# 当 UI 出现闪烁或跳出过多时的 UI 布局优化提示 - 虚幻引擎
:::faq
#unrealEngine #面向开发人员 #用户界面设计
:::

## 用户界面闪烁或跳出过多 在空间显示器中显示 3D 内容描述和菜单等 2D UI 时,可能会出现以下情况。 - 用户界面(如文本和菜单屏幕)闪烁,难以辨认。 - 用户界面可能会跳到屏幕前面(或被拉回到屏幕后面),由于视差过大而难以阅读 本文将介绍这些问题的解决方案。 ## 原因 例如,SRDisplayPlugin 会为左右眼生成图像,这可能会导致坐标与原始用户界面错位。 ## 解决方案 一种解决方案是将 Widget Blueprint(如文本或菜单)作为 Widget Component。
### 步骤 1. 在 Widget Blueprint 中创建文本、菜单等。 1. 在Blueprint中创建 Widget Component。 1. 将步骤 1 中创建的 Widget Blueprint 调整为步骤 2 中的 Widget Component。
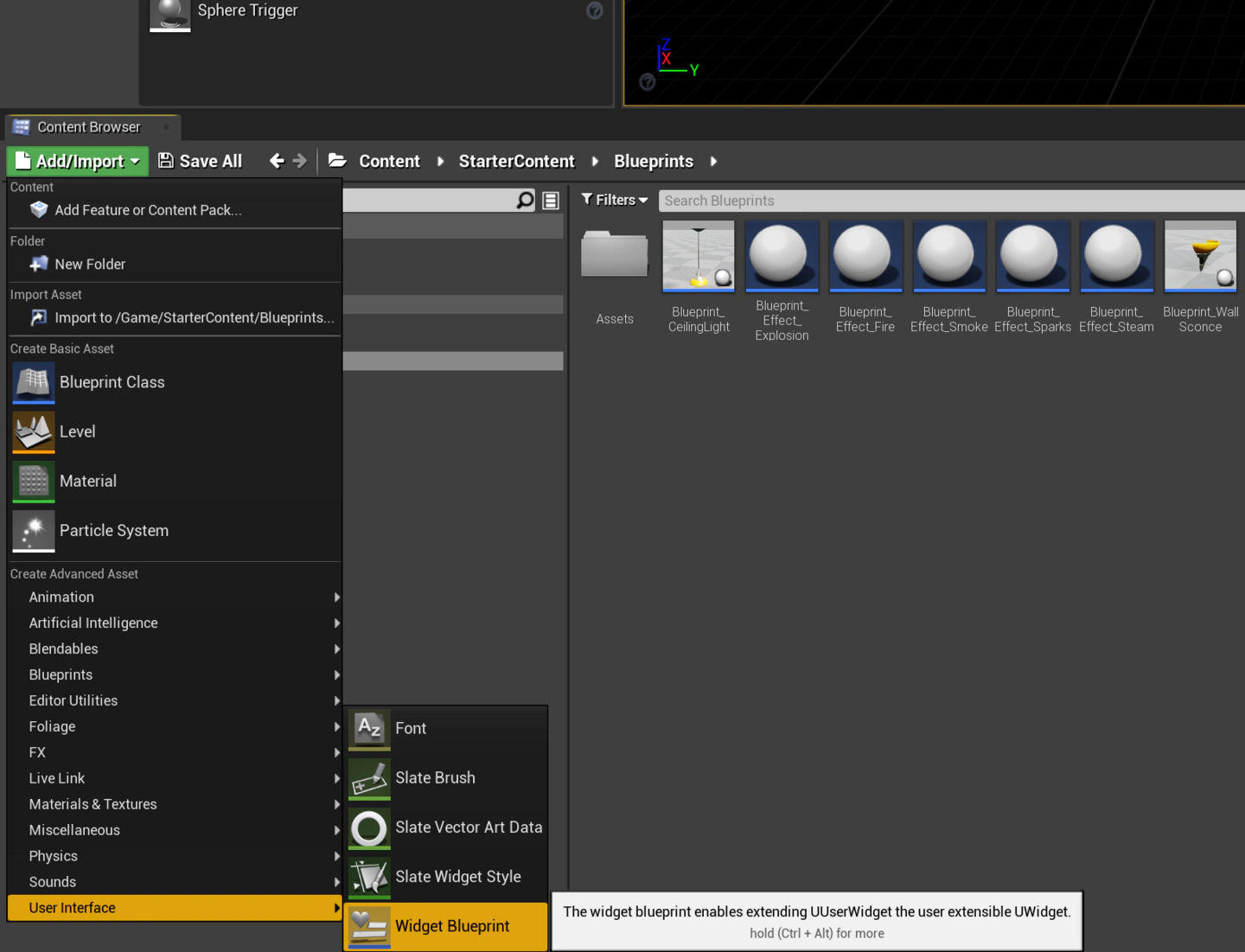
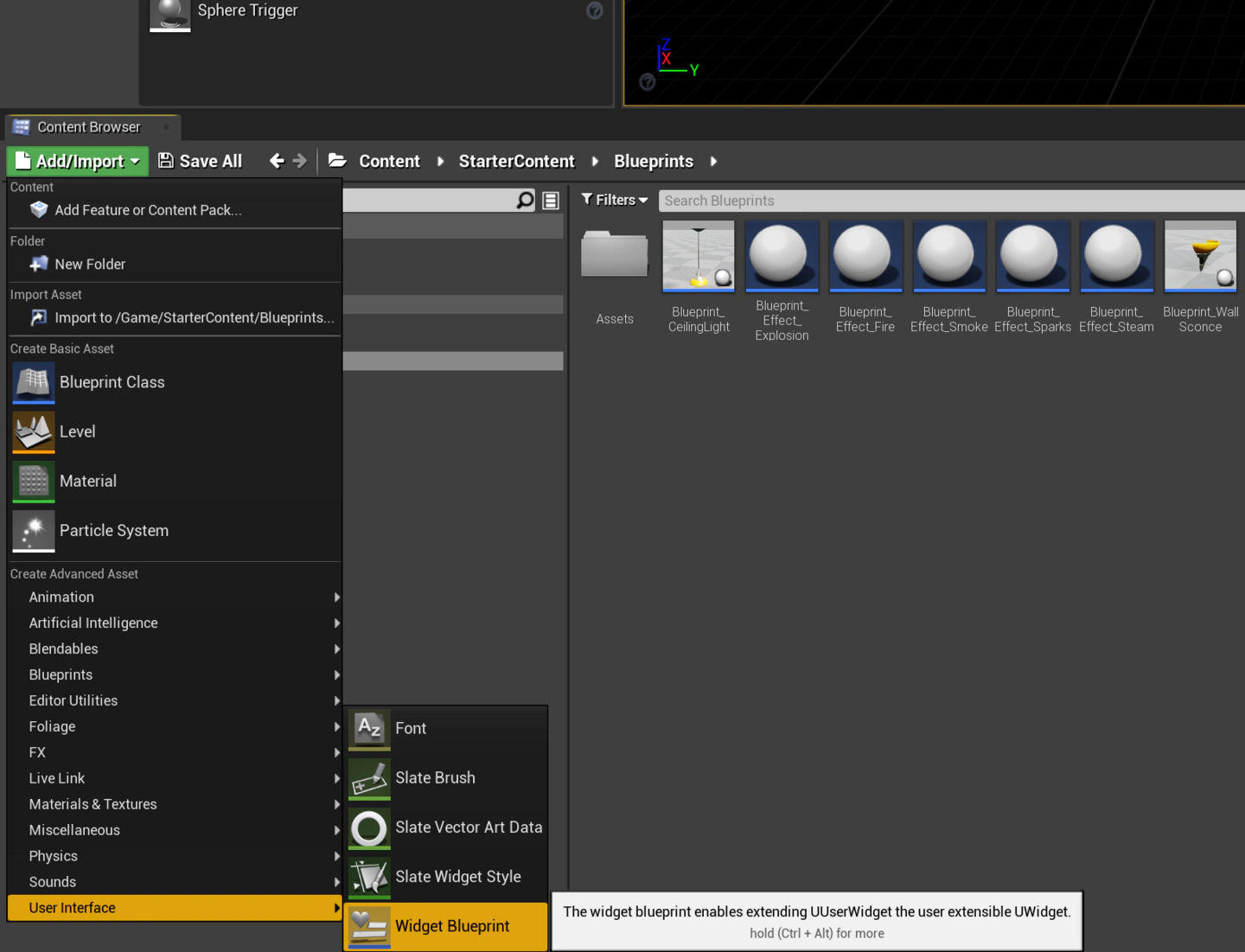
### 具体实例 本节介绍具体方法,以供参考。 启动虚幻引擎项目。 [创建您的第一个应用程序](/Products/Developer-Spatial-Reality-display/zh/develop/UnrealEngine/BuildYourFirstApp.html)、 确保空间现实显示插件已启用,SRDisplay Manager 已就位。 选择Content Browser > Add/Import > User Interface > Widget Blueprint。 创建一个 Widget Blueprint(用户界面对象),作为文本和菜单。 为选定的 Widget Blueprint 命名。 在本例中,命名为 WBP_Menu。 
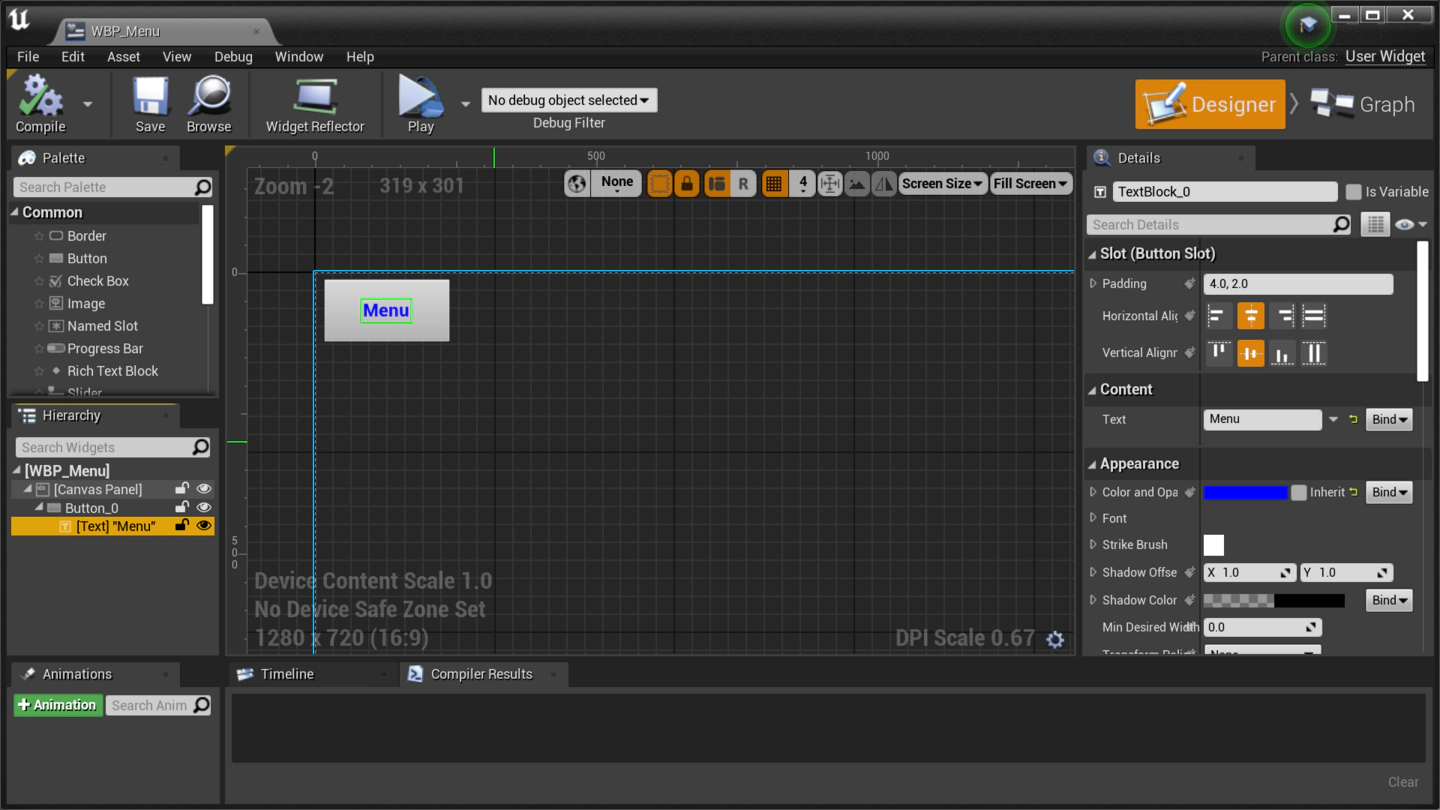
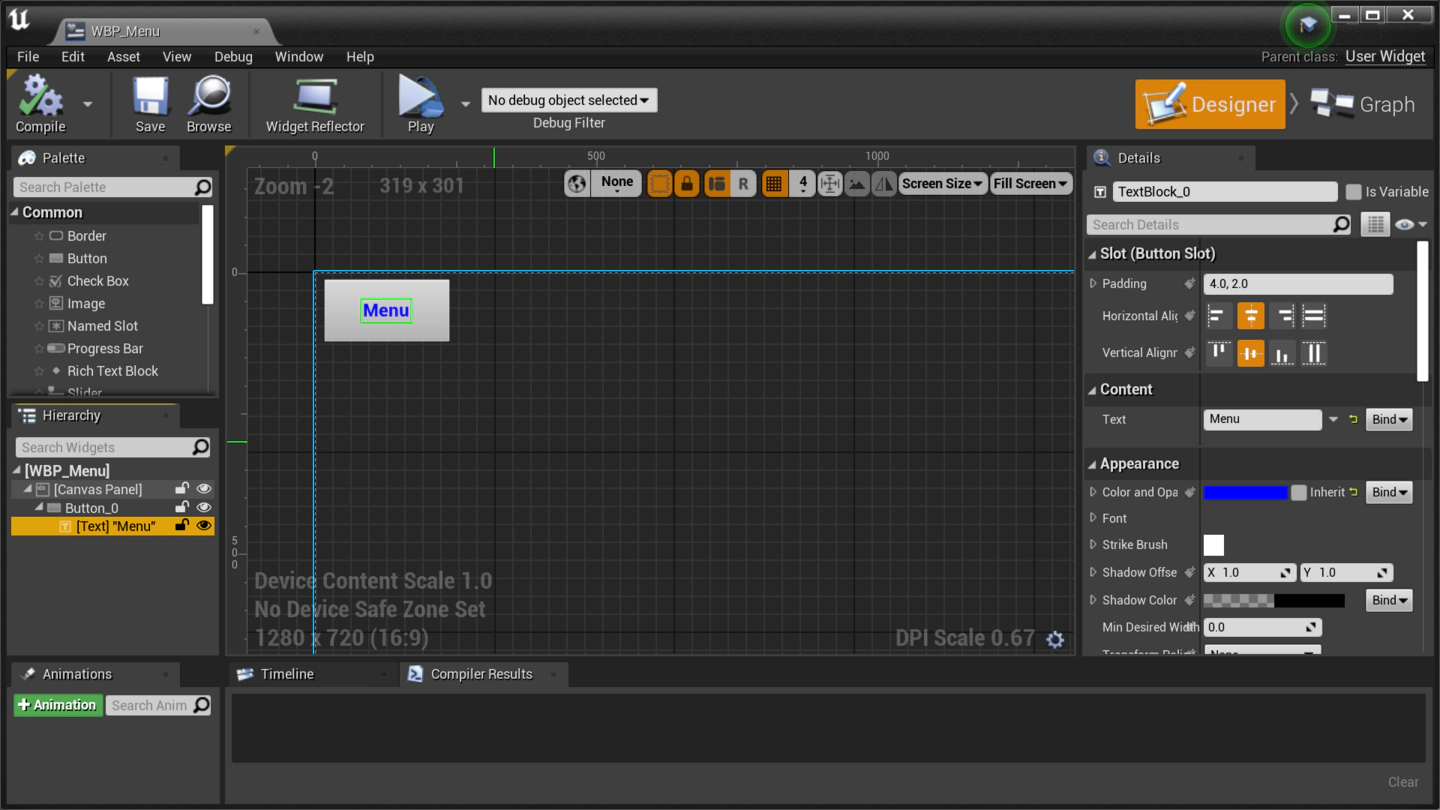
WWBP_Menu 应该是一个简单的用户界面对象,按钮上覆盖有蓝色文字。 它与步骤 1 相对应。 
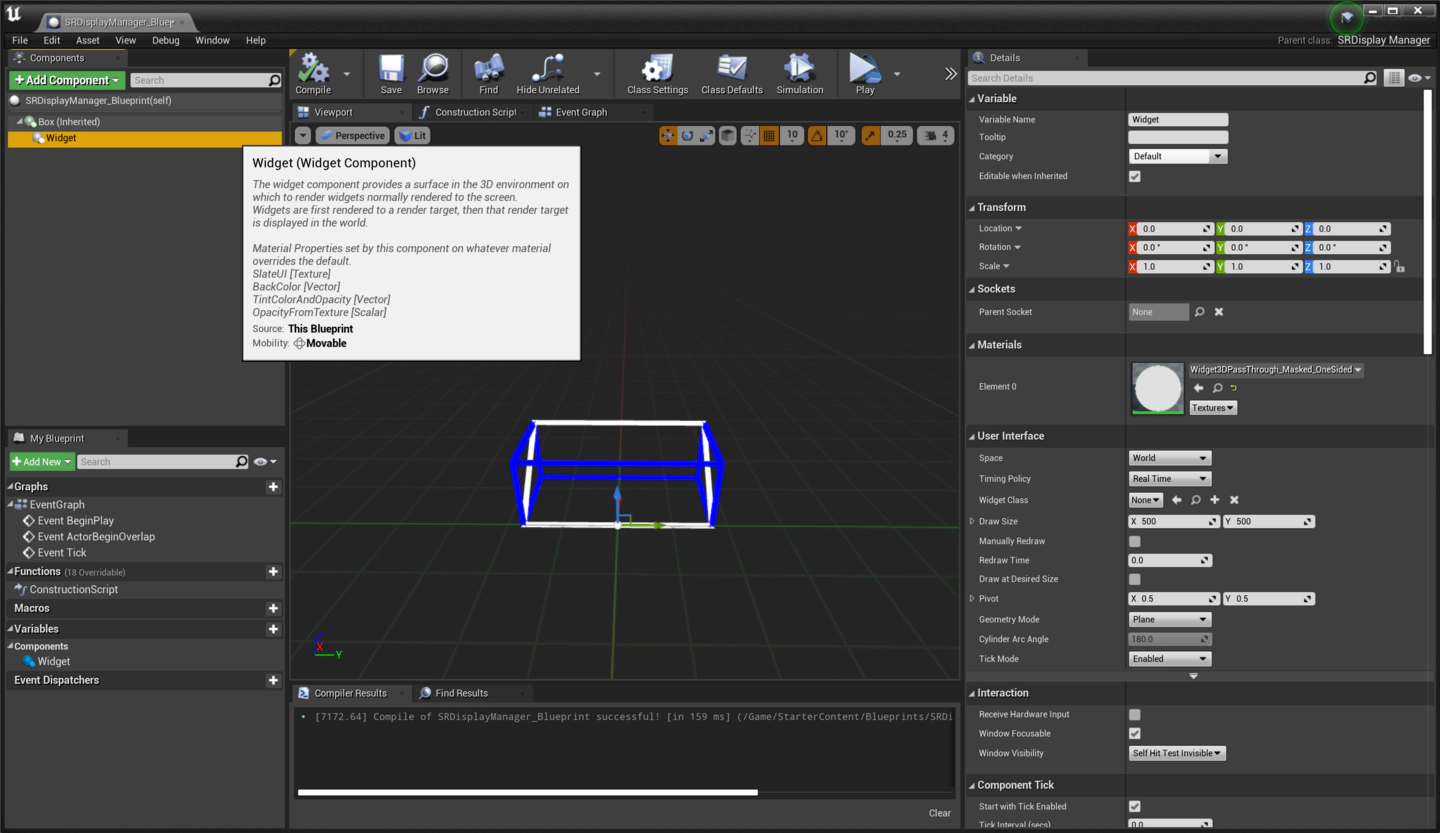
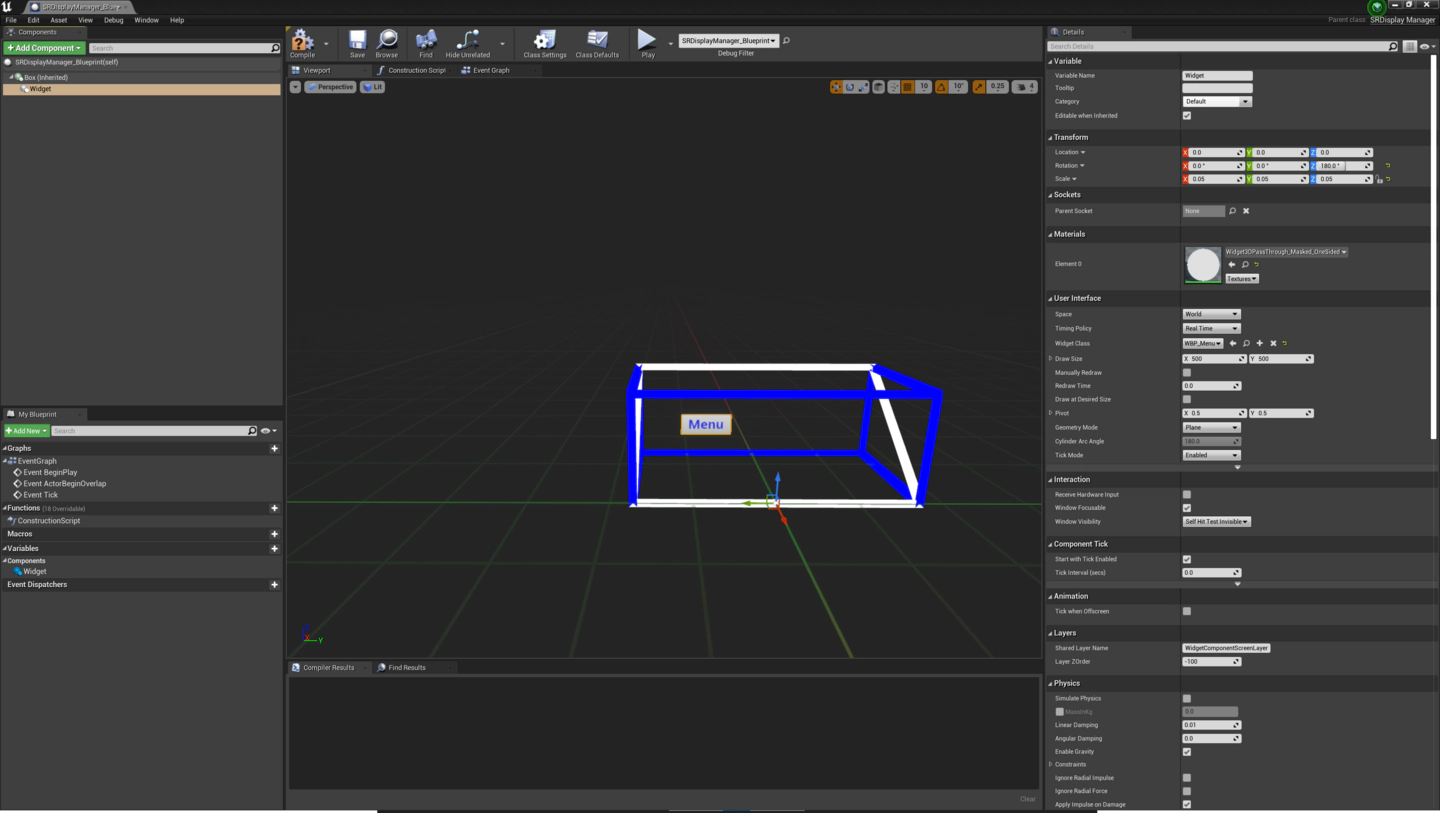
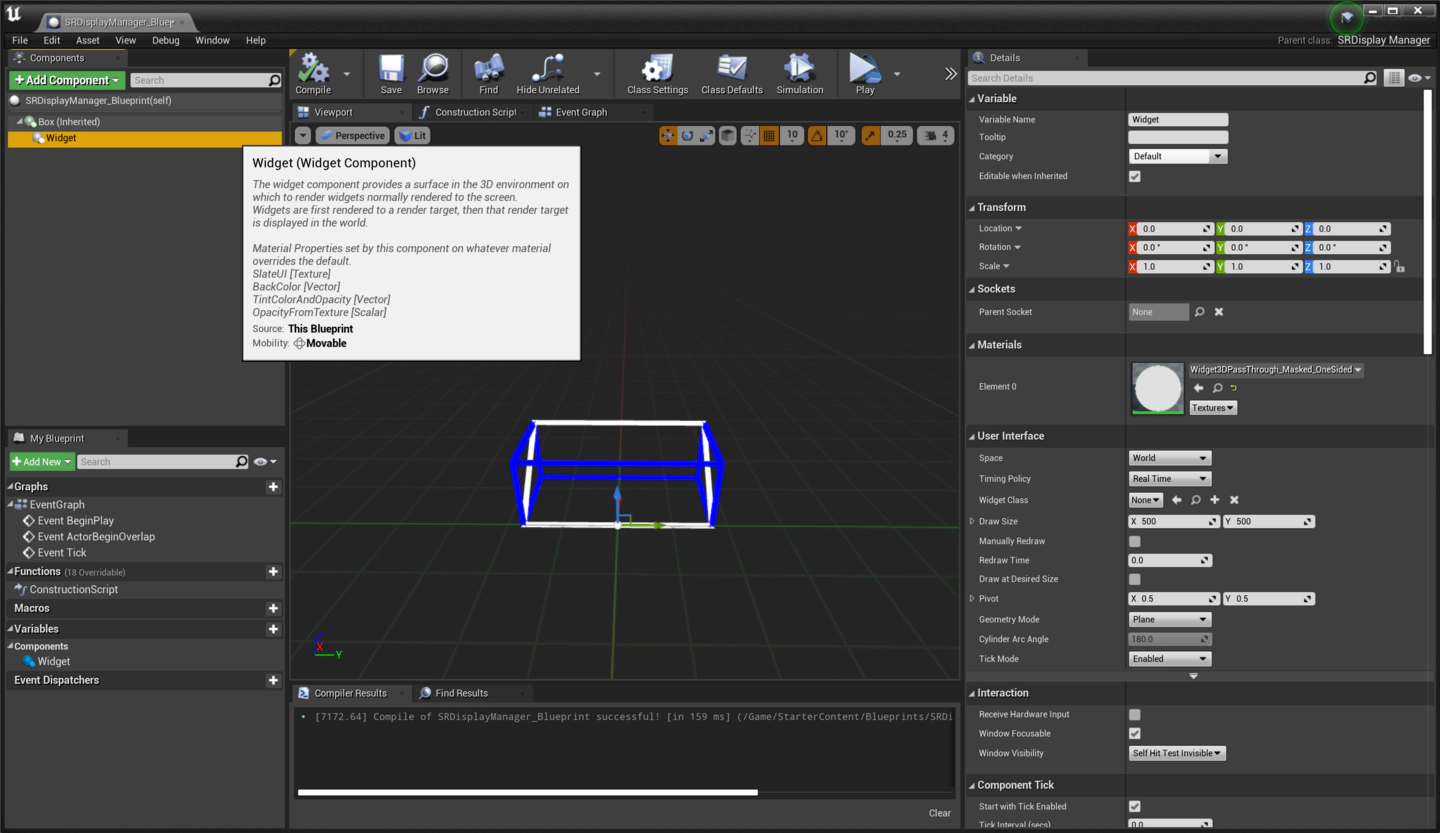
创建 SRDisplayManager 的Blueprint并添加一个 Widget Component。 相当于步骤 2。 
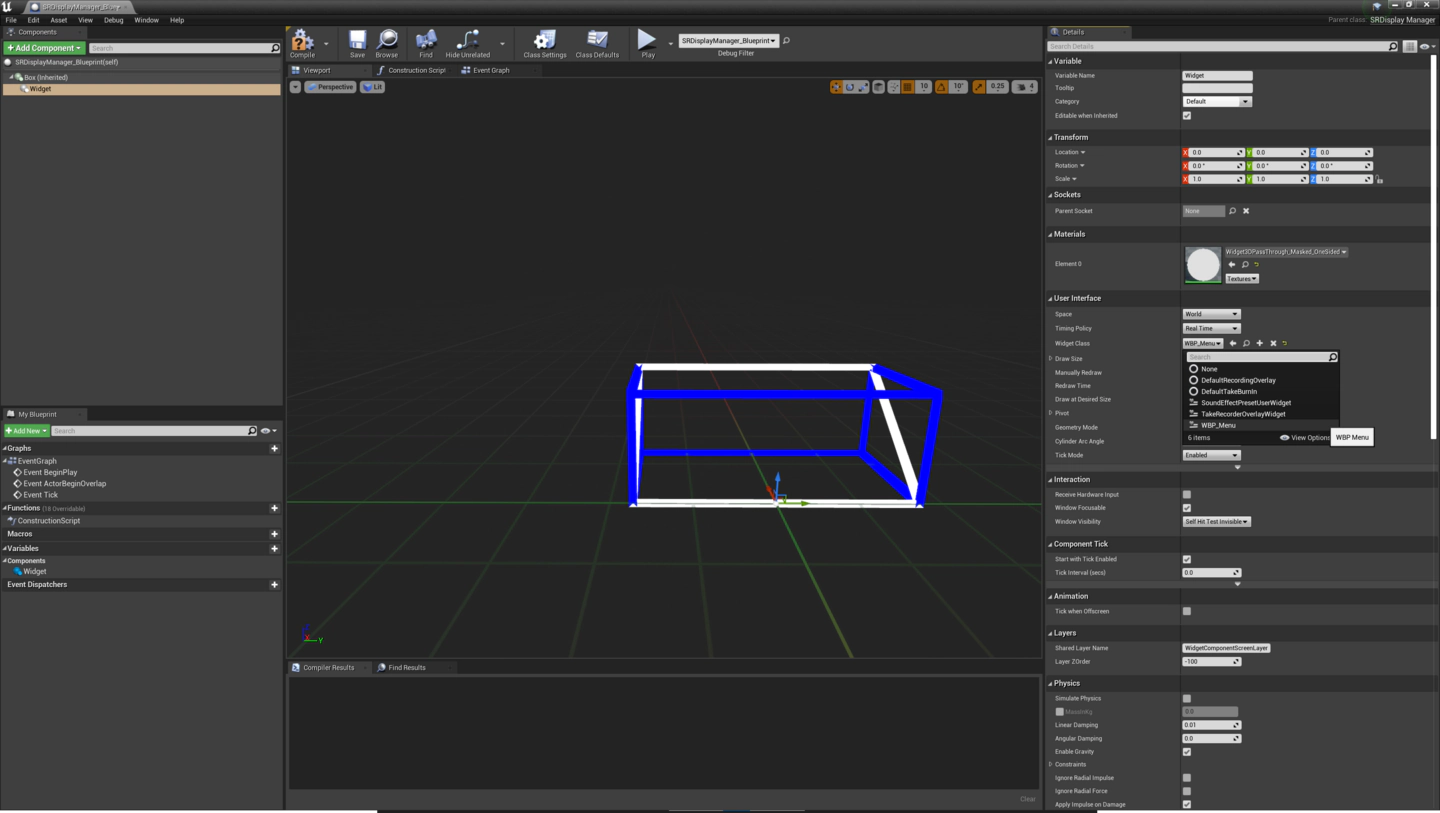
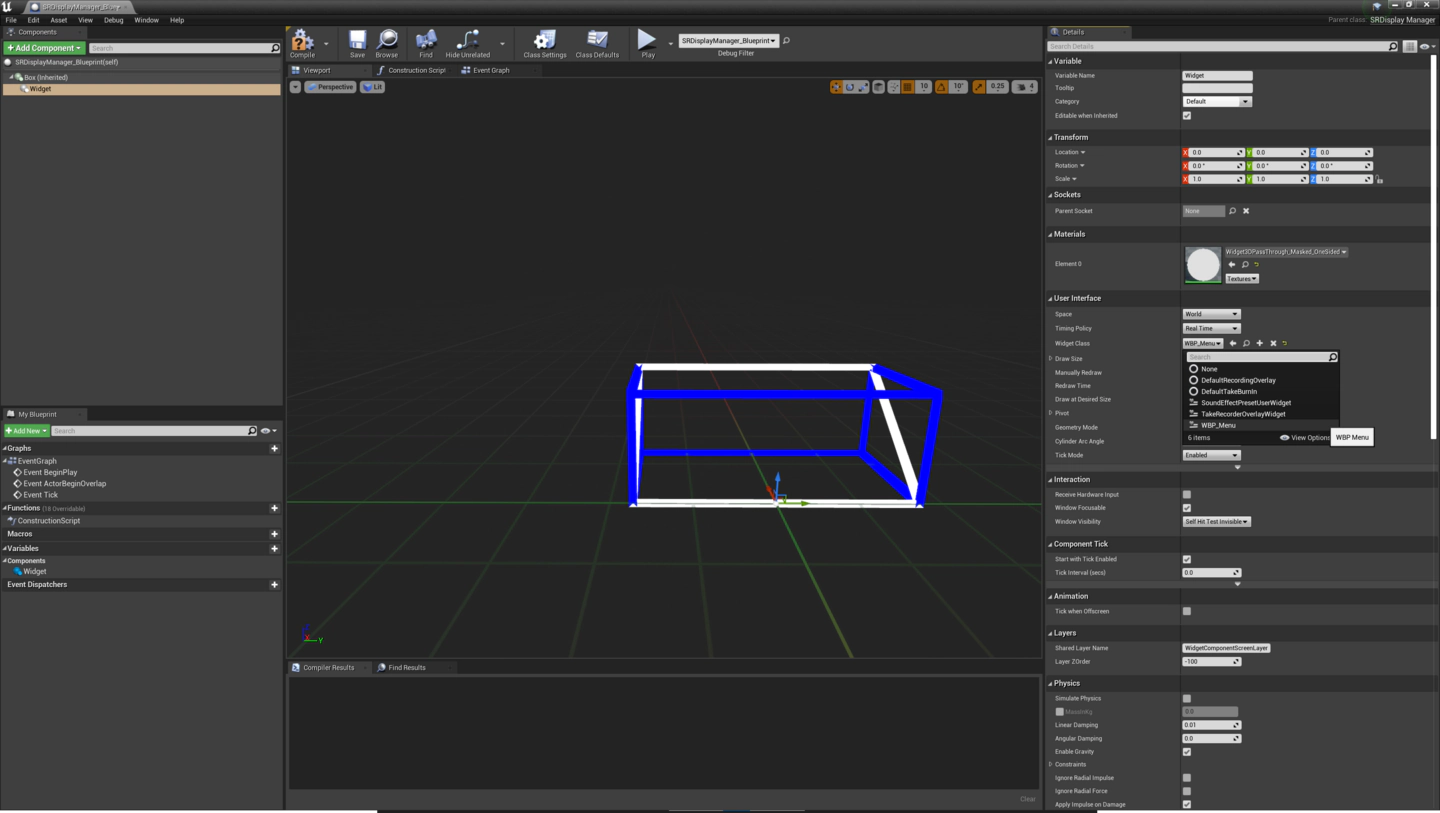
将 Widget Blueprint 调整为已添加的 Widget Component。 相当于步骤 3。 
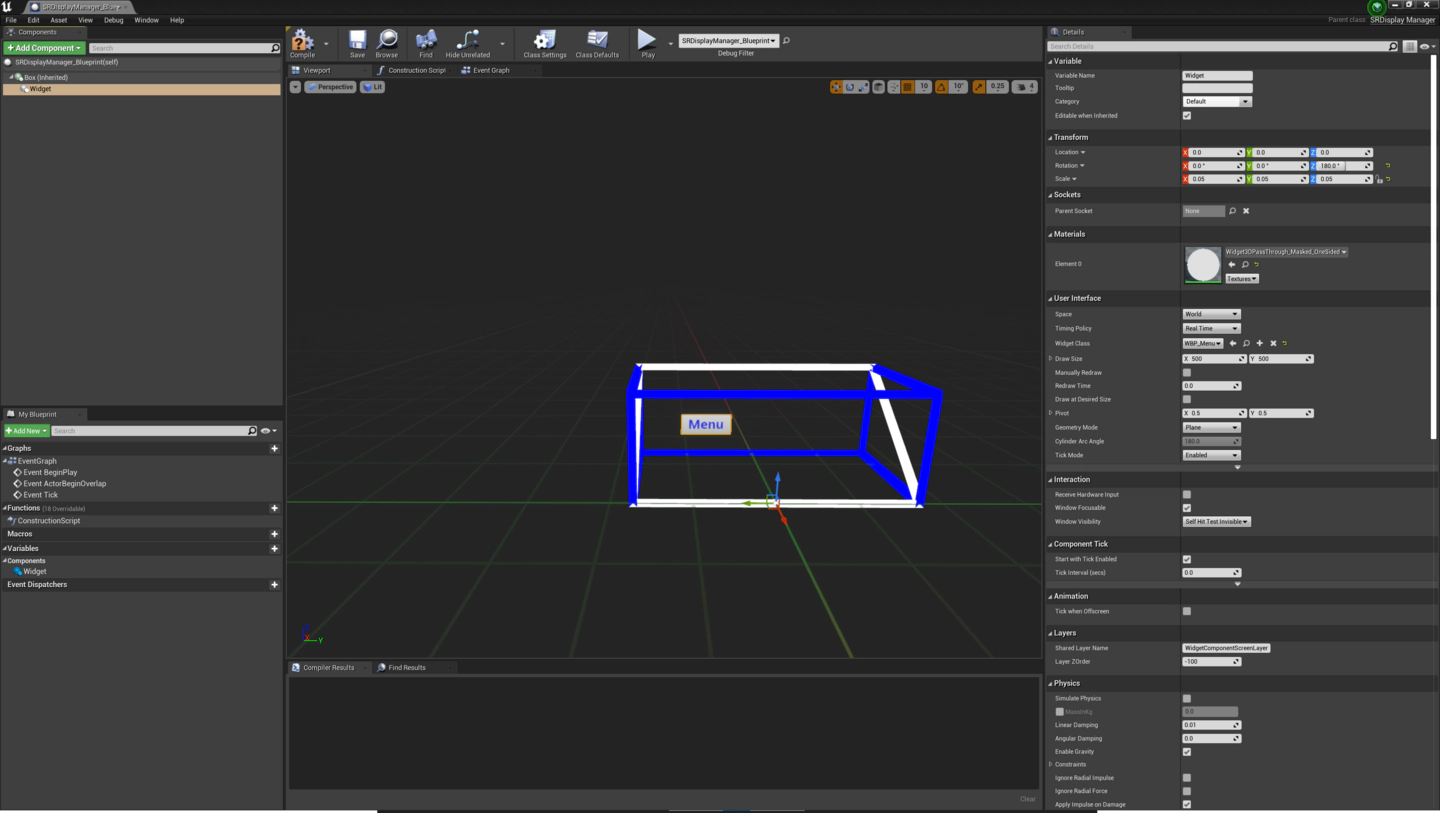
调整大小和位置,使其清晰可见。  
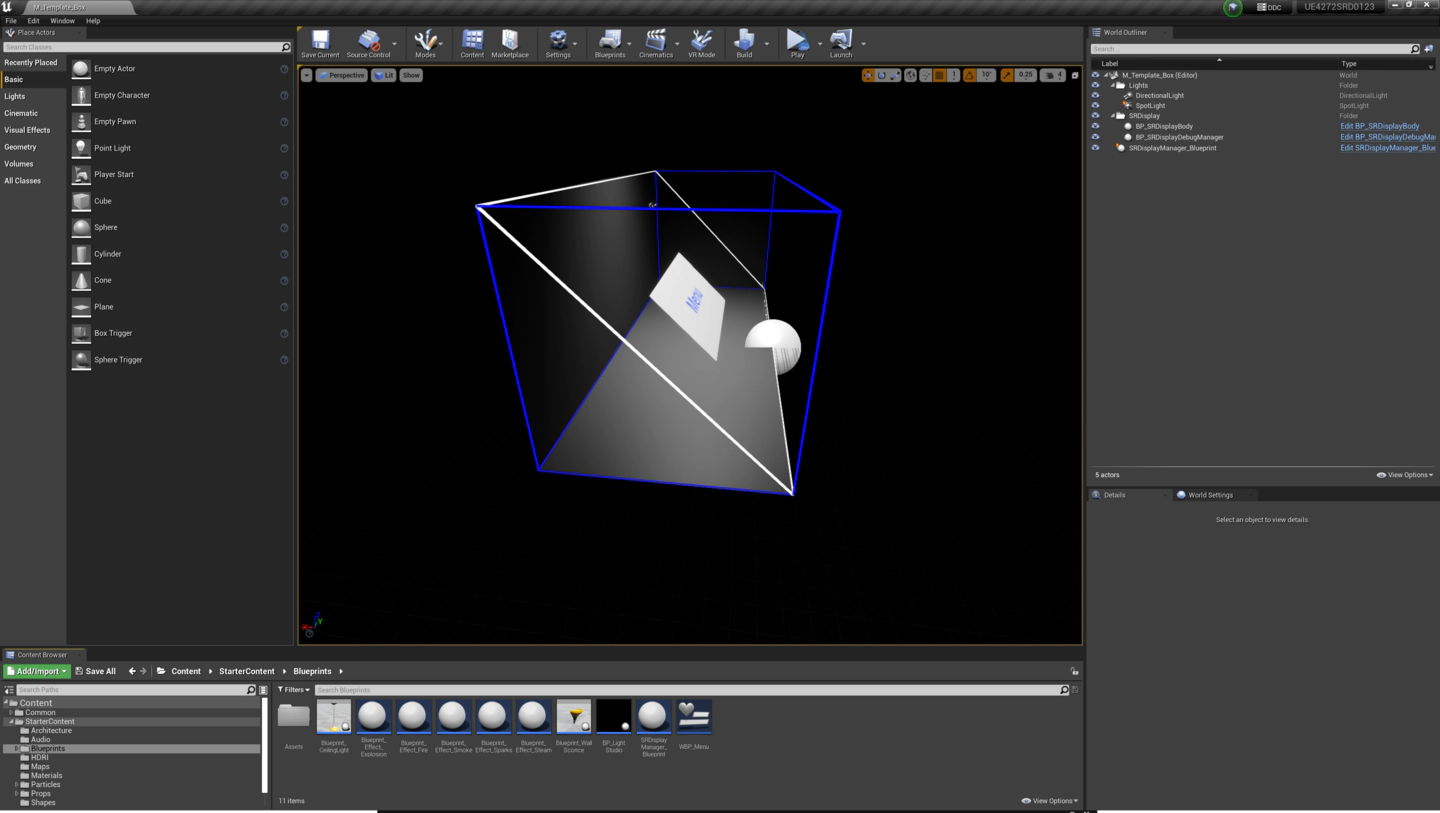
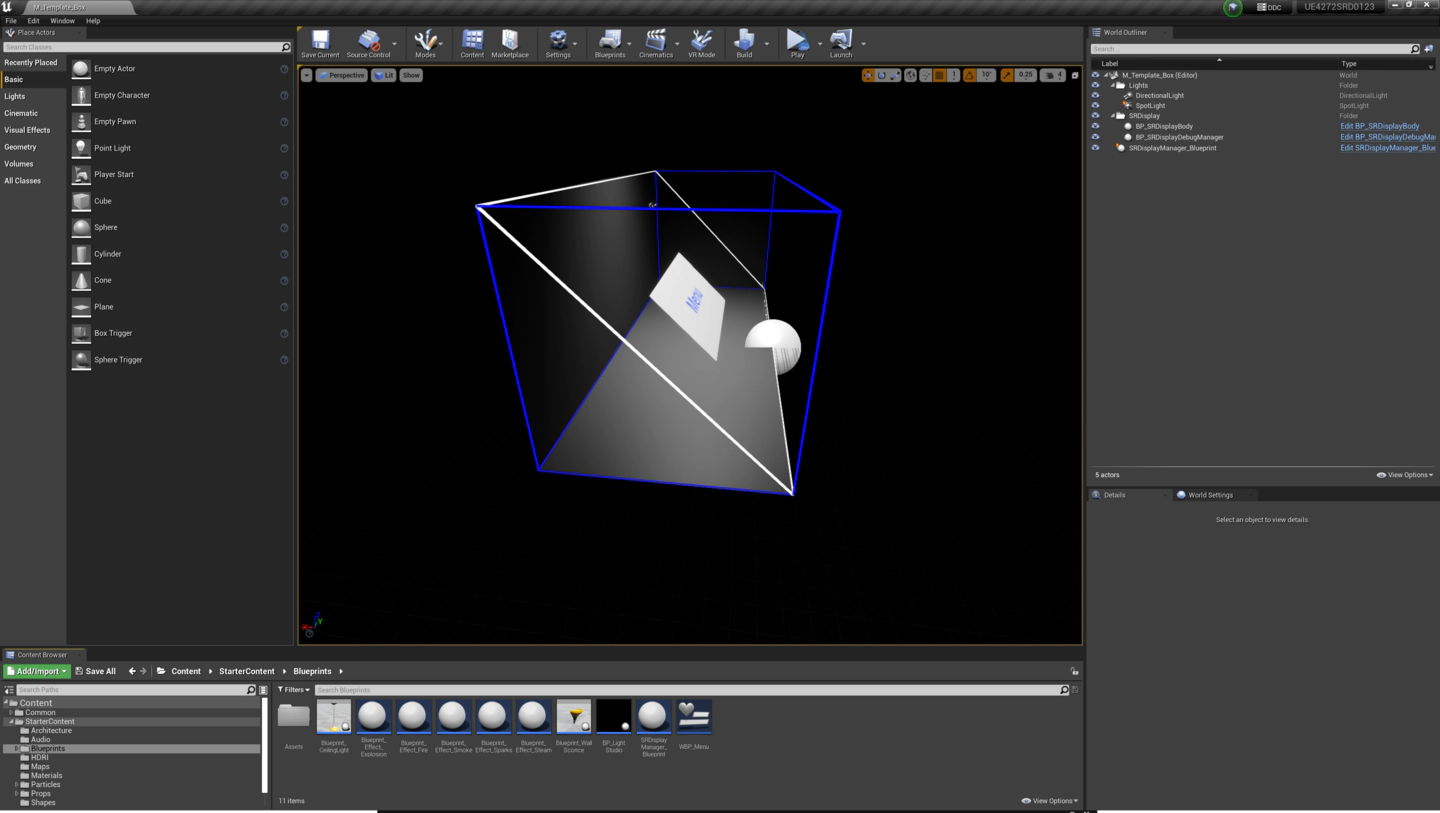
通过调整位置,使其与空间现实显示屏的面板表面重叠,就可以显示出完全没有立体效果的 2D(二维)用户界面面板。 
正确显示用户界面可大大提高内容质量。 --- 参考资料 : [如何实现在空间现实显示屏空间中移动的应用程序 - 虚幻引擎](/Products/Developer-Spatial-Reality-display/zh/tips/moving-in-srd-ue/)

## 用户界面闪烁或跳出过多 在空间显示器中显示 3D 内容描述和菜单等 2D UI 时,可能会出现以下情况。 - 用户界面(如文本和菜单屏幕)闪烁,难以辨认。 - 用户界面可能会跳到屏幕前面(或被拉回到屏幕后面),由于视差过大而难以阅读 本文将介绍这些问题的解决方案。 ## 原因 例如,SRDisplayPlugin 会为左右眼生成图像,这可能会导致坐标与原始用户界面错位。 ## 解决方案 一种解决方案是将 Widget Blueprint(如文本或菜单)作为 Widget Component。
### 步骤 1. 在 Widget Blueprint 中创建文本、菜单等。 1. 在Blueprint中创建 Widget Component。 1. 将步骤 1 中创建的 Widget Blueprint 调整为步骤 2 中的 Widget Component。
### 具体实例 本节介绍具体方法,以供参考。 启动虚幻引擎项目。 [创建您的第一个应用程序](/Products/Developer-Spatial-Reality-display/zh/develop/UnrealEngine/BuildYourFirstApp.html)、 确保空间现实显示插件已启用,SRDisplay Manager 已就位。 选择Content Browser > Add/Import > User Interface > Widget Blueprint。 创建一个 Widget Blueprint(用户界面对象),作为文本和菜单。 为选定的 Widget Blueprint 命名。 在本例中,命名为 WBP_Menu。 
WWBP_Menu 应该是一个简单的用户界面对象,按钮上覆盖有蓝色文字。 它与步骤 1 相对应。 
创建 SRDisplayManager 的Blueprint并添加一个 Widget Component。 相当于步骤 2。 
将 Widget Blueprint 调整为已添加的 Widget Component。 相当于步骤 3。 
调整大小和位置,使其清晰可见。  
通过调整位置,使其与空间现实显示屏的面板表面重叠,就可以显示出完全没有立体效果的 2D(二维)用户界面面板。 
正确显示用户界面可大大提高内容质量。 --- 参考资料 : [如何实现在空间现实显示屏空间中移动的应用程序 - 虚幻引擎](/Products/Developer-Spatial-Reality-display/zh/tips/moving-in-srd-ue/)

