Unityによるアプリ作成手法
このビデオは Spatial Reality Display plugin と Unity を使用したコンテンツの作り方を説明します。
1. 新規に仮想世界を作る場合
- まず、新しいプロジェクトを立ち上げます。
- そして、Spatial Reality Display用のUnity SDKをインポートします。
- Main カメラは非表示にします。
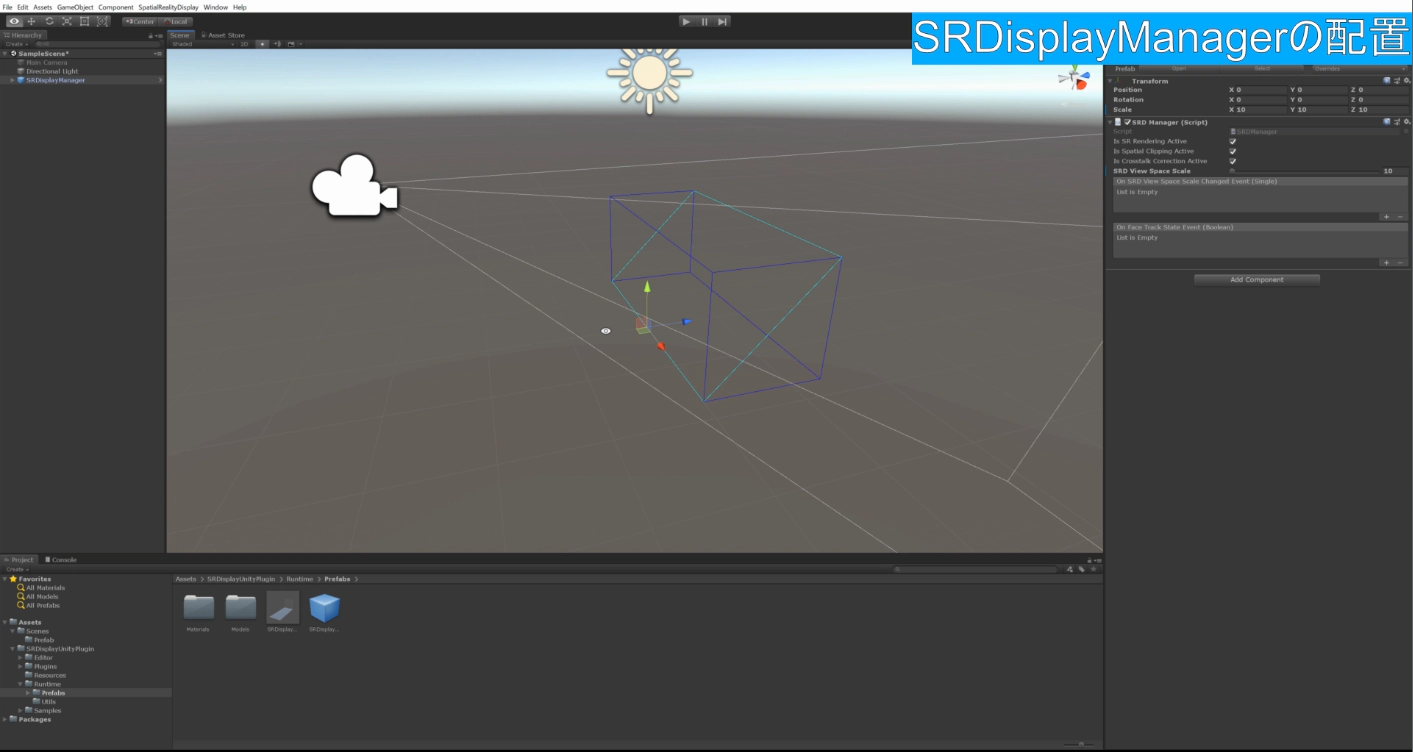
- インポートしたSRDisplayManagerをScene View上に追加してください。
- Scene View上に配置されたこの直方体がSpatial Reality Displayになります。この内部が実際に表示されるものになるので、中に表示したいものを配置していきます。

- まずは、世界の基準となる地面を配置します。
高さを下側に合わせる事で、手前から奥に広がる世界を表現できます。 - 次に側面を配置します。装置の壁とつながる手がかりとなり、より空間を感じやすくなります。
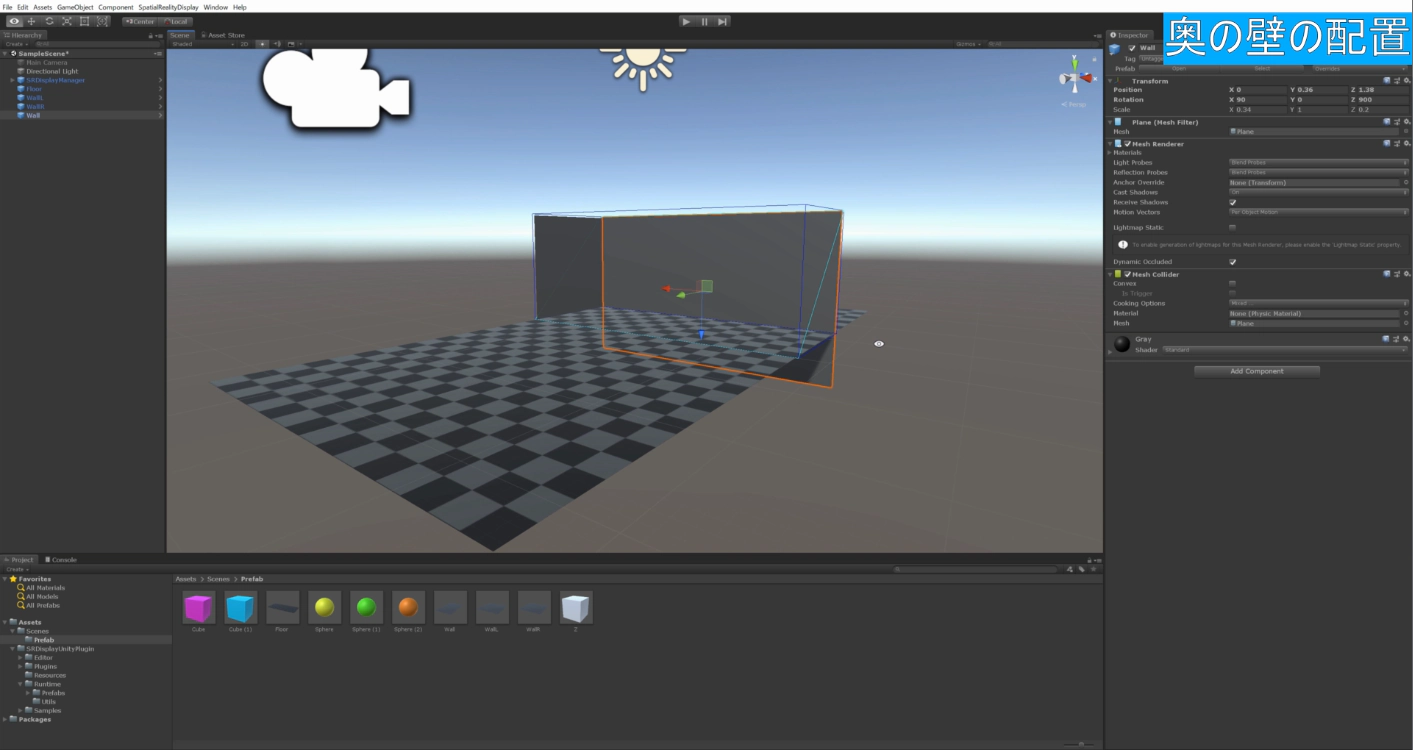
これらの手がかりは片目で見てもわかりやすい立体効果となります。 - 今回は奥側に壁を配置し部屋を感じさせる構成にします。
より奥を表現する事は可能ではありますが、快適に見るためには、奥行をつけすぎない表現をお勧めします。 - 最後に作成したこの部屋の中に、被写体を追加していきます。

- 作成したものはUnity EditorのGame画面上で確認する事ができます。
- このGameViewはこのままSRDisplayでも表示できます。
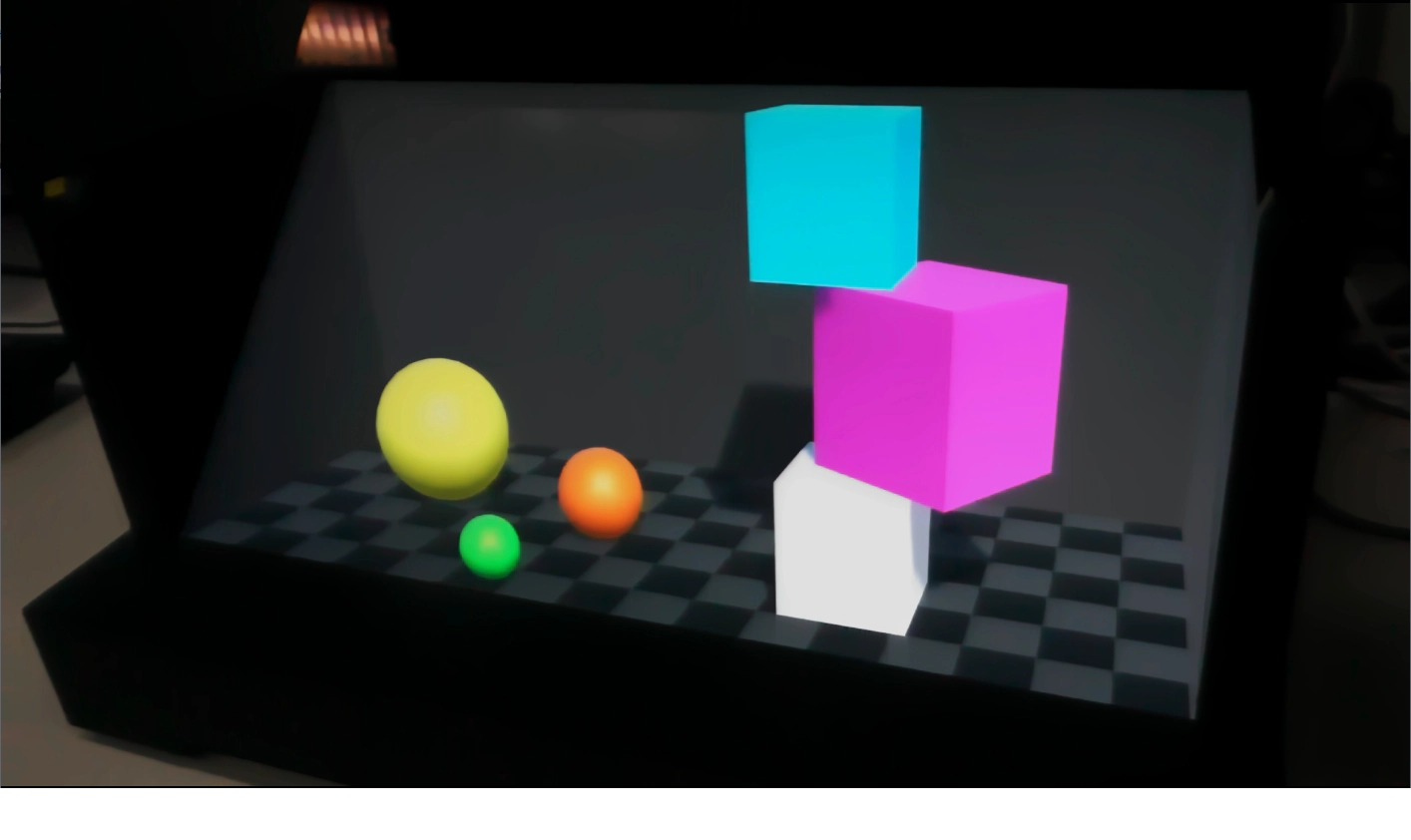
Videoなのでなかなかこの効果をお伝えするのは難しいですが、実行すると、先ほど作成した世界があなたの目の前に現れます。 - 次は、ビルドしてみましょう。
- 実行するとEditorのGameViewで見ていただいたのと同様に動作します。
- ビルドしたものは他のSpatial Reality Displayでも楽しむことが可能です。

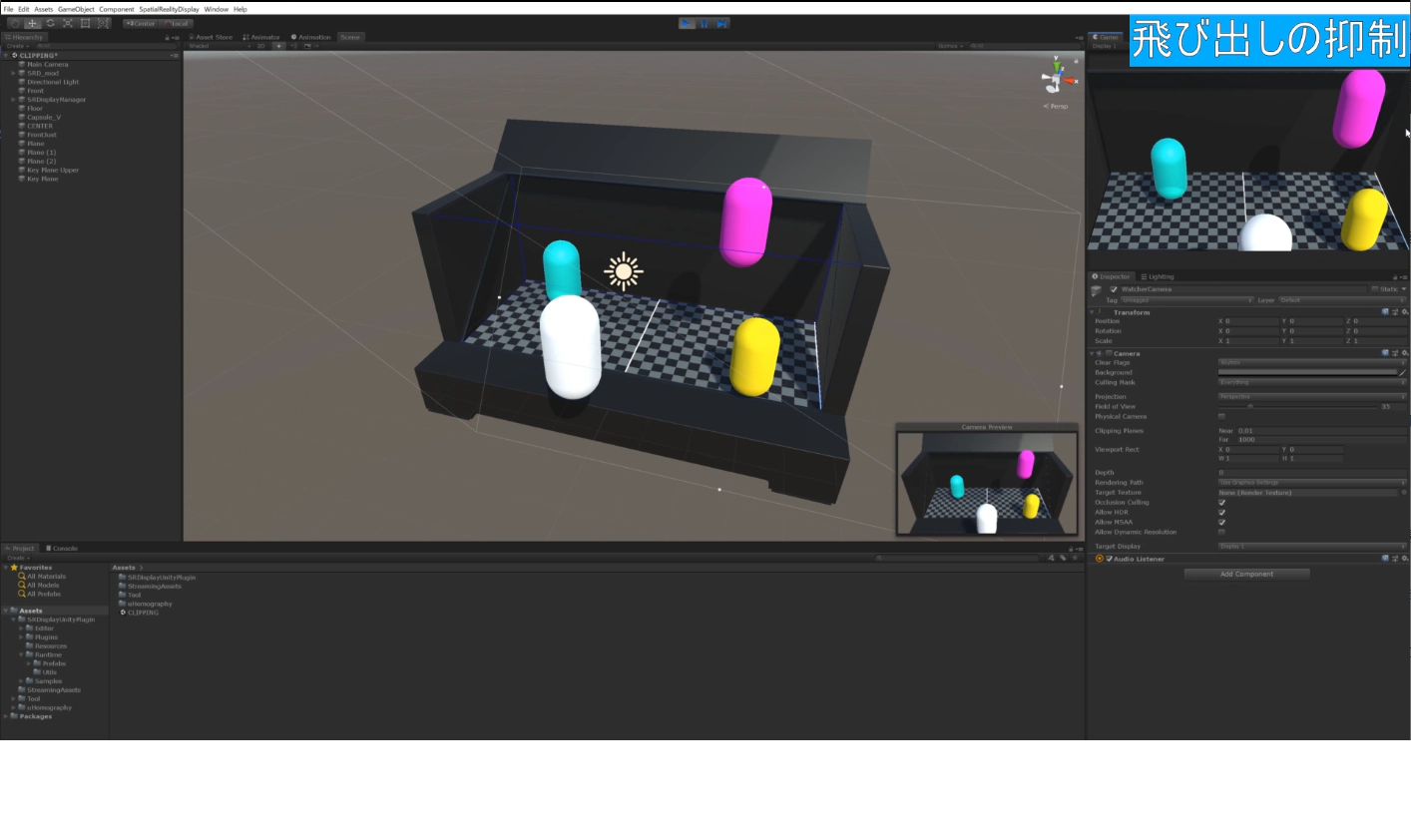
- 飛び出しは、見やすくするため、その量を抑えたり、一時的なものに留めることをお勧めします。大きな飛び出しは、画欠けとなって正しい立体知覚を妨げる場合があります。視認性を低下させ、酔い等の不快感に繋がります。
- これを避けるために、被写体の配置を工夫していただいたり、天面と前面でクリッピングするような表現にしていただければと思います。
- SDKに手前側クリッピングのオプションをご用意していますので、こちらもご活用ください。

2. 既にある仮想世界の一部を切り取って表示する場合
- 既にUnityで動くシーンが用意されていれば、空間再現は更に簡単です。
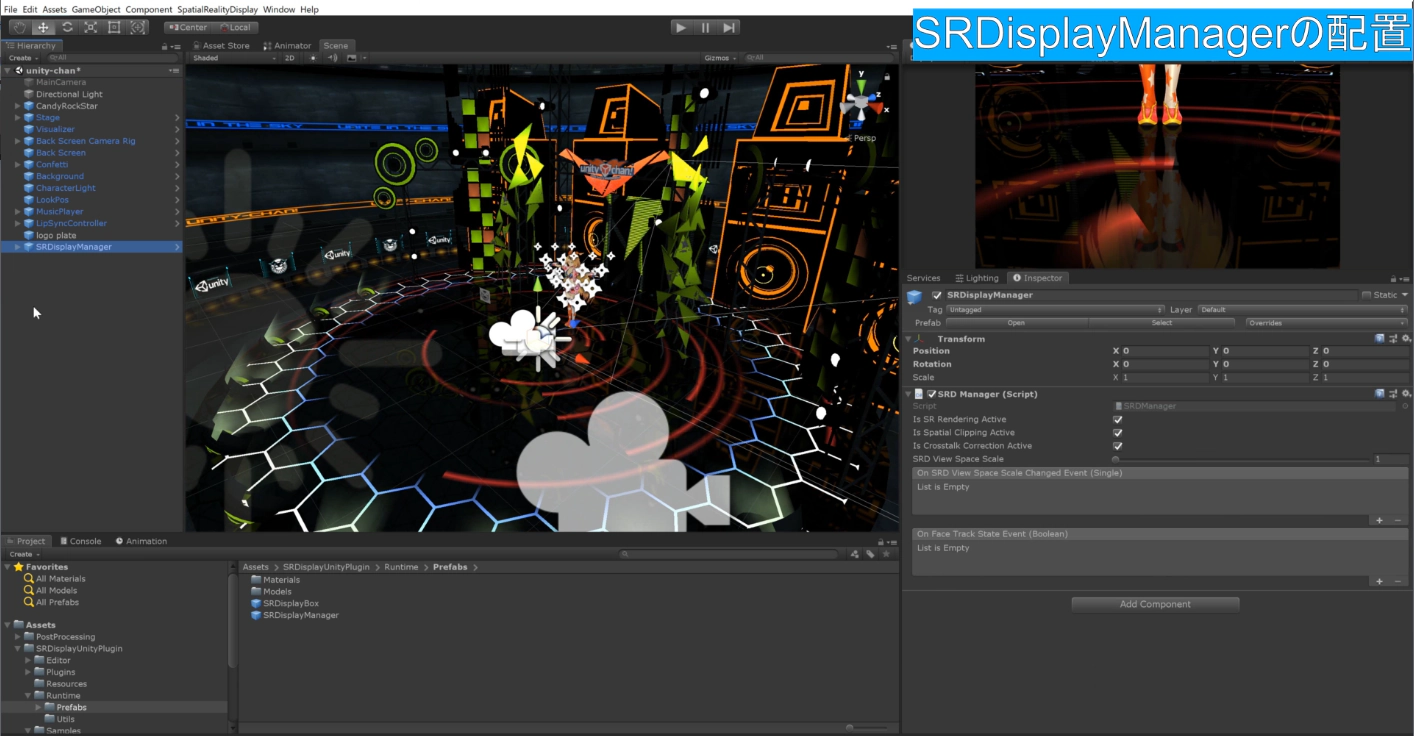
- 表示したいシーンの含まれるプロジェクトを開いて、そのシーンを表示します。
- SRDisplayManagerをScene Viewに追加します。

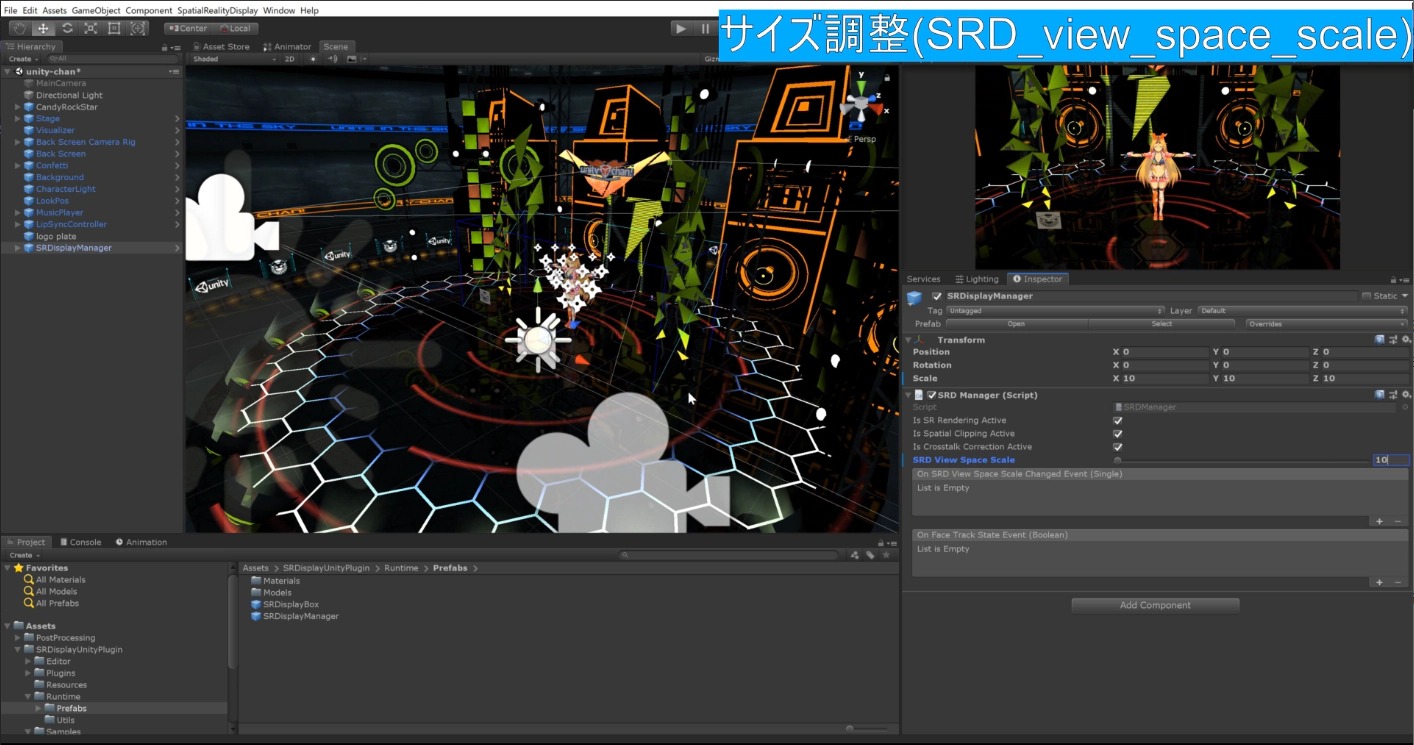
- SRD_view_space_scaleで表示したい領域のサイズを決め、Transform Positionで位置を調整します。
- シーンの中には手前や上部に視界を遮る物があるかもしれません。それらはあらかじめ取り除くか、先ほどのクリッピングの様な手法をお使いください。

- 再生してみましょう。
- ビデオでは到底お伝え出来ませんが、これだけで、先ほどまで平面でしか確認できなかったものが、あなたの目の前に現れます。