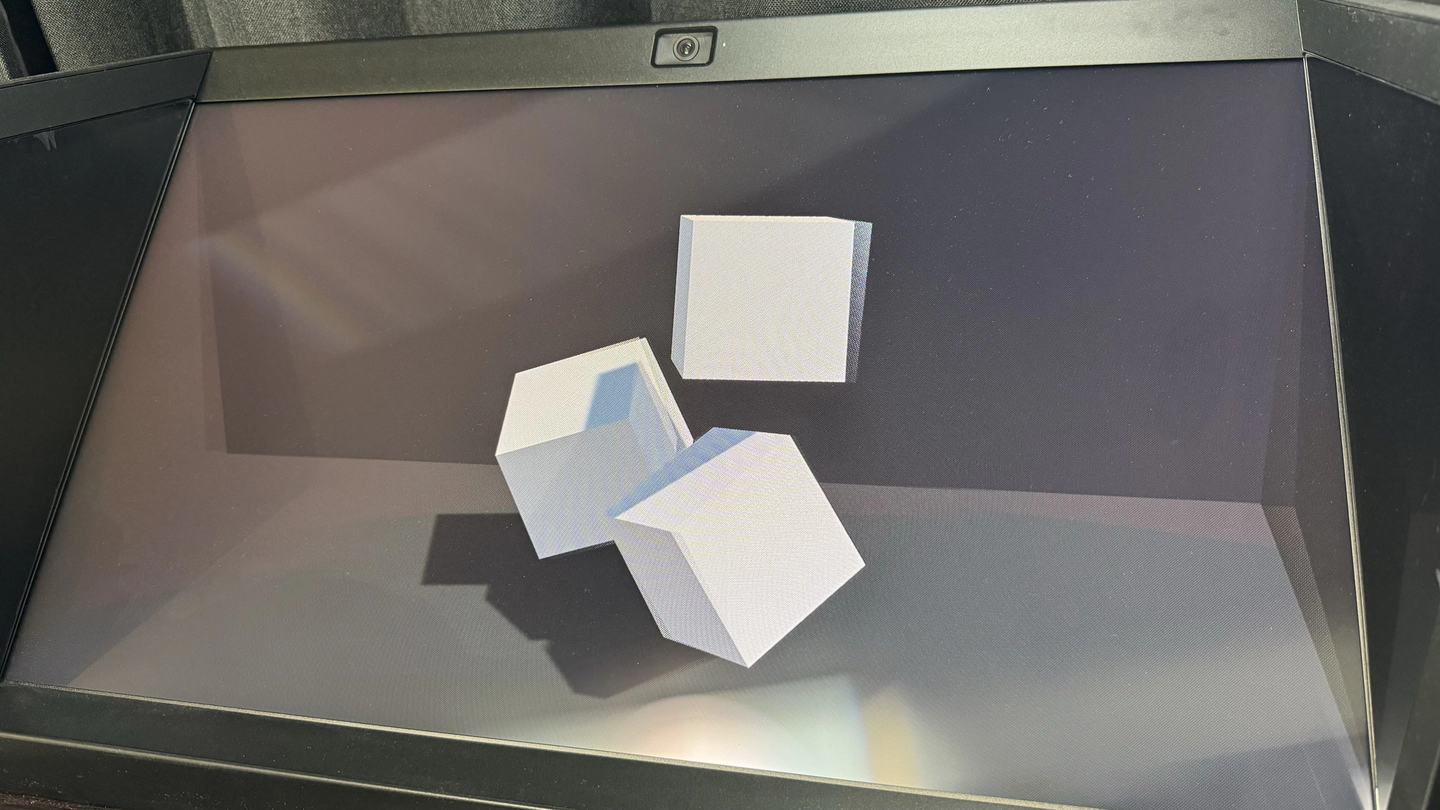
3D
(カメラで撮影するとこのように二重像になります)
{.img100}
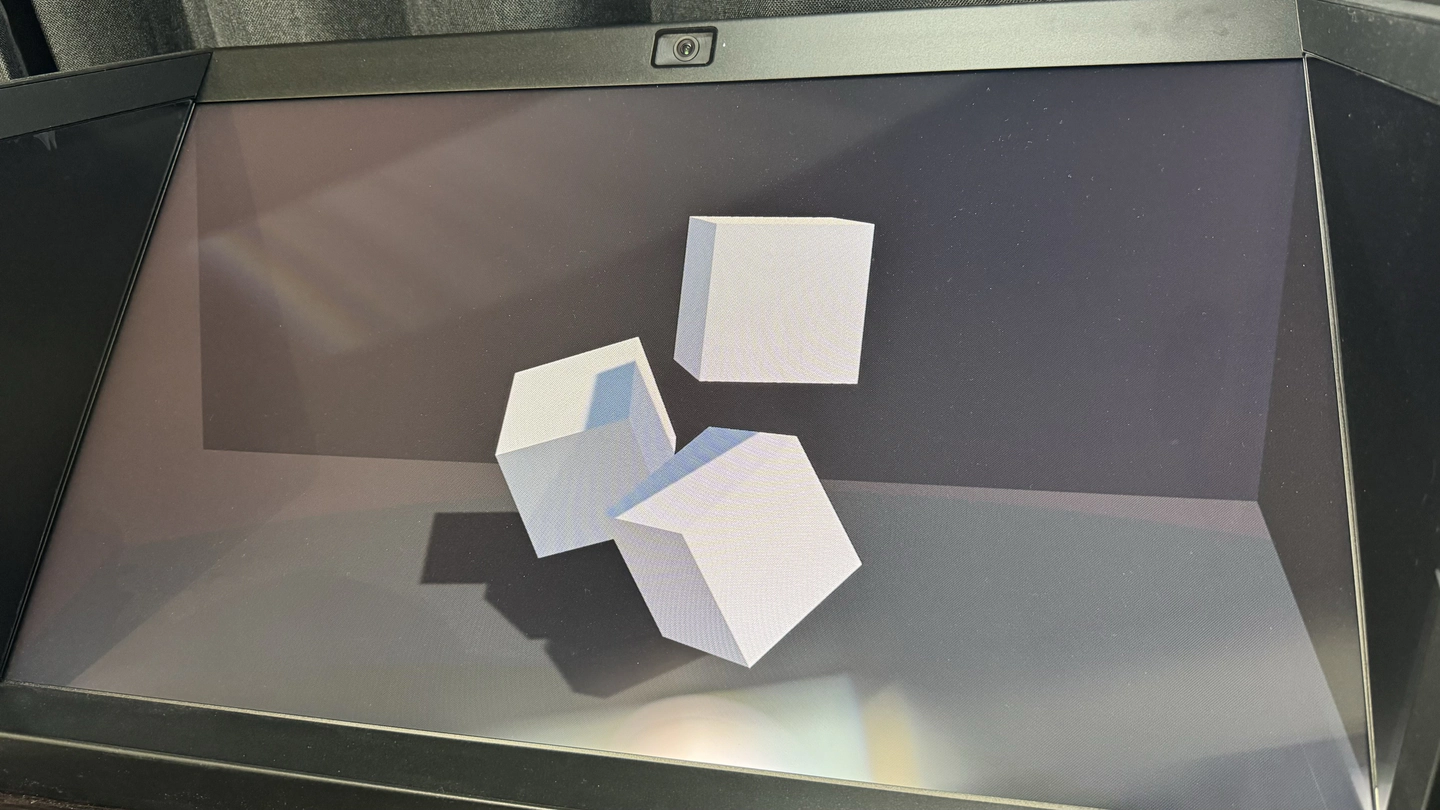
3D->2D
(このモードだとブレのない映像を撮影できます)
{.img100}
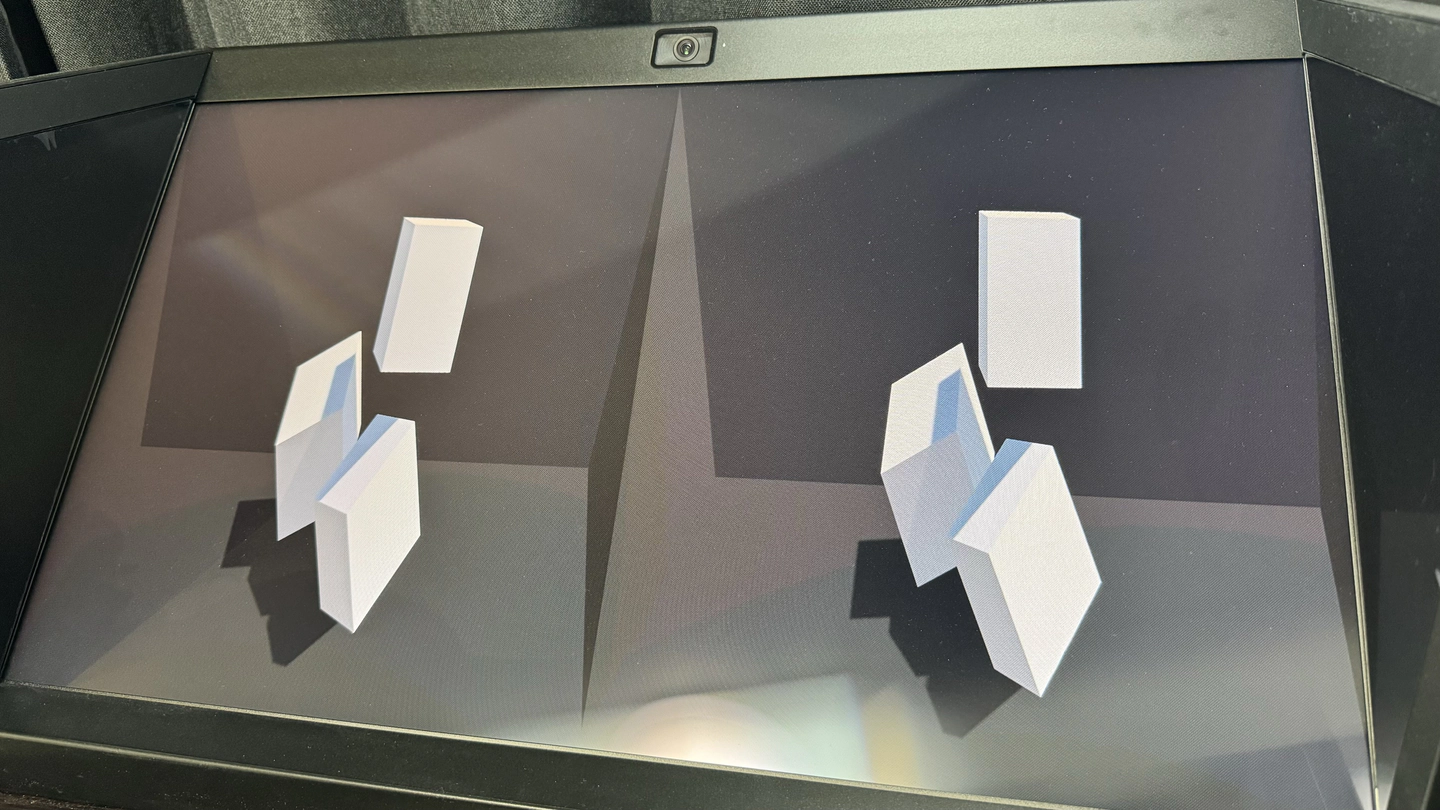
2D
(サイドバイサイド)
株式会社ホロラボでは空間再現ディスプレイ/Spatial Reality Displayをはじめ様々なデバイスを活用した開発相談を受け付けています。
ご興味のある方は以下連絡先よりお問い合わせください。
{.img100}
株式会社ホロラボ
https://hololab.co.jp/#contact
クリエイター:おがちょ
https://twitter.com/ogacyo

