# クロストークを目立たなくするTips
## ■対処法
対処方法としては、以下の二つが考えられます。
1. 隣接するオブジェクト間の色の差を減らす。
2. 見せたいコンテンツをなるべく端に置かない。
### ■1.隣接するオブジェクト間の色の差を減らす
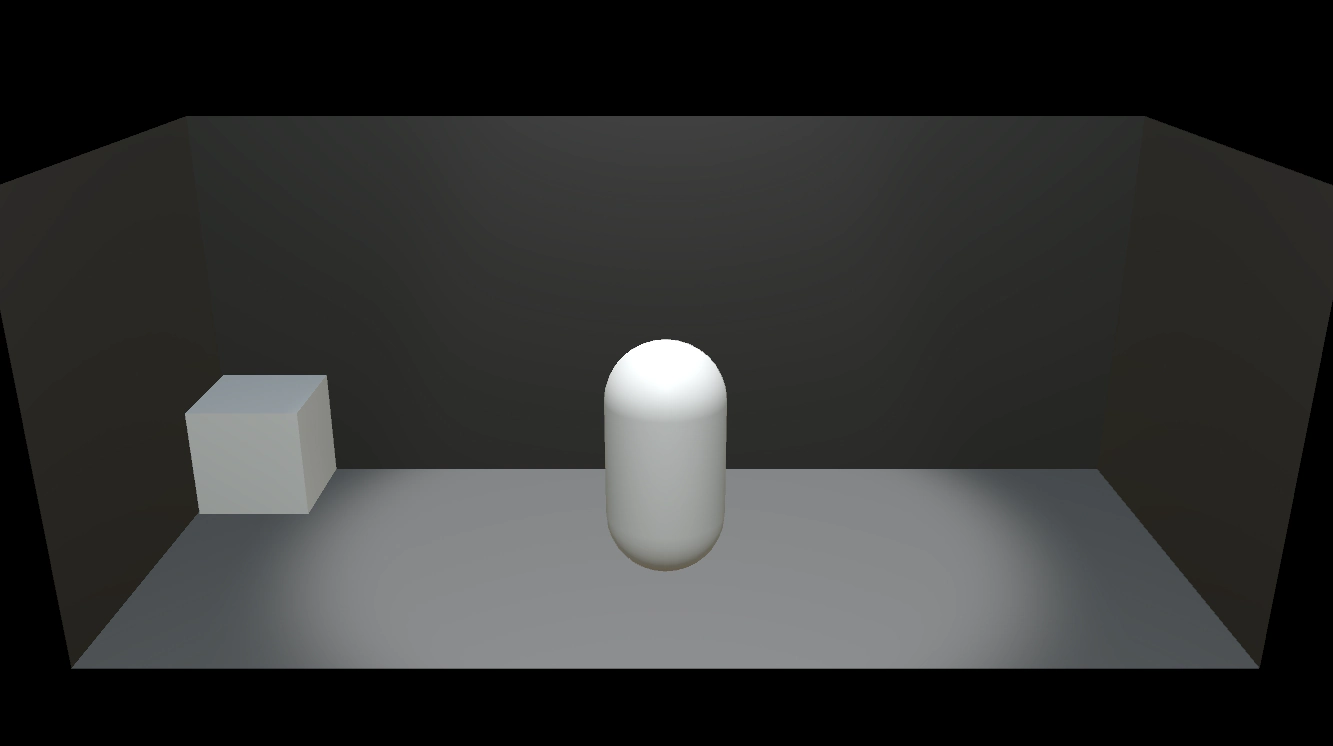
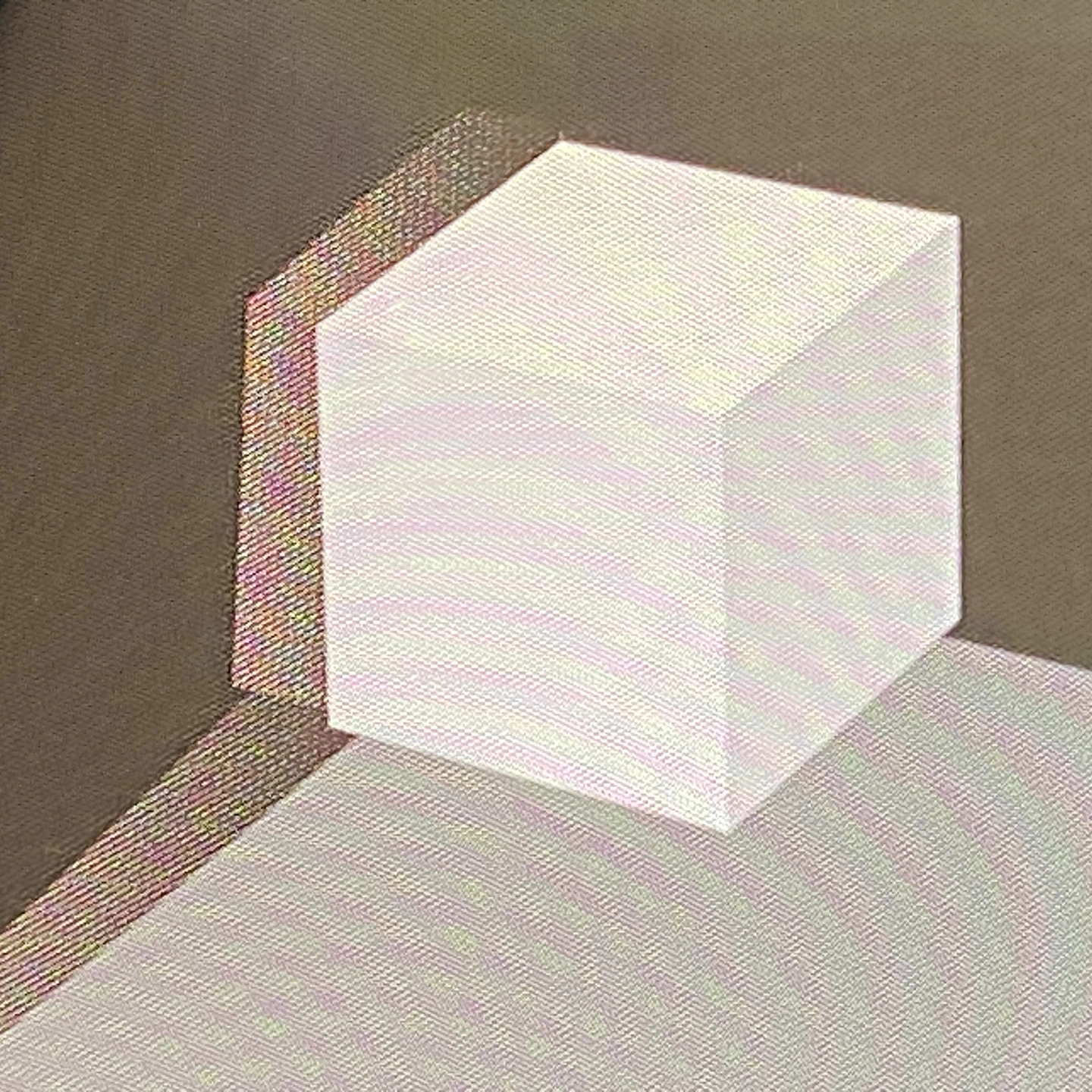
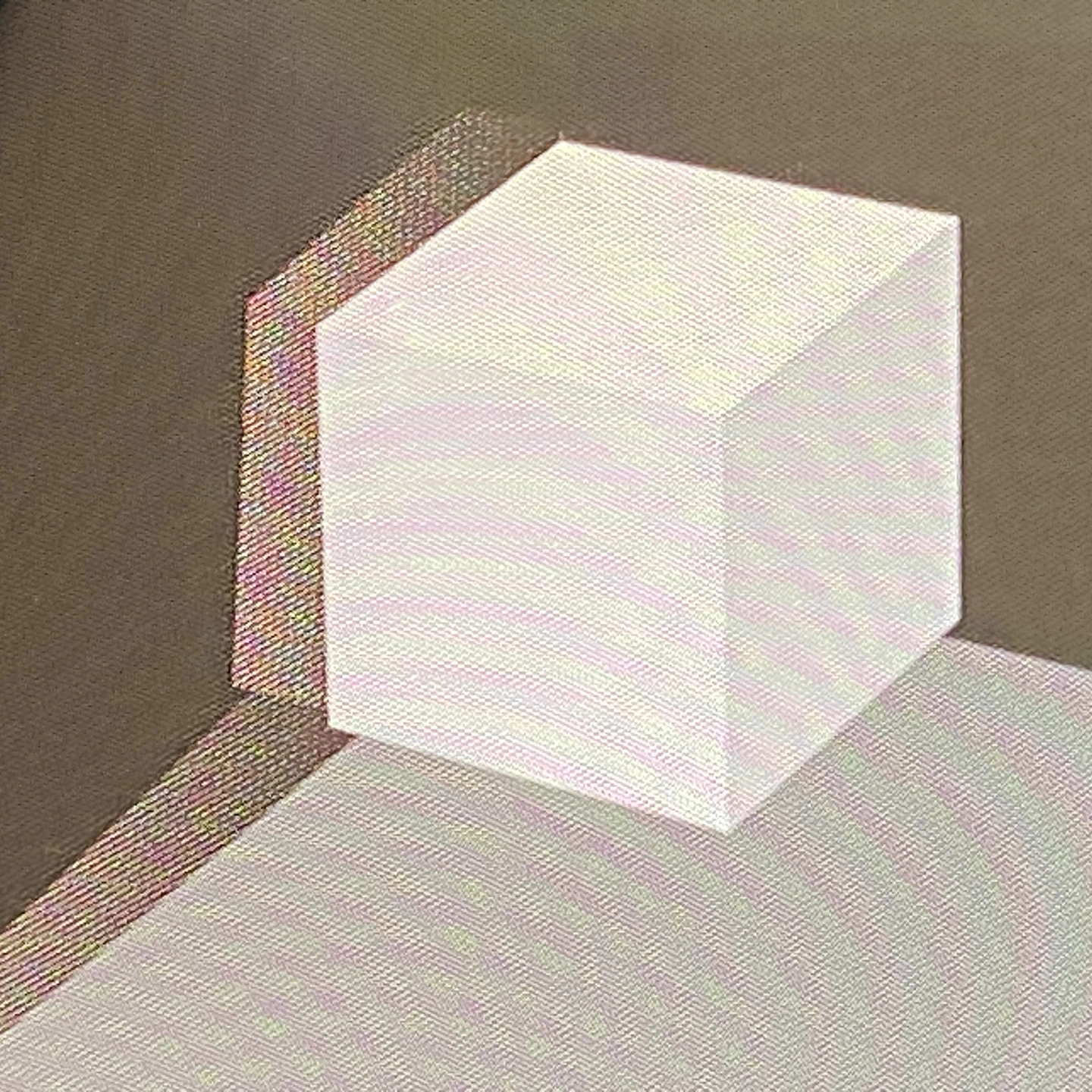
以下の写真のようにクロストークが目立つオブジェクト間の色の差を減らして目立たなくするという方法です。
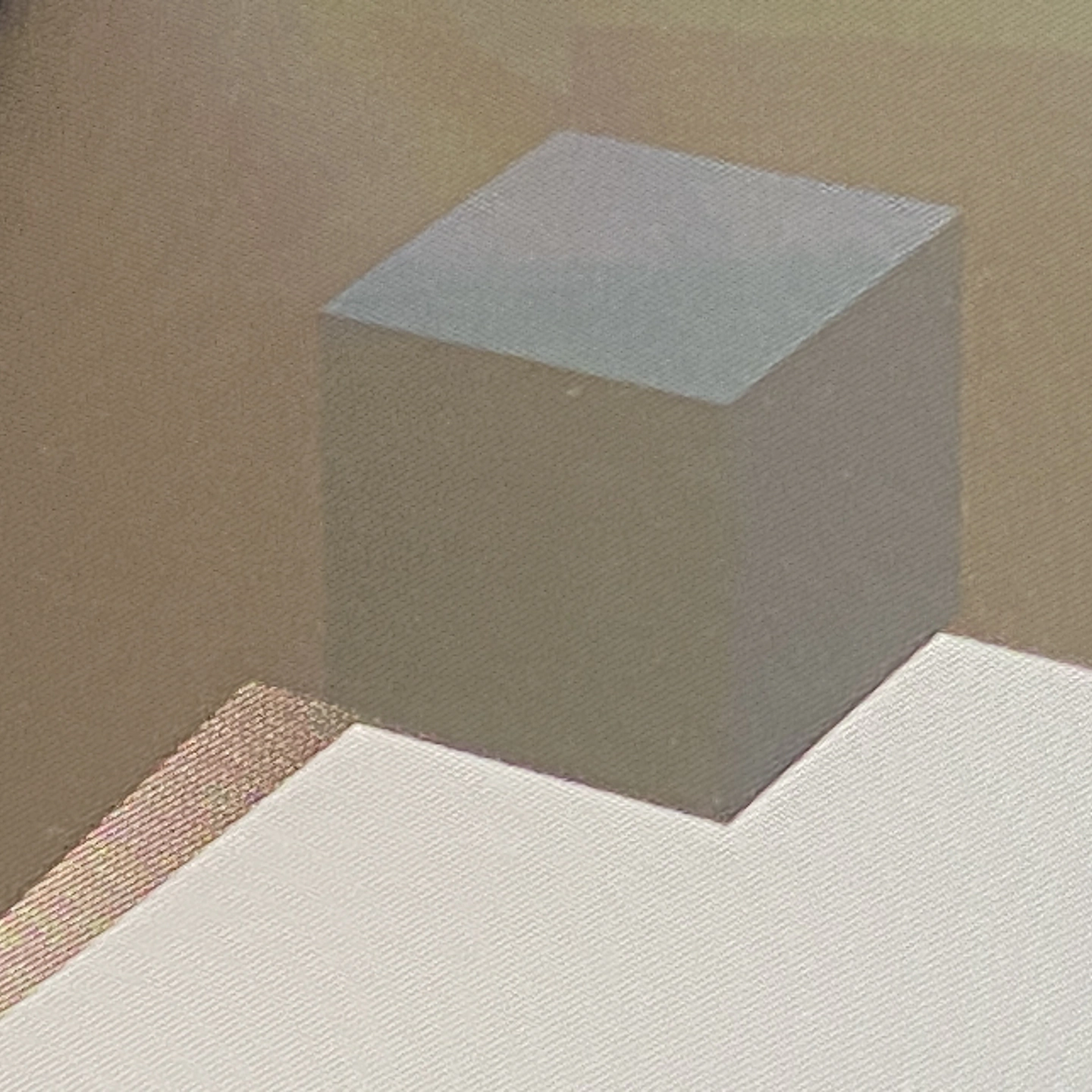
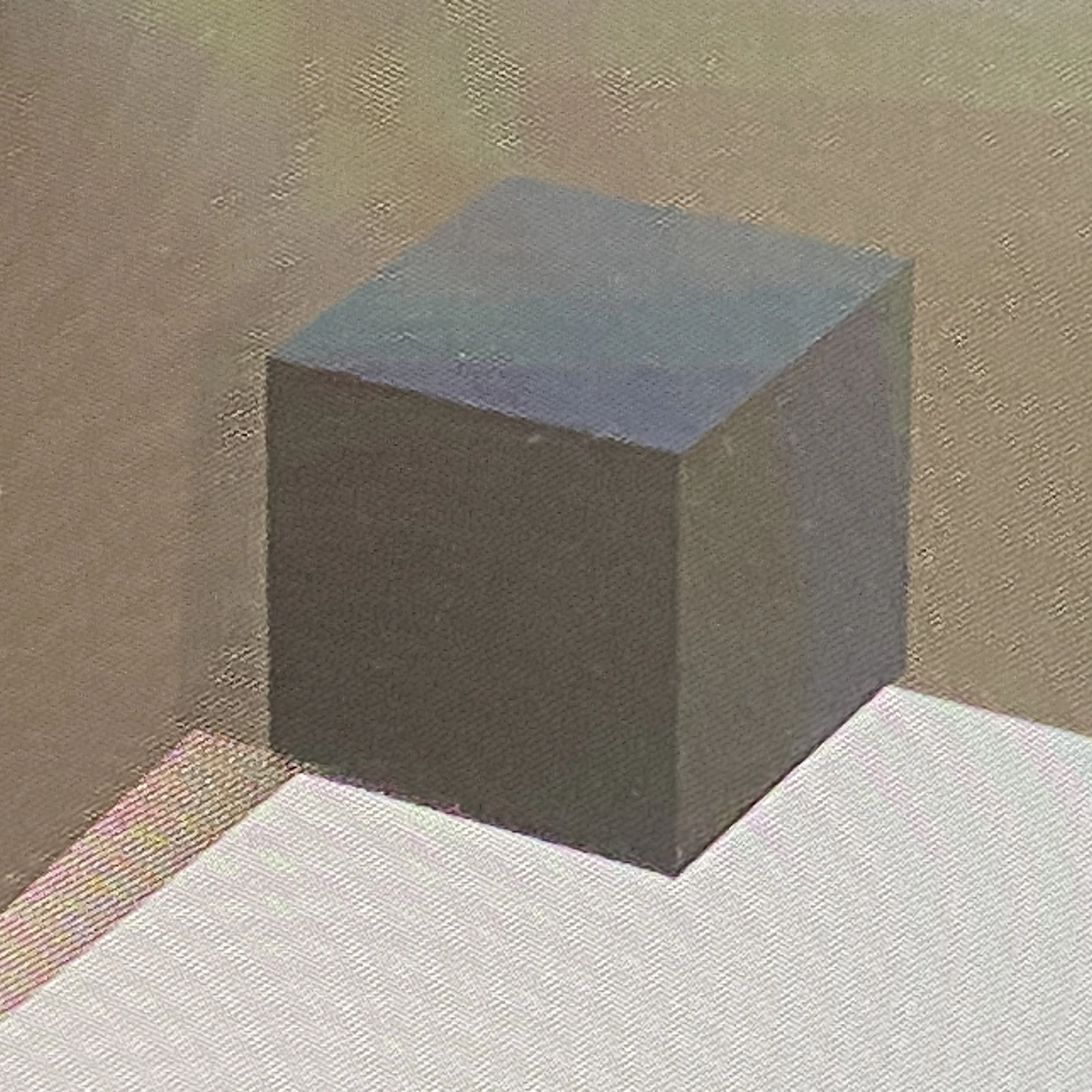
キューブの色を白色→濃灰色→黒色へと変化させていった例。
黒色で再びクロストークが目立って来ているのは、使用した背景が完全に黒色では無い為。
また、この写真では見えませんがキューブ左側のクロストークが減った代わりに、今度は床面との境界でクロストークが目立ちやすくなっています。
オブジェクトの色を変えたくない場合は、ライティングを工夫して端を照らさないようにすることも有効です。


:::note
背景を真黒にしてメインオブジェクトとのコントラスト差が付きすぎるとクロストークが目立ちやすくなってしまうため、なるべく避けるとよいでしょう
:::
### ■2.見せたいコンテンツをなるべく端に置かない
ユーザーの視線をクロストークの発生しやすい箇所に移動させないという方法です。

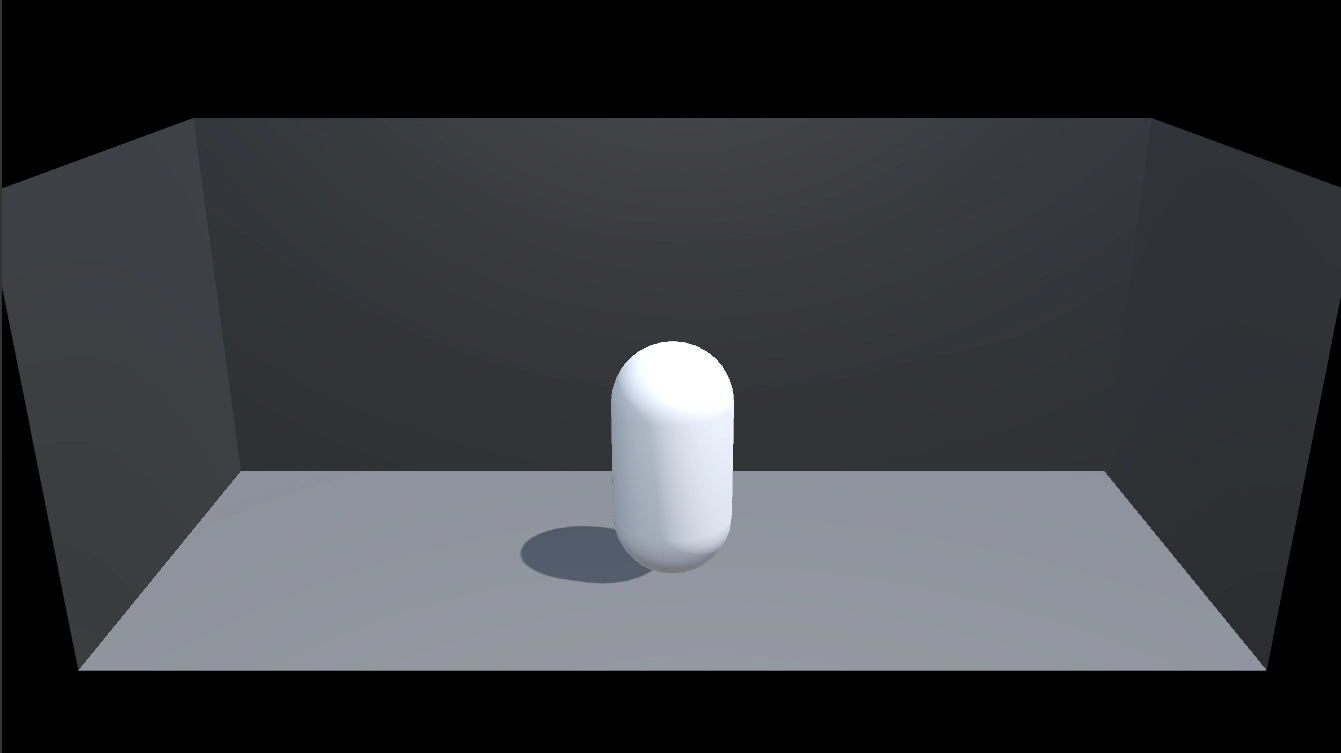
中央に見せたいオブジェクトを設置した例。何もないので、中央のオブジェクトが移動するとしても、端まで移動しなければユーザーの意識は見せたいオブジェクトに集中するので、端のクロストークへ意識が向きにくくなります。
また、人間は動くものに注意が向く性質があるので、動きのあるものを端に置かないことも有効です。

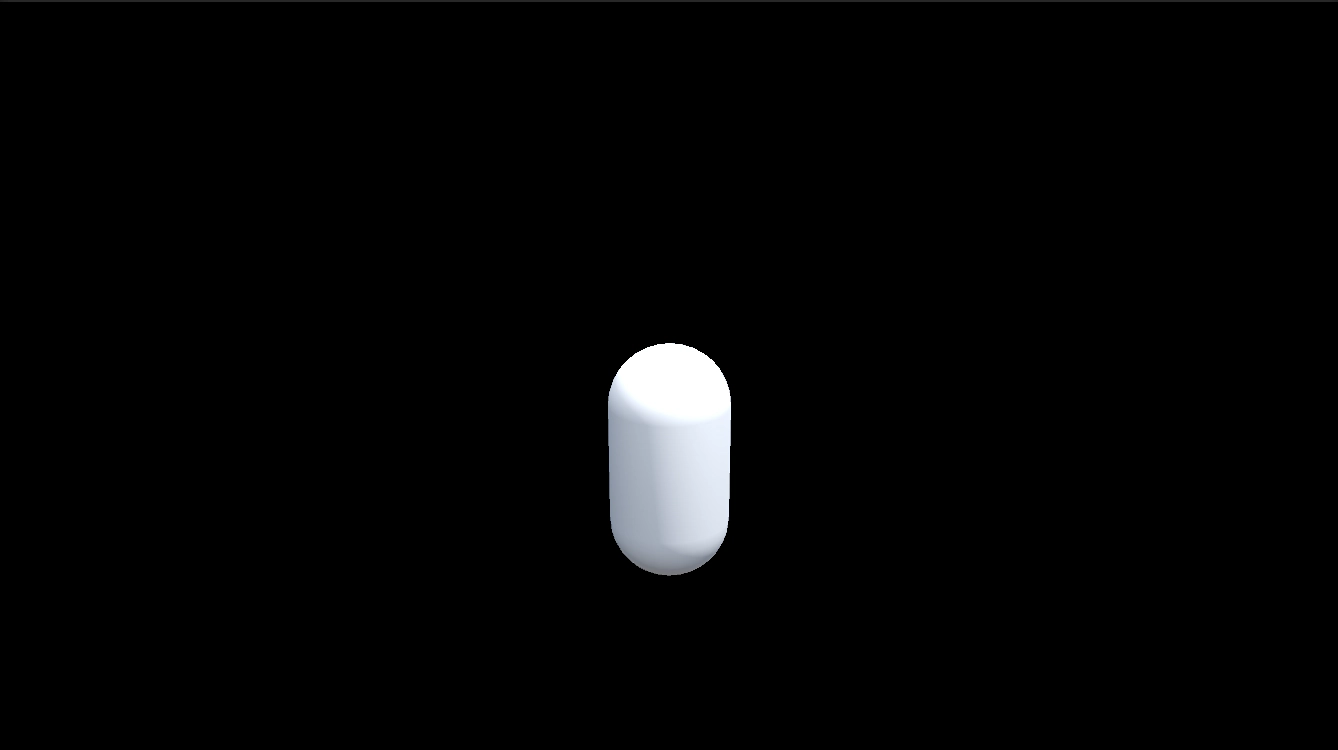
中央の見せたいオブジェクト以外何も設置しない例。
そもそも表示物がなければクロストークも発生しない道理ではありますが、DisplayBoxがある場合と比較して立体感は感じづらくなっています。
このとき、背景色や設置環境によってはサイドパネルがディスプレイに反射して見え、疑似的なDisplayBoxのようになることで立体感の助けになる場合もあります。

このテクニックを意識するだけでコンテンツの質がぐっとあがると思います。
ぜひお試しください。
空間再現ディスプレイ(Spatial Reality Display)を活用しているクリエイターのコンテンツ制作Tips第3弾です。
今回は株式会社ホロラボ所属で、ELF-SR1の頃からコンテンツを作成しているおがちょさんの記事を紹介します。
## クロストークとは
Spatial Reality Displayでは、左右の視差のある画像を左目と右目に分けて映すことで自然な立体感のある映像を作り出しています。
しかし、色彩や明暗の差が大きなオブジェクトを前後に配置した場合、2重像のゴーストの様な症状が発生することがあります。
このような現象をクロストークといいます。
SDKサイトリンク: [クロストークについて](/Products/Developer-Spatial-Reality-display/jp/develop/Design/Visual-Design.html#crosstalk)
このクロストークが発生すると立体感を損ないます。
クロストークの発生をコンテンツの作りで工夫して緩和するテクニックをご紹介します。
:::note
Spatial Reality Display Settings Ver.2.1.0および本体ファームウェア1.20.00以降のバージョンでは、個人別に最適化し、クロストークをより目立たなくできるようになりました。
詳細は「[クロストーク調整 (SR2)](/Products/Developer-Spatial-Reality-display/jp/develop/Setup/spatial-reality-display-settings/#クロストーク調整(sr2))」をご参照ください。
:::
{.img100}
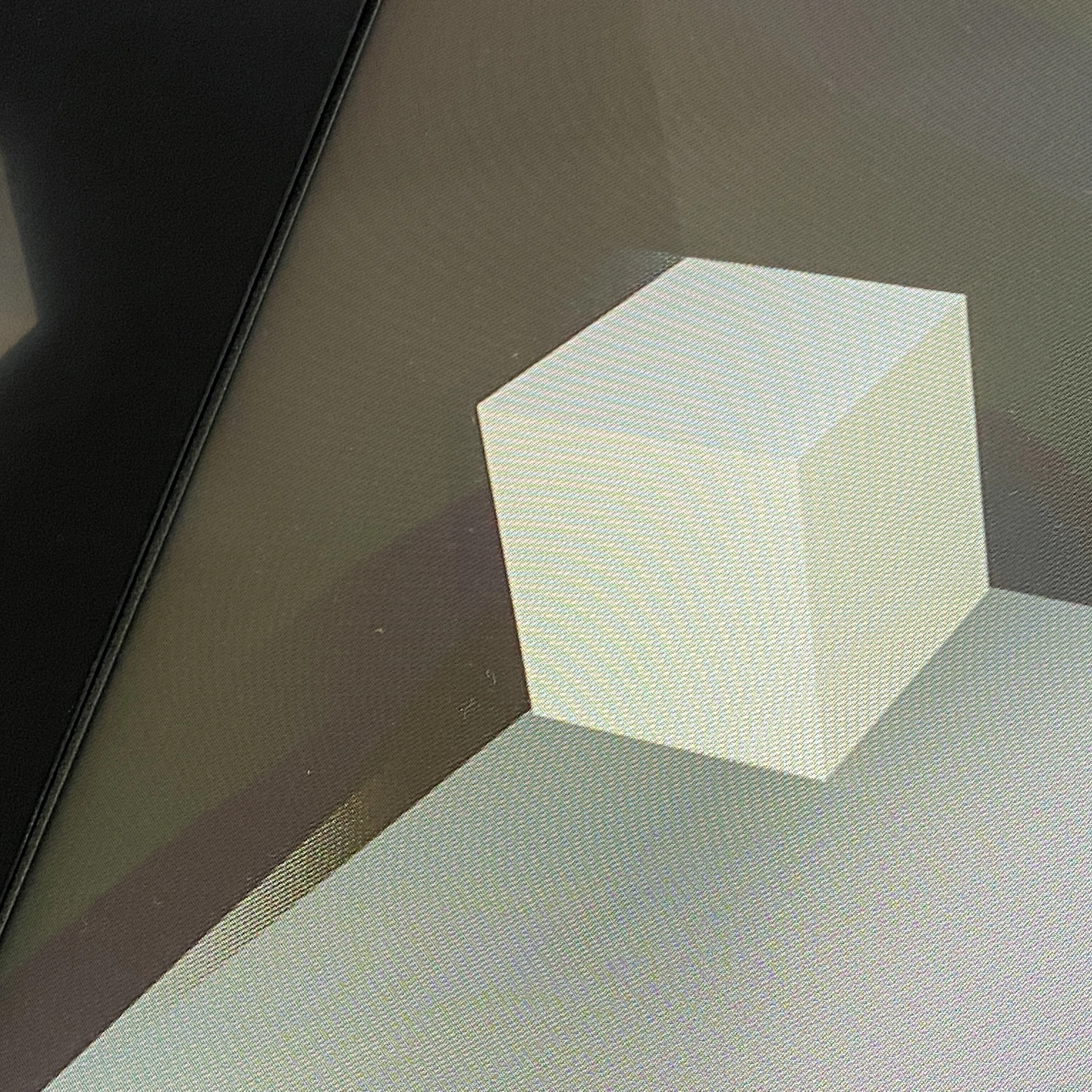
二重に見えている部分
{.img100}
白色
{.img100}
濃灰色
{.img100}
黒色
株式会社ホロラボでは空間再現ディスプレイ/Spatial Reality Displayをはじめ様々なデバイスを活用した開発相談を受け付けています。\
ご興味のある方は以下連絡先よりお問い合わせください。
{.img100}
株式会社ホロラボ
https://hololab.co.jp/#contact
クリエイター:おがちょ
https://twitter.com/ogacyo

